ウェブアクセシビリティの「AA」とは?義務化やメリットについても解説!

「ウェブアクセシビリティの確保には、適合レベルAAに準拠することを推奨する」と聞いたことがある方もいらっしゃると思います。ウェブアクセシビリティには規格があり、規格の達成基準に適合レベルAAが設定されているものがあります。AAをクリアすることで、公的機関として十分なウェブアクセシビリティを確保できます。
本記事では、ウェブアクセシビリティの適合レベルAAについて詳しく解説しています。AAをクリアする方法やクリアするとできることなど、具体的な例を提示してご説明します。
ウェブアクセシビリティが話題になったことから、自社サイトへ対応しなければいけなくなったなど、Webサイトの構築・リニューアルにお困りの方はまずはお気軽に下記よりご相談ください。お客様のご要望をまとめるところからお手伝いさせていただきます。
まずは相談する
目次
ウェブアクセシビリティとは

ウェブアクセシビリティとは、年齢や障害の有無、国籍などに関係なく誰でもインターネットで情報を収集し、サービスが利用できる状態を言います。
現代ではインターネットを利用したサービスや情報収集が当たり前となっていますが、ユーザーの状態や年齢によっては「目的の情報にたどり着けない」「情報を的確に収集できない」「サービスが利用できない」といった問題が起こっています。特に行政が発信する重要情報や災害時の緊急情報を入手できないと、場合によっては命にかかわることもあります。
こうした事態を防ぐため、近年ではウェブアクセシビリティが注目されています。ウェブアクセシビリティが確保されているWebサイトであれば、障害のある人や高齢者など、誰でもサイトが利用できるようになります。結果的に、顧客満足度やアクセスが上昇し、SEOにも良い効果があるなど、企業側にも多くの利益が生まれます。ウェブアクセシビリティについて詳しく知りたい方は、下記記事よりご覧ください。
ウェブアクセシビリティとは?義務化やガイドラインについても分かりやすく解説!
求められるウェブアクセシビリティの規格とレベル

ウェブアクセシビリティは、関連する団体が設定する規格とレベルがあります。規格に沿って設定された項目をクリアすることで、ウェブアクセシビリティを向上させていくことが基本です。ここからは求められるウェブアクセシビリティの規格と適合レベルについてご紹介します。
「JIS X 8341-3」とは
「JIS X 8341-3」は正式名称を「高齢者・障害者等配慮設計指針 情報通信における機器、ソフトウェア及びサービス 第3部:ウェブコンテンツ」と言い、ウェブアクセシビリティの指針を示したJIS規格です。
2004年に制定された当初は日本に合わせた独自のものでしたが、2010年にW3C(World Wide Web Consortium)が勧告する「WCAG(Web Content Accessibility Guidelines)2.0」を含んで大幅に改定されました。2012年にWCAG 2.0がISO規格(国際標準化機構の規格)として国際基準になったことを受け、2016年にWCAG 2.0がそのままJIS X 8341-3に採用されています。
つまり、各国のウェブアクセシビリティにおいて採用されている国際的な標準と同じ規格内容になっていると言えます。内容は世界規格であるWCAG 2.0と同じですが、JIS規格のため、あくまで日本における規格です。
JIS X 8341-3では、ウェブアクセシビリティの4つの原則に加え、ガイドラインを達成するための基準が表記されています。達成基準には後述する適合レベルが設定されており、目標とする適合レベルと対応度合いを決め、それを目標としてウェブアクセシビリティの向上を目指します。
内容を確認したい場合は、2025年2月現在利用されている「JIS X 8341-3:2016」を参照しましょう。(参照:JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)|ウェブアクセシビリティ基盤委員会)
適合レベル「A」「AA」「AAA」
JIS X 8341-3の達成基準には「適合レベル」が設けられています。クリアした項目の適合レベルと数に応じて、ウェブアクセシビリティへの対応状況をWebサイトに記載できます。
適合レベルは、ウェブアクセシビリティへの4つの原則をクリアするための指標です。4つの原則とは、
- 知覚可能(情報とユーザーインタフェースコンポーネントはユーザーが知覚できる状態にすること)
- 操作可能(ユーザーインタフェースコンポーネントとナビゲーションが操作可能であること)
- 理解可能(情報とユーザーインタフェースコンポーネントが理解できる状態であること)
- 堅牢(robust)(どんなユーザーエージェントでも解釈可能で堅牢であること)
上記を指し、原則の下に目指すべき環境であるガイドラインがあります。加えて、ガイドラインに導くための具体的な達成基準が複数設けられており、達成基準にそれぞれ「A」「AA」「AAA」いずれかの適合レベルが設定されています。
仮に適合レベルAAの達成基準を一部クリアしていた場合は「適合レベルAAに一部準拠」と表示できます。詳しい表記方法については「適合レベルの表記の仕方」で後述します。
ウェブアクセシビリティの適合レベルの違い

