Webシステムとは?アプリやサイトとの違いや仕組みを解説

現代社会ではインターネットの普及が進み、インターネット上ではさまざまな技術を用いたWebシステムが見られます。普段は無意識に利用しているWebシステムですが、アプリケーションやWebサイトなどとの分類はどのように区分けされており、どのような違いがあるのでしょうか。
この記事ではWebシステムの導入を通して業務の効率化を目指す情報システム部門やDX担当の方に向けて、Webシステムの基本的な概念や仕組み、開発の流れ、利用する上でのメリットやデメリットについて解説していきます。ぜひWebシステム全体の理解や、自社で導入すべきWebシステムの検討に活用してみてください。
また、株式会社シフトでは誰でも簡単にWebサイトの更新ができるCMSや、基幹システムと連携した業務システムの構築・リプレイスなどを手がけた数多く実績がございます。Webシステムの開発・リプレイスを検討しているものの「対応してくれる制作・開発会社がなかなか見つからない」、「要件の詳細までなかなか詰められていない」などの課題がございましたら、お気軽にご相談ください。
⇒Webシステム構築について相談する
目次
Webシステムとは?

ここでは、インターネットの世界で広く用いられているWebシステムの概要や特徴について解説します。また、Webシステムと混同されがちなWebアプリケーションやWebサイトといった似た意味の用語についても説明します。
Webシステムの定義と概要
Webシステムとは、Webブラウザから使うことができるシステムやサービス全般のことです。Web上で動作するソフトウェアやプログラムの総称を指すこともあり、曖昧な定義のまま使用されることの多い言葉となっています。
Webシステムの具体例として、SNSやECサイト、ブログなどが挙げられます。Webシステムが動作することで、ユーザーはGoogleなどのWebブラウザを経由してさまざまなサービスを使えます。このように、Webシステムは、私たちがインターネットを日常的に利用する上では不可欠な仕組みと言えるでしょう。
Webシステムの特徴
Webシステムの特徴としてまず挙げられるのが、利用にあたって端末による制約を受けないことです。多くのWebシステムでは、基本的にスマートフォン、タブレット、PCのいずれからでもアクセスできます。
また、適切な通信環境があれば、場所を選ばずに利用できることも特徴の一つです。中国などの一部の例外地域を除けば、どの国に滞在していたとしてもWebシステムへのアクセスが可能です。
さらに、Webシステムではデータベースに情報を蓄積させられることも特徴として挙げられます。例えば、Amazonを始めとしたECサイトでは、取り扱う商品や出店しているネットショップ、購入者の情報などが日々データベースに集積していき、サービスの最適化に役立てられています。
Webシステムと「Webアプリケーション」の違い
Webシステムとよく似た用語として代表的なものが「Webアプリケーション」です。
Webシステムはアプリケーションなどを動作させるために必要なソフトウェアやプログラムといった仕組み全体を指します。一方で「Webアプリケーション」とは、ある目的を達成するための機能を備えたソフトウェアというように範囲が限定的です。
例えば、スマートフォンなどで広く利用されている「Google Map」は、現在地を知る、行きたい場所への道案内をするといった目的を持った「Webアプリケーション」といえます。
Webシステムと「Webサイト」の違い
「Webサイト」もWebシステムと混同しやすい用語の一つです。
「Webサイト」はインターネット上での情報発信を目的としたページを指します。「Webサイト」は固定された内容を表示し続ける静的サイトと、特定の条件によって画面上に表示される情報が変化する動的サイトに大別されます。
なお、WordPressを始めとしたCMS(Contents Management System)も動的なWebサイトであり、サイト内でアプリケーションが動作することから「Webシステム」と分類されることもあります。
このように混同されやすい各用語の特徴をまとめると下記のようになります。
