成果が出るWebサイト改善!流れやポイント、事例についても紹介

「Webサイトが古くなってきた」「Webサイトの効果がなかなか上がらない」といった場合、Webサイトの改善が必要です。しかし「なんとなく」で改善を行っても、効果は得られません。Webサイトの改善を行うには、明確な目的設定と論理的な現状分析、改善後の効果検証が大切です。
本記事では、効果的なWebサイトの改善方法をご紹介します。よくある失敗や成功事例も掲載していますので、ぜひ自社サイト改善の参考にしてください。
Webサイトの課題を顕在化させる方法をまとめた資料がございます。
「Webサイトの改善を考えているけど、現状の課題が分からない」といった方は、まずはこちらの資料を参考にしてみてください。
▼上司も納得!WEBサイトの課題の見つけ方
目次
Webサイトを改善するメリット

Webサイトを改善すると、さまざまなメリットがあります。特にデザインの刷新によるユーザービリティの向上は、大きな効果をもたらすでしょう。ここではWebサイトを改善するメリットをご紹介します。
デザインが刷新できる
Webサイトを改善すると、デザインの刷新ができます。
流行のWebデザインは年々変化しています。Webサイトの黎明期には、ウェルカムメッセージやGIFアニメを使用したデザインが流行していましたが、2025年現在はビビットカラーを利用したWebデザインや、「Y2K」という2000年代のデザインも流行しているようです。
またGoogleがモバイルインデックスファーストを宣言していることから、スマートフォン向けのデザインやレスポンシブデザインに配慮したサイトも多くなっています。
このようにWebサイトのデザインは時代によって変化しています。もし、古いデザインのままになっていたら、ユーザーは「本当に営業しているのか」「問い合わせても返信がないのでは」と不安になるでしょう。場合によっては、視認性とデザイン性の高いWebサイトを持っている他社に流れてしまうかもしれません。
新しいデザインで視認性の高いWebサイトであれば、ユーザーも安心して利用できるでしょう。第一印象を左右するものでもあるため、デザインによって自社のイメージを印象付けられることもメリットです。
ユーザービリティの向上
Webサイトの改善によって、ユーザービリティの向上も可能です。
Webサイトは、テレビや新聞といった一方的に情報を与えるメディアと違って、ユーザーが自分で情報を探します。ユーザー主体のメディアであり「ユーザーが使いやすいこと」が非常に重要です。
たとえば、欲しい情報が見つかりやすい、直感的に操作がわかる、問い合わせや購入までの導線がスムーズなWebサイトは、ユーザーにとって使いやすいWebサイトと言えるでしょう。
ユーザーにとって使いやすいWebサイトは閲覧時のストレスが少なく、離脱率の低下やコンバージョン率の上昇につながります。UIやUXを意識し、高いユーザービリティを実現すれば、自然とユーザーの集まるWebサイトになるでしょう。
アクセスの増加
Webサイトを改善すると、アクセスの増加も期待できます。
アクセス増加に大きな役割を果たすものが「SEO対策」です。SEOとはSearch Engine Optimizationの略で、日本語で「検索エンジン最適化」と言います。Googleなどの検索エンジンに高く評価されるWebサイトに改善することで、検索上位に表示させる施策のことです。
Firstpagesageが公開している「2025年のGoogle検索結果ページのクリック率(CTR)」によると、検索順位1位のページのクリック率は39.8%、2位のページが18.7%、その後は順位が下がることに徐々にクリック率が下がり、10位は1.6%となっています。このことから上位に表示されるほどアクセスを集められることがわかります。(参照:2025 年の Google クリックスルー率 (CTR) ランキング順位別)
Webサイト改善でSEO対策を行えば、検索上位に表示され、アクセスが増加する可能性があります。Googleは「ユーザーにとって有益なサイト」を評価する傾向にあるため、先述したユーザービリティの向上と併せることでより効果が期待できるでしょう。