| 用語 | 特徴 |
|---|---|
| Webシステム | アプリケーションなどを動作させるために必要な仕組み全体 |
| Webアプリケーション | ある目的を達成するための機能を備えたソフトウェア |
| Webサイト | インターネット上での情報発信を目的としたWebページ |
Webシステムの仕組みと実現できること

ここでは、Webシステムが動作する仕組みについて図解を入れながら解説します。さらに、Webシステムを利用することによって実現できることについても説明していきます。
Webシステムの仕組み

Webシステムは、リクエスト(要求)を送る「クライアント」とリクエストを受け取ってレスポンスとして返す「サーバー」の2つで構成されています。
クライアントはユーザーが利用するPCやスマートフォンといった端末をイメージするとよいでしょう。一方で、サーバーはクライアントからのリクエストを処理する機器の総称ですが、役割に応じてWebサーバーやデータベースサーバーといった種類に分かれます。Webサーバーはクライアントからのリクエストの受付とレスポンスが主な役割である一方で、データベースサーバーはWebシステムで動作するデータベースの操作や管理を担うことが大きな違いです。
Webシステムで実現できること
Webシステムで実現可能なことは下記があげられます。
● 業務効率化
Webに接続されていないシステムの場合、データの送受信は別途メールなどで行うケースもあります。
一方でWebシステムならWebを通して、他のシステムとの連携ができ、手動で行っていたデータの送信などが大幅に削減できる可能性があります。
● 情報・プログラムの一元管理
Webシステムの場合は各端末に情報が保存されているわけではないので、サーバーで情報やプログラムを一元管理することができます。
● データの蓄積と分析
一元管理によって顧客情報など大量のデータを蓄積することができます。さらに、分析しマーケティング施策のための分析に活用することもできるでしょう。
● リモートワークなど柔軟な労働環境
Webシステムを使えば、ビジネスチャットなどやWeb会議など、オフラインに依存しないコミュニケーションが可能です。そのため、場所を選ばずリモートで働くなど柔軟な働き方の選択肢を増やせるでしょう。
Webシステムの具体例

ここでは、ポータルサイトやSaaS型システムを始めとした、ビジネスで利用されているWebシステムの具体例について、それぞれが持つ特徴や機能を踏まえて紹介します。
ポータルサイト
ポータルサイトとは、会員登録したユーザーが多様なサービスにアクセスできるWebサイトを指します。ポータルサイトにはWebシステムの仕組みが使われており、ユーザーは各自のクライアントから自分が使うサービスにアクセスして利用します。
身近なサービスとしては、デジタル庁からリリースされているマイナポータルが一例です。マイナポータルでは、年金の加入や確定申告といった行政から提供されるサービスの窓口として位置づけられており、行政が運営するポータルサイトとなります。
ポータルサイトについての概要やビジネス活用方法について詳しく紹介した記事がございます。
⇒ポータルサイトについて詳しく見る
マッチングサイト
マッチングサイトは受注側と発注側のそれぞれがコンテンツを投稿し、需要と供給を結びつけることを役割とするWebサイトです。マッチングサイトにおいても、受注者と発注者の管理、両者間でのメッセージ機能などを備えたWebシステムが稼働しています。
具体例としては、事業承継先を探す経営者とM&Aによる買収を目指す経営者をつなぐM&A仲介サイトなどが挙げられます。
マッチングサイトの基礎知識や構築方法について詳しく紹介した記事がございます。
⇒マッチングサイトについて詳しく見る
ECサイト
ECサイトとは、イーコマース(電子商取引)ができるサイトの総称です。ECサイトの代表的な例としては、Amazonや楽天といった通販サイトが挙げられます。
ECサイトでは、サイト上に出店する店舗や購入者の情報の管理を始め、購入者からの支払い、メールマガジンの発行、ポイント還元などの多彩な機能を備えており、ここでもWebシステムが大きな役割を果たしています。
ECサイトを構築できるさまざまなサービスから、自社に最適なサービスを選ぶポイントを紹介した記事がございます。
⇒EC構築サービスの選び方を知る
SaaS型システム
SaaS型システムとはユーザーがWeb経由で、ソフトウェアやアプリケーションを利用できるサービスです。SaaSは「Software as a Service」の略称であり、インターネットに接続できる環境さえあれば、場所を問わず利用できるという点でWebシステムの特徴が強く表れた仕組みといえるでしょう。
SaaS型システムとして提供されるサービスは、経理や人事といった業務に特化したものから、家計簿など生活に根ざしたものまで多岐に渡ります。
SNS(ソーシャルネットワーキングサービス)
SNSとはインターネット上での発信や交流を目的としたコミュニティサイトおよびアプリケーションです。具体例としては、X(旧Twitter)を始めとした短文のメッセージを投稿するものやInstagramのように写真の投稿がメインとなるものが挙げられます。
SNSにおいては、ユーザーの情報、投稿した文章や写真のデータ管理、フォローの機能などが実装されたWebシステムが稼働しています。
インターネットバンキング
インターネットバンキングとは、オンライン上で入出金や融資などの金融サービスが受けられる仕組みです。近年はメガバンクを始めとして、多くの金融機関がインターネットバンキングのサービスを提供しており、一般的に普及しつつあるサービスだといえるでしょう。
インターネットバンキングにおいても、利用者や取引履歴を始めとした膨大なデータの管理、日々の利用によって生じるデータの更新などをWebシステムが担っています。特に金融の領域ではリアルタイムかつ間違いのない処理が求められることから、厳重かつ堅牢なWebシステムが構築されます。
検索エンジン
検索エンジンとはWeb上に存在するサイトを探し出し、表示するWebシステムです。ユーザーは検索したい用語を画面上に入力することで、検索結果が表示されます。
具体例としてはGoogleやMicrosoft Edgeなどがイメージしやすいでしょう。検索エンジンにおいても、特定のアルゴリズムに沿って検索結果を表示するためのWebシステムが背後で稼働しています。
Webシステムを利用するメリットとデメリット

Webシステムの導入においては、メリットとデメリットの双方を理解して検討を進めることが重要です。ここでは、Webシステムを利用する上でのメリットとデメリットを整理して紹介します。
Webシステムのメリット
まず、Webシステムを導入することでシステム全体の更新やメンテナンスが容易になるでしょう。
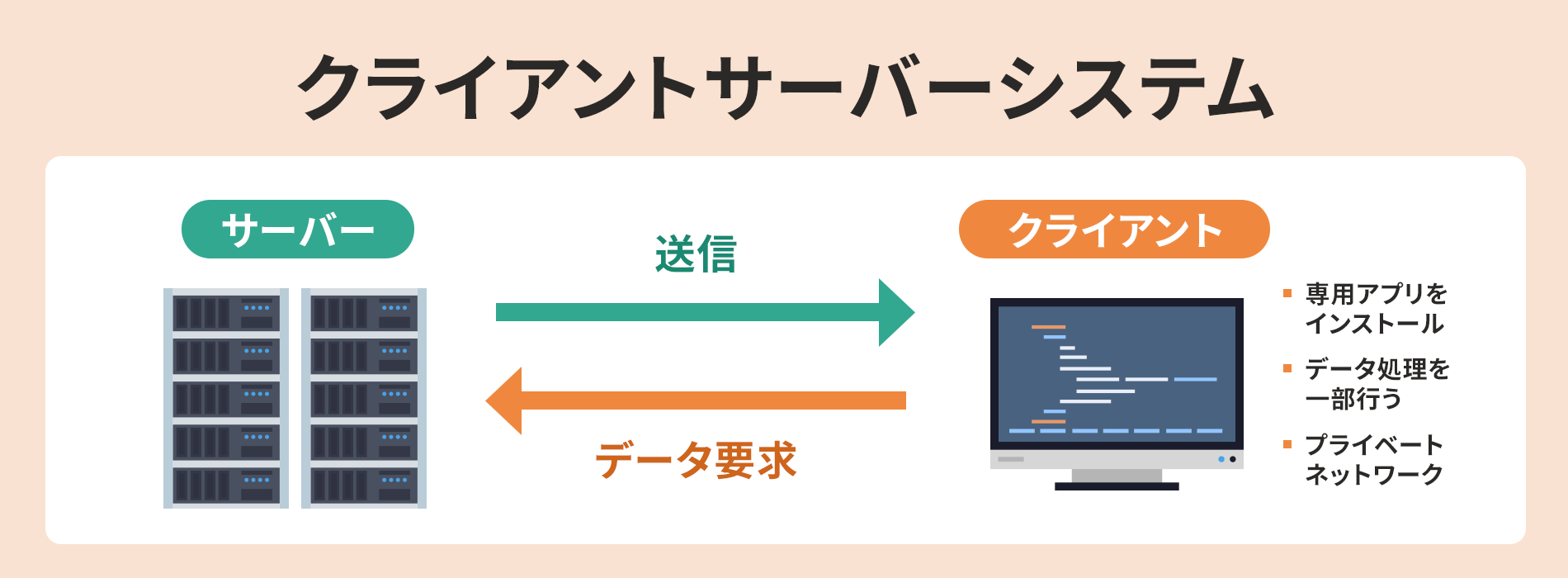
以前はユーザーの使用する機器(クライアント)にソフトウェアを導入してシステムを動作させる方式(クライアントサーバー方式)が主流でした。しかし、このやり方ではクライアント側のソフトウェアに変更が生じると、対象のクライアント全てをメンテナンスする必要が出てきます。一方で、Webシステムであれば、サーバー側の更新とメンテナンスだけで変更作業が完了します。
また、Webシステムでは、クライアント側の端末やOSの種類を問わず利用できるメリットもあります。クライアント側の個別事情に左右されないことから、多様なユーザーにサービスを提供することが可能です。
Webシステムのデメリット
Webシステムの導入によって多くのメリットが期待できる一方で、注意すべきデメリットもあります。
その代表的なものが、セキュリティに関するリスクです。インターネット上に公開されたWebシステムであれば、基本は誰でもアクセス可能なため、ファイアウォールの設置、通信やデータの暗号化などのセキュリティ対策を講じる必要があります。これらのセキュリティ対策には、専門知識が必要な上にコストもかかることに注意が必要です。
また、Webシステムは、ネットワーク環境によっては通信やサーバーの応答速度に遅延が生じることがあります。不特定多数のユーザーが利用するWebシステムの場合、システムの動作が遅くなるとユーザーの満足度に悪影響が生じ、ヘルプデスクに問い合わせが殺到するなどのリスクもあるでしょう。