Webサイト改善のよくある失敗

Webサイト改善のメリットを知って、早速改善を考える方もいると思います。しかし、Webサイトは考えなしに改善しても先述したメリットは得られません。
しっかりした目的やターゲット、計画がないと改善しても効果が現れない可能性があります。ここではWebサイト改善のよくある失敗をご紹介します。
目的を整理していない
目的の整理ができていないWebサイトの改善は失敗する可能性が高いです。
Webサイトの改善は、あくまで現状のWebサイトにある課題を解決するために行うものです。課題がわからない状態で改善を行っても「成功」の定義ができず、場合によっては以前よりコンバージョン率やアクセス数が減少する場合もあります。
特に多い失敗が「デザインが古くなったのでなんとなく変更した」「競合他社のWebサイトが新しくなったので、自社も行った」という表面的な改善です。表面的な改善だけ行っても課題は解決されませんし、改善にかけたコストや時間が無駄になってしまいます。
加えて、目的が明確になっていないとWebサイトの方向性も定まりません。社内でも意見が割れる、制作会社に適切な依頼ができない、完成しても成果が上がらず担当者の評価が下がるといった問題も出てきます。
ターゲットが明確でない
ターゲットが明確になっていない場合も、Webサイト改善が上手くいかない可能性が高いでしょう。後述しますが、Webサイト改善においては「ユーザー目線」が非常に重要です。しかし本当のユーザー目線になるには、ユーザーの人物像や悩み、ニーズなどを把握する必要があります。
たとえば、10代の女子高生と50代の男性ビジネスマンでは、惹かれるデザインも悩みもニーズも違います。彼らに的確に情報を届けるためには、それぞれが惹かれるデザインと情報を提供することが必須です。ターゲットを決めることで、デザインやコンテンツの方向性も定まります。
「誰に向けたWebサイトなのか」を明確にし、デザインや訴求ポイントなどもターゲットに倣ったものにしましょう。先述した目的と併せて明確に設定することで、目的達成の可能性が高まります。
経験や勘に頼る
経験や勘に頼ることも、Webサイトの改善失敗でよくある事例です。現状の課題や課題の原因を正しく把握せず、経験や勘で改善を進めてしまうと、課題が解決できないままになってしまいます。
たとえば「コンバージョンが少ない」という課題でも、原因はさまざまです。アクセス数、コンバージョンまでの導線、コンテンツの内容など、いずれかに問題がある場合もあれば、複数の問題が絡み合っている場合もあります。
数値化された結果を見て分析を行わないと、原因を正しく把握できず仮説も立てられません。仮説を立てられなければ検証も行えないため、改善後の効果も判明しません。
また、Webは非常に進化の速い世界です。先述したようにデザインの流行も変わりますし、新しいシステムなども生まれています。そのため過去の経験が通じにくく、以前成功したからといってまた成功するとは限りません。数値化されたデータを見て、論理的に分析を行うことが大切です。
ユーザー視点がない
ユーザー視点がないWebサイトの改善も失敗につながりやすいです。
特に多い失敗例が、自社の伝えたいことを一方的に企業目線で伝えることです。ユーザーは自身のニーズを満たすためにWebサイトを閲覧しているため、ニーズに応えられないWebサイトになるとユーザー満足度や信頼性を損なう可能性があります。
たとえば、デザインだけに注力して操作方法がわかりにくいと、ユーザーがサイトから離脱する可能性が高くなります。また購入や問い合わせなどのコンバージョンにかかわるリンクやボタンが見つからないと、コンバージョンにもつながりにくくなるでしょう。加えて現代ではスマートフォンで閲覧するユーザーが多いため、スマートフォンに対応できていないこともユーザーの不満につながる可能性があります。
企業目線ではなく、ユーザーが求めているものに応えるUIやUXが大切です。