Webシステムを開発する方法

Webシステムの開発を進めるには、まず何から始めればよいのでしょうか。ここでは、Webシステムを開発するためにそろえるべき条件について解説していきます。外注する場合のやり方についても併せて紹介します。
Webシステムを開発するために必要な条件
Webシステムの開発にあたって、まずは専門知識を備えたWeb開発ができる人材を準備する必要があります。人材を確保する手段としては、自社で育成するか、または外部ベンダーへ依頼する方法があります。
次に、実際にWebシステムを稼働させるための受け皿となる仕組みを準備する必要もあります。具体的には、クライアントからのリクエストを処理してレスポンスを返すためのサーバーと、データの蓄積や管理を行うためのデータベースの整備が必要です。なお、SaaSを始めとしたクラウドサービスを活用する場合には、自前でのサーバーやデータベースの準備が不要となります。
Webシステムを外注する場合
Webシステムの開発を外部に依頼する方法として、主に受託型と常駐型の二つがあります。
受託型は、Webシステムの企画からリリースまでの一連の工程を一括で依頼する方式です。受託型を選択することで、Webシステム開発に関する多くの部分を受託者に任せられる一方で、要求通りの仕様で開発が進められているかなどを発注者側から定期的に確認する必要があります。
常駐型は、Webシステムの開発を自社主導で実施する際に、不足する人材を補う目的で選択されます。常駐型の場合は、あくまで開発プロジェクトの主導権は自社にあるため、適切なプロジェクトマネジメントの技量が求められます。
Webシステムができるまでの流れ

Webシステムは全体の企画に始まり、要件定義、設計、開発、テストといった段階を踏んで進みます。ここでは、Webシステムの開発の流れにおける各工程について解説します。
ヒアリング
Webシステム開発において、最初に実施するのはヒアリング・企画です。ヒアリングにおいては、実際にWebシステムを使うユーザー部門に留まらず、Webシステムの稼働によって利害関係が生じる部門や最終的な決裁者となる経営層の意見も取り入れることが重要です。
この段階では具体的な機能レベルではなく、ユーザーとして何がやりたいか、ビジネス上の目標といった概念レベルでのニーズを把握しましょう。
要件定義と設計
ヒアリング・企画の後に続くのは、要件定義と設計の工程です。要件定義においては、Webシステムにどのような機能を求めるのかという機能要件を明確にします。また、セキュリティ、性能といった非機能要件についても定義しなければなりません。多くの場合、要件定義の段階でWebシステムの開発にかかるコストの算出も実施します。
後続の設計工程では、要件定義で明確になった要件に沿って、実装すべき機能を詳細な設計書に落とし込む作業を行います。
開発
設計工程で作成した設計書に基づいて、Webシステムを構成するプログラムやモジュールの開発を行います。開発工程を外注する場合は、当初に見積もりをした工数を元に必要な人数のプログラマーを確保しなければなりません。
開発工程においては、既存のパッケージシステムを導入するか、特定のプログラミング言語を用いたスクラッチ開発をするかでかかる期間やコストが大きく異なることに注意が必要です。
テスト
開発工程を経て完成したWebシステムが、要件に沿って動作するかを検証するのがテスト工程です。テストで検出された不具合は、設計書を再度確認して問題のある箇所を修正する必要があります。
通常のシステム開発ではテスト工程の中で何らかの不具合が検出されますので、不具合の修正も考慮に入れたテスト期間を確保することが重要です。また、プログラム単体のテストに留まらず、プログラムの集合体であるモジュール単位での動作や他システムの連携など、幅広い観点でテストを実施するようにしましょう。
リリース
テストを経て不具合が修正されたWebシステムが完成物として納品され、最終的にリリースされます。場合によっては、ベータ版という形で一部のユーザーに向けて開発したWebシステムを提供し、画面の見やすさや使いやすさに関する意見を集めてから、正式なリリースを行うこともあります。