効果測定をしていない
効果測定をしないことも、Webサイト改善が成功しない要因になります。Webサイトは「作ってからがスタート」と言われ、制作後の運用が非常に大切です。運用した結果を見て改善点を導き出し、さらに改善を繰り返すことでより効果的なWebサイトになります。
効果測定をしなければ、改善の効果や問題点などを把握できません。効果や問題点が把握できなければ、次に行うべき施策も立てられず、改善や成長が見込めなくなってしまいます。効果的な改善ができないと目的達成が難しくなるだけでなく、ユーザー離れにもつながります。
webサイト改善を成功させるコツ

Webサイト改善を成功させるには、目的の明確化やユーザー目線での改善が重要です。また改善後もPDCAを回すことでより良いWebサイトになっていきます。ここではWebサイト改善を成功させるコツをご紹介します。
Webサイトの目的を明確にする
まずは改めてWebサイトの目的を明確にしましょう。商品やサービスの購入、新規顧客の獲得、顧客満足度の上昇、人材採用など、Webサイトの目的はさまざまですが、改めて明確になることで改善の方向性が定まります。
方向性が定まっていると、社内や制作会社などとの情報共有もしやすくなりますし、無駄なコストや時間をかけずに済みます。
目的が定まったら「目標」を数値で設定しましょう。目標とは目的を達成するために必要な指標で、具体的な数値にすることで成功の定義が定まり、計測がしやすくなります。
同時にWebサイトの課題も整理しましょう。経験や勘に頼るのではなく、分析ツールによる結果を見たり、社員に意見を聞いたりして、客観的に問題点を探ることが重要です。
ユーザー視点で改善を行う
Webサイトを改善する場合、ユーザー視点で改善を行うようにしましょう。先述したように、ユーザー目線ではないWebサイトはコンバージョンにつながりにくく、ユーザーの離脱や満足度の低下を招きます。
ユーザーのニーズを把握して、ユーザーにとってわかりやすく、使いやすくなるような改善が大切です。求める情報へのアクセスのしやすさ、直感的な操作、表示速度、コンテンツの質を意識しながら、ユーザーがストレスなく求める情報にたどり着けるか、シミュレーションしましょう。
余裕があればユーザービリティテストを行いましょう。ユーザービリティテストとは、ユーザーに実際Webサイトを利用してもらい、問題点がないかを確認するテストです。制作側が完全なユーザー目線になることは非常に難しいため、実際のユーザーに意見をもらえるユーザービリティテストは、改善に大いに役立つでしょう。
PDCAを回す
Webサイトは改善後もPDCAを繰り返していきましょう。先述したようにWebサイトは作って終わりではなく、問題点を見つけ、仮説を立てて検証することを繰り返して成長していきます。仮に仮説が違っていれば、別の仮説を立て、仮説が正しければ継続的に取り入れていきます。
またPDCAを繰り返すことで、市場やビジネスの変化にも対応しやすくなるでしょう。市場やビジネスは常に変化しており、Webサイトもそれに合わせて変化する必要があります。継続的にPDCAを回していれば、新しい課題の解決を繰り返すだけで、自然と変化に対応できるでしょう。
Webサイト改善の流れ

Webサイトの改善は、まず目的と目標を明確にして自社サイトを分析。課題を見つけ出して優先順位の高いものから解決するための施策を考え、実行するという流れです。
また実行して終わりではなく、効果を検証して再度計画を立て実行することを繰り返していきます。ここではWebサイト改善の流れを詳しくご紹介します。
Webサイトの目的の明確化
まずは、Webサイトの目的を改めて明確にしましょう。目的はWebサイト改善の軸となる部分であり、明確になっていないとWebサイトの方向性が定まらず、改善が上手くいきません。
たとえば、新規顧客の獲得が目的の場合とブランディングが目的の場合とでは、ターゲットも作成すべきコンテンツも違います。逆に、ターゲットや目的が明確になっていれば、自然とコンテンツの内容やデザインなどは決まってきます。
目的が明確になっていると、制作会社も提案がしやすくなります。追加要件や修正なども少なくなるため、無駄なコストや時間をかけずに済むでしょう。
またターゲットを設定する際は「ペルソナ」を考えることが重要です。ペルソナとは、ターゲットよりも細かい設定の人物像です。年齢や性別だけでなく、趣味嗜好や仕事内容、居住地、家族構成、休日の過ごし方、現在の悩みなど、特定の人物を想定します。リアルな人物像を思い描くことで、より的確なニーズを導き出せます。
達成したい目標値の設定
目的を明確化したら、次は目標値の設定を行います。先述したように、目的を目標値で具体化することで明確な「成功」の定義を作ります。
目標値にはKGIとKPIがあります。KGI(Key Goal Indicator)とは最終的な目標値のことで、KGIを達成することが目的を達成したことになります。一方KPI(Key Performance Indicator)はKGIまでの中間指標で、KPIを達成していくことで、最終的にKGIを達成できるようになっています。
たとえば「3月末日までに売上3000万円」というKGIがあった場合、達成に必要なアクセス数や問い合わせ数、ユーザー数などを導き出しKPIとします。
目標値を設定する際は、明確な数値であることと、期間を定めることが大切です。「問い合わせ数アップ」などの曖昧な指標ではなく「〇月〇日までにお問い合わせを〇〇件にする」などにしましょう。
自社のサイトの現状分析
次に自社サイトの現状を分析します。現状分析を行うことで、現在のWebサイトの課題が見えてきます。
分析を行う際は、客観的なデータに基づくことが重要です。後述するGoogle AnalyticsやGoogle Search Consoleなどを利用して、アクセス数や滞在時間、コンバージョン率、流入経路、Webサイト上でのユーザーの動きなどを調べましょう。
ただ数値で表される内容は、あくまでWebサイト訪問後のユーザーや行動であり、Webサイト訪問前の潜在的なニーズは収集できません。こうした点はユーザーへのインタビューやアンケート、レビューなどユーザーのリアルな意見を参考にしましょう。
課題を洗い出し解決策を考える
現状分析を行ったら、課題の洗い出しを行って解決策を考えます。
課題の洗い出しを行う際は、目的を意識しましょう。「目的を達成するために課題となっていること」を考え、仮説を立てて解決策を提案します。特に期限内にKPIに達していない指標について、指標を達成できなかった要因を考えましょう。
たとえばアクセス数は目標値に達しているのに、コンバージョン数が目標値に届いていない場合、コンバージョンまでの導線やWebサイト内のテキスト、対応デバイスに課題がある可能性が考えられます。
この場合は「コンバージョンのボタンをわかりやすくする」「商品やサービスのテキストをわかりやすく魅力的に変更してみる」「レスポンシブデザインを採用する」などの解決策があります。
Webサイトでよく課題になること
Webサイトでは以下のような項目が特に課題になりやすいです。
- アクセス数が少ない
- CTAがわかりにくい
- SEO対策が不十分
- 離脱率が高い
- 表示速度が遅い
- レスポンシブデザインになっていない
- フォームの入力項目が多い
- ユーザーニーズに応えるコンテンツになっていない
課題に優先順位を付け実施
解決策を考えたら、課題に優先順位をつけます。優先順位の高い課題と施策から実行していきましょう。
優先順位の高い課題とは「売上に直結する」もしくは「効果が高い」と思われるものです。たとえば「SEO対策が不十分でアクセス数が少ない」という課題があったとします。この場合、十分なSEO対策を行うことが解決策となりますが、SEO対策の効果が現れるには時間がかかるため、優先順位はそれほど高くありません。
一方「商品ページへのアクセス数は多いのに、購入につながらない」という課題は、コンバージョンの手前までユーザーが行動を起こしています。そのため、CTAボタンやカートの使い勝手などを改善するだけで、コンバージョンにつながる可能性があります。こうした課題を優先的に解決していきましょう。