Webシステムの制作で失敗しないためのポイント
Webシステムの開発を外部へ依頼する際に、失敗しないためにはどうすればいいでしょうか。ここでは、Webシステムの開発を外注する際に押さえておくべきポイントを解説します。
やりたいことを使いやすく実現できるかを確認する
Webシステムの開発においては、自社がWebシステムによって実現したいことが明確に反映されるか、ユーザーにとって使いやすいものになるかといったポイントを満たすことが重要です。そのためには、最適なシステム開発の手法や開発業者のスキルなど考慮すべき点が多岐に渡ります。開発を外注する場合でも、業者に丸投げするのではなく、要件定義において自社の要求や希望を積極的に伝えるなど、積極的なコミュニケーションをとることが重要です。
また、かけられる予算にも上限があることから、全ての要求事項をWebシステムに反映することは現実的ではありません。ユーザー部門と協議の上で、優先度をつけた検討を行いましょう。
セキュリティ対策は万全か確認する
Webシステムの導入においては、データや通信の暗号化を始めとした十分なセキュリティ対策が欠かせません。Webシステムではユーザーの個人情報などを扱うこともあります。万が一、情報漏えいが起きた際にはユーザーからの信用を失うだけではなく、損害賠償を求められる可能性があるでしょう。
近年は十分な対策が施されているはずの大手企業のWebシステムにおいても、不正アクセスやランサムウェアによる被害が度々報道されています。また、過去には大手の自動車メーカーがサイバー攻撃を受けて操業停止を余儀なくされたケースがあります。大企業であれば、何らかの事故によってビジネスが停止した際の損害は計り知れません。
提示された納期や費用が適切か確認する
外注先の候補となる企業からWebシステム開発の見積もりを取得した際には、金額や納期の妥当性があるかを確認しましょう。複数の企業から相見積もりを取得することで、費用が高額すぎないか、あるいは納期が長すぎないかなどの客観的な評価が可能です。
また、開発方式によって生じる費用、納期、実装機能への影響についても注意が必要です。例えば、スクラッチ開発の場合は自社の要望を細かくシステムに反映できる反面、開発にかかる期間が長くなり、費用も高額になる傾向があります。一方で、各社が提供するパッケージシステムを利用する場合は機能面での制約はあるものの、比較的短期間かつコストをかけない形でWebシステムを導入できるでしょう。
作った後の費用感まで確認する
Webシステムの構築においては、開発にかかる初期費用だけではなく、運用開始後のランニングコストにも目を向ける必要があります。特に、高度な技術が使われている、あるいはカスタマイズ機能が多く含まれるWebシステムではサポートや問い合わせ対応が可能な企業が限られ、メンテナンスの費用が高額になる傾向があるでしょう。運用開始後のランニングコストを正しく把握しなければ、当初の予算を超過してしまう可能性があります。
そのため、Webシステムの検討段階で運用後も見据えた長期的な費用を把握して予算化することが重要です。また、ランニングコストを含めた費用とその根拠については、社内の意思決定者や利害関係者に広く説明し、丁寧に合意形成することが求められます。
まとめ
Webシステムはインターネット上でのサービス提供において重要な役割を果たすことから、企業の情報システム部門やDX担当の方は正しく知っておくべきテーマです。Webシステムの導入によって業務効率化などが期待できる一方で、セキュリティリスクなど注意すべき点もあります。また、外注する場合もどのような方法を選択するか迷う点も多いでしょう。
Webシステムの開発、導入を検討されている場合、まずは実績豊富な専門家に相談してみることをおすすめします。
株式会社シフトでは大手企業様も含めた数多くのWebシステム開発実績がございます。「こんな要件の開発ができないか」「予算をおさえてシステム開発したい」などのお悩みがございましたら、ぜひご連絡ください。経験豊富なディレクターがヒアリングを行い、最善のご提案をいたします。
⇒システム開発について相談する