施策の効果を踏まえPDCAを回す
施策を実行したら、効果を検証します。Webサイトは作って終わりではなく、PDCAを回していくことで、徐々に目的を達成できる形に改善されていきます。効果が出なかった場合は解決策として提示した仮説が違っている可能性があるため、また別の仮説を立てて実行し、効果を検証しましょう。
検証を行う際も目標設定と同じく、客観的な数値から結果を見ることが重要です。「なんとなくアクセス数が増えている気がする」ではなく、ツールを利用して「アクセス数が○○PV増えている」と具体的な数値を元に検証しましょう。
Webサイト改善に必要なツール

Webサイト改善では、アクセス数やコンバージョン数、流入経路、キーワードなどの具体的な数値を知る必要があります。
そのために広く利用されるツールが「Google Analytics」と「Google Search Console」です。ここではGoogle AnalyticsとGoogle Search Consoleの概要をご説明します。
Google Analytics(グーグル アナリティクス)
Google AnalyticsはGoogleが提供するアクセス解析ツールです。正式名称は「Google アナリティクス 4 プロパティ(G4A)」と言い、高機能かつ無料で利用できることから、多くの企業がGoogle Analyticsを利用しています。
Google Analyticsでは、ページビュー数やセッション数、流入経路などの計測や、ユーザーのアクセス地域、年齢、性別、デバイスなども確認できます。2025年現在ではAIによる将来予測、Webサイトとアプリを横断した計測も可能です。現状分析や施策実行後の検証に必要不可欠なツールと言えるでしょう。
利用するには、Googleアカウントを利用してGoogle Analyticsに登録し、発行されたコードをWebサイトに設置します。
Google Analyticsの具体的な導入方法や使い方についてはこちらの資料にまとめています。気になる方はぜひご一読下さい。
▼Google Analytics 4の設定と分析方法
Google Search Console(グーグル サーチ コンソール)
Google Search Consoleは、Google検索結果のパフォーマンスを分析できるツールです。現在の検索順位やクリック数、インデックスや被リンクの状況がわかります。またインデックス登録のリクエスト申請もGoogle Search Consoleから行えます。SEOの観点から問題があるページを指摘してくれることも特徴です。
Google AnalyticsはWebサイトに訪問したあとのデータ測定を行うツールですが、Google Search ConsoleはWebサイト訪問前のユーザーの動きがわかります。SEO対策には必須のツールと言えます。
利用するには、Googleアカウントを利用してGoogle Search Consoleに登録し、サイト情報を登録します。Google Analyticsと連携して利用することも可能です。
Google Search Consoleの具体的な導入方法や使い方についてはこちらの資料にまとめています。気になる方はぜひご一読下さい。
▼Google Search Consoleの設定方法と主な使い方
サイト分析時にチェックすべき項目

Webサイト改善では仮説を立てるために分析が必須です。しかし「どこを見たら良いのかわからない」という方も多いと思います。ここではサイト分析時にチェックすべき項目をご紹介します。
Webサイトがどのくらい見られているか
まずはWebサイトへの流入数を確認しましょう。SEO対策を的確に実施していれば、基本的に増加していきますが、SEO対策が不十分な場合は、流入数が増えない、減少するなどの問題が発生します。もし半年以上経過しても流入数の増加が見込めない場合は、SEO対策を見直してみましょう。
ユーザーはどんな人か(属性)
Webサイトの分析では、ユーザー属性も大切です。Google Analyticでは、ユーザーの地域や言語、年齢、性別、興味関心などがわかります。
ユーザー属性を分析することで、ターゲットとしているユーザーが訪問しているか確認できます。もしターゲットとは違う属性のユーザーが多く流入している場合には、ターゲットの見直しが必要です。
ユーザーはどこから来ているか
Webサイトを分析する際は、流入経路にも注目しましょう。流入経路とは、ユーザーがサイトに訪問する元となる経路です。主に広告、検索、SNS、他サイトからのリンクなどがあります。
リピーターの場合は、メールやブックマークからの流入も考えられます。流入経路を知ることでユーザー行動を把握しやすくなるほか、強化すべき流入経路も見えてきます。
ランディングページはどこか
サイト分析時にはランディングページもチェックしましょう。ランディングページとは、ユーザーがWebサイト内で最初に訪問するページです。Webサイトの起点となるページのため、ランディングページを改善することで、Webサイト内の回遊やアクセス、滞在時間の増加につながる可能性があります。
ランディングページで特に注目したい点は「直帰率」です。ランディングページの直帰率が高い場合、ユーザーのニーズに応えられていない、表示速度が遅いなどの原因が考えられます。改善することで、Webサイト全体の向上につながるかもしれません。
Webサイトの分析についてはこちらの記事で詳しく解説しています。気になる方はぜひご一読ください。
▼実例から学ぶWebサイト分析法。見るべき指標や視点も解説
webサイトの改善事例3例

ここからはWebサイトの改善事例を3つご紹介します。いずれも目的と課題を軸に改善を継続したことで成功しています。自社サイト改善の参考にしてください。
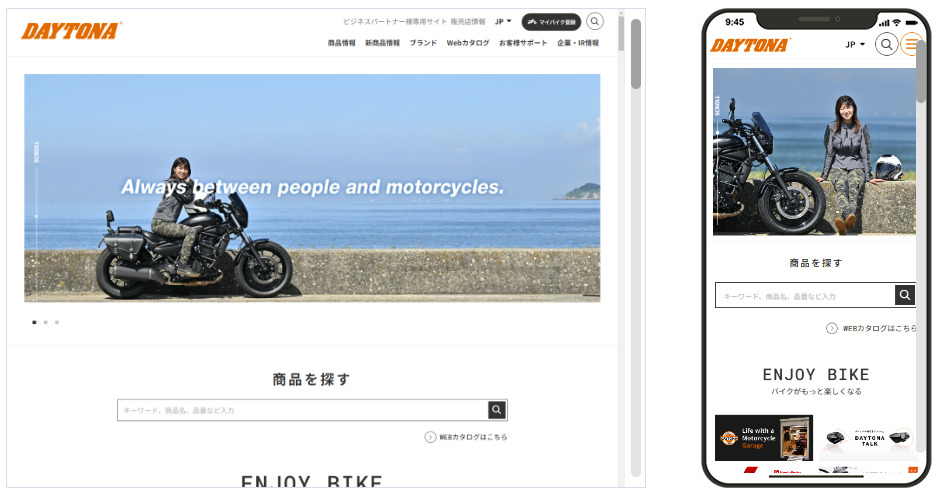
株式会社デイトナ 製品サイト

株式会社シフトでは、二輪車のカスタムパーツおよび用品の企画・開発・販売を手掛ける株式会社デイトナ様の製品サイトを構築しました。当時の課題や目的、改善の成果などについてお伝えします。
課題と目的
旧サイトは2015年ごろ、紙媒体のカタログの情報をデータベース化し、Web展開を図る目的で運用を開始されましたが、商品検索が商品番号のみで使いにくく、画像やテキストの更新も困難で、社内活用が進みませんでした。
また、システム改修を相談するも高額な費用が判明。サーバーも選定から管理運用も含め社内で行うことになり、システムの構築からサーバー周りのことまでWeb運用をトータルに支援してくれるパートナー企業を探していた。
改善と効果
サイトリニューアル後、海外の大企業からデザインを高評価され、ブランディングと商品PRの両立が実現。PV数は前年同月比約2倍、訪問回数も最大50%増加し、SEO設計の効果で製品名検索からの流入が増加した。
アナリティクスの活用も進み、施策の効果を分析可能に。シフトが独自開発したパッケージCMS「サイトマネージ」の導入により、バナーや商品情報の更新が自由に行え、業務効率が向上。
直感的なUIやプラグイン活用で社内利用も広がり、利便性が大きく向上しました。
この事例のインタビュー記事はこちらからご覧ください。
▼CMS導入とSEO戦略で月間PV数が2倍に。従業員のストレスを軽減する…
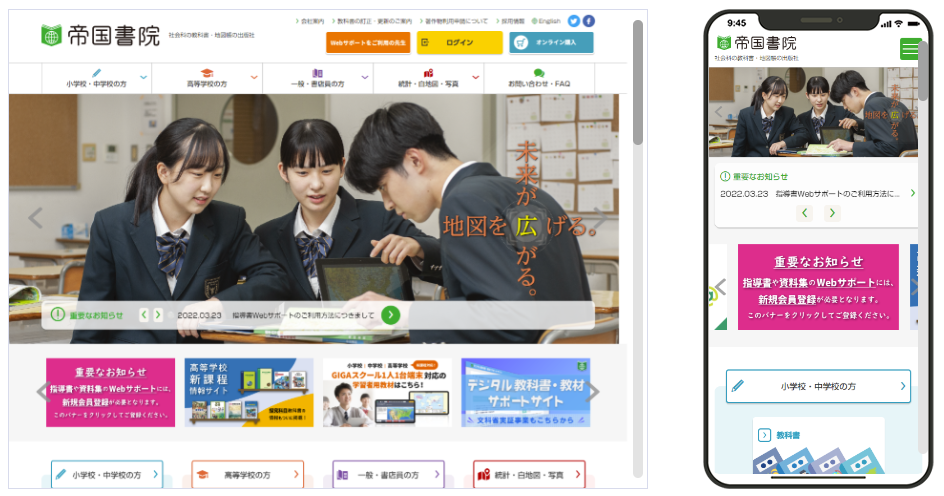
株式会社帝国書院 コーポレートサイト

社会科の教科書の発行を主な事業としている株式会社帝国書院。
対面での営業が厳しくなったコロナ禍をきっかけに、間接営業のハブにすることを目指しコーポレートサイトのリニューアル。株式会社シフトではコーポレートサイトのリニューアルに加え会員サイトやECサイトの立ち上げにも関わりました。
課題と目的
課題としては、旧サイトは外注制作のまま改修していなかったので使い勝手が悪く、更新にも手間がかかっていました。
また、これまで営業は対面が中心でWebの優先度は低かったが、デジタルの重要性が増し営業が困難な地域も出てくる中で子どもたちの1人1台端末導入が進み、コロナ禍を機にWeb強化が急務となりました。
目的としては、抜本的な刷新を前提に、外注不要で更新できる体制を整え、社内のスキル向上も図るため、社内運用を可能にするCMS導入を検討。
さらに、マーケティングを活用しニーズに合ったコンテンツ提供を目指していた中で、展示会でシフト社と出会い、SEO分析の提案を受けたことが縁で、CMS選定のコンペに参加してもらうことになった。
改善と効果
コーポレートサイトを基盤に、会員サイトとECサイトを連携し、会員限定コンテンツを提供するように改善しました。特に教科書購入者向けの教材データのダウンロード状況を分析し、授業準備のニーズを把握できるようになりました。
効果としては最初の構想どおり、外注せずに社内でWebページの新規作成や改修などができるようになりました。
また、シフトのCMS「サイトマネージ」の活用により、コンテンツ開発や間接営業が効率化し、離脱率の高いコンテンツの見直しも可能に。
Webページの新規作成・改修を内製化し、アクセスデータを活用。結果として会員数はリニューアル後1年以内に旧会員数を超え、2万人に迫までになっています(2023年12月時点)。
この事例のインタビュー記事はこちらからご覧ください。
▼コーポレートサイトに会員・EC機能を追加することで営業に欠かせない…
旭化成株式会社 会員制ポータルサイト

マテリアル領域、住宅領域、ヘルスケア領域の3つの事業領域を展開している旭化成。
株式会社シフトでは、マテリアル領域に属する事業の一つ交換膜事業部のビジネスを拡大するために、会員向けに情報発信を行うポータルサイトのリニューアルに関わりました。
課題と目的
目的は、デジタルを活用し、顧客との接点やコミュニケーションの場を強化するため。
以前のサイトは製品紹介と問い合わせ窓口のみで情報が不足し、更新も外部ベンダーに依存していたため、発信頻度が低下する課題がありました。
そのため、「固定顧客向けに情報発信を強化すること」と「デジタルソリューションやサービスの販売につなげる入口を設けること」を重視しビジネスの充実を図りました。
改善と効果
以前のホームページは自社で自由に更新でき着なかったため、CMSの導入し更新業務の内製化を実現。シフトのCMS「サイトマネージ」は専門知識がなくても使いやすく、自由に編集できる点が利点です。
また、リニューアルに伴うURL変更で一時PV数が減少したものの、現在は旧ページと同等まで回復し、今後さらに伸びる見通。既に新サイト経由の問い合わせや商談も発生しています。
社内でも評判が良く、デザインの向上や直感的な操作性が評価されていて、今後も段階的な機能拡張を行いビジネスを拡大していく予定です。
この事例のインタビュー記事はこちらからご覧ください。
▼事業部サイトで顧客との新たなタッチポイントを構築。段階的な拡張で…
Webサイトに課題を抱えている方へ

ここまでご紹介したように、Webサイトの改善では目的や課題の設定、分析、検証が非常に大切です。疎かにすると、改善は上手くいかないでしょう。
しかし、実際にこれらを行うには知識もリソースも必要になります。専門家の力を借りて効果的に進めることもひとつの方法です。
株式会社シフトは、サイト制作からサイト構築後の運用まで一貫して相談できる制作会社です。
現状の課題を解決するためのサイト構築はもちろん、広告を使った集客やサイト改善後の効果測定、追加の機能拡張まで対応可能です。
「Webサイトを改善してアクセスや問い合わせを増やしたい」「Webサイトを改善したいけど何から始めて良いのかわからない」といった悩みを抱えている方は、まずはこちらからご相談ください。⇒サイトリニューアルについて相談する
まとめ
Webサイトを改善すると、ユーザービリティの向上やアクセスの増加が期待できます。経験や勘に頼らず、数値を見た現状分析や施策・効果検証を行うことで、改善の効果が現れるでしょう。ご紹介したポイントに注目しながら、自社サイトの改善を進めましょう。