先述したように、ウェブアクセシビリティの適合レベルには「A」「AA」「AAA」の3つがあります。Aは最低限対応が必要なレベル、AAが標準的なレベル、AAAが最も高いレベルです。また、適合レベルをクリアするには、下のレベルをクリアしている必要があります。たとえばAAを目指すのであれば、Aの項目はすべてクリアしている必要があるということです。
総務省の「みんなの公共サイト 運用ガイドライン(2024年版)」では、公的機関に求める取組として「JIS X 8341-3:2016の適合レベルAAに準拠」を挙げています。企業が運営するWebサイトでは、目標を「適合レベルAAに準拠」以上にすることが望ましいでしょう。(出典:みんなの公共サイト 運用ガイドライン(2024年版)|総務省)
ただし、最初から適合レベルAAに準拠するのは非常に困難です。試験を行ってウェブアクセシビリティが確保できていない項目を見つけ出し、改善を繰り返しながら適合レベルAAに準拠することを目指しましょう。
次からは3つの適合レベルについて詳しく解説します。レベルと項目はウェブアクセシビリティ基盤委員会(WAIC)の「JIS X 8341-3:2016 達成基準 早見表」をご覧ください。なお、早見表に掲載されているのは適合レベルAとAAのみです。
適合レベル「A」:最低限必要なレベル
適合レベルAは、ウェブアクセシビリティの確保に最低限必要とされるレベルです。クリアできていないと、Webサイトを閲覧できないユーザーが出てきてしまう可能性があります。
たとえば、画像や映像にalt属性(※1)の設定ができていない場合、視覚に障害のある人が画像を正しく認識できないといった問題が生じます。このほかにも「キーボードの操作が可能」「デフォルトの言語をプログラムが解釈できる」など、障害や国籍に配慮した基礎的環境の構築は適合レベルAです。
また適合レベルAの中には「非干渉」と記載のある項目があります。非干渉は、必ず達成すべきとされている項目で、達成できていないとアクセスを妨げる可能性があるとされています。場合によってはユーザーに発作が起きることもあるため、注意が必要です。JIS X 8341-3:2016では、25個の項目がAに該当し、内4つが非干渉にあたります。
※1 alt属性:画像の代替テキストのこと
適合レベル「A」の例
ここからは適合レベルAの具体的な例をいくつかご紹介します。
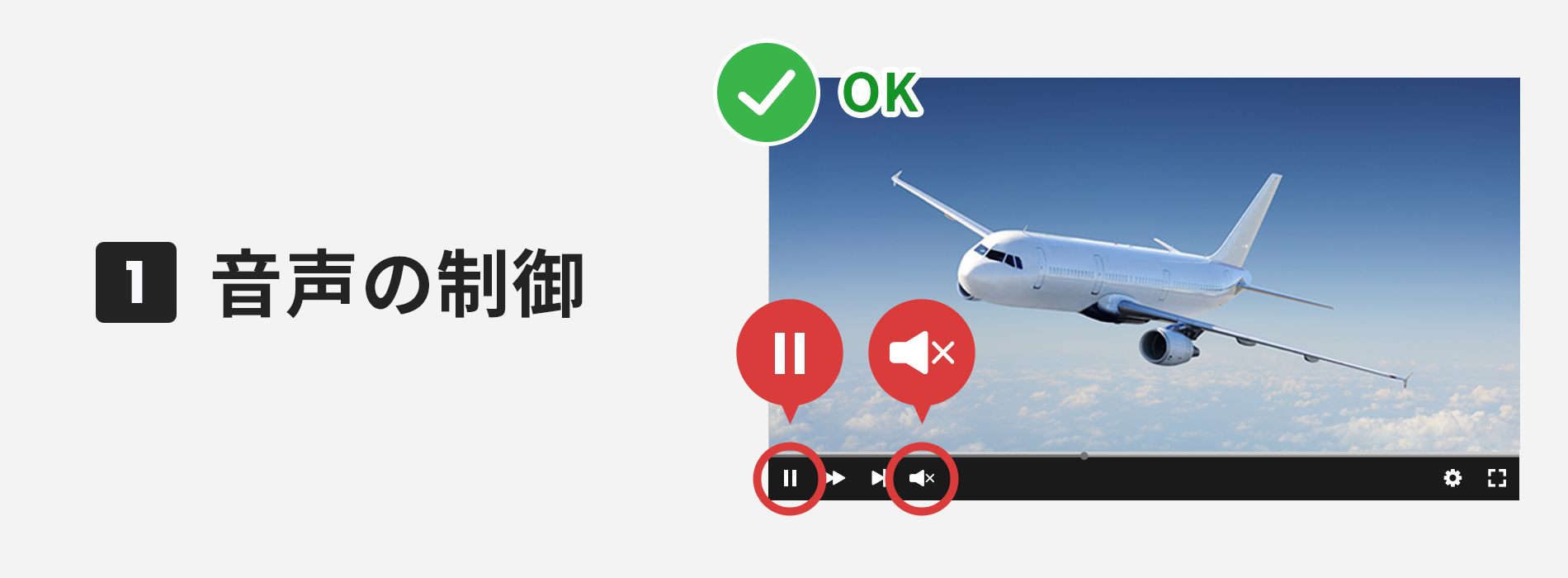
1.4.2 音声の制御

まずは「1.4.2 音声の制御」についてです。WCAG 2.0では以下のように記載しています。
❛❛ ウェブページ上にある音声が自動的に再生され、その音声が 3 秒より長く続く場合、その音声を一時停止もしくは停止するメカニズム、又はシステム全体の音量レベルに影響を与えずに音量レベルを調整できるメカニズムのいずれかを提供する。❜❜
要約すると「Webページ上で音声が自動再生され、3秒以上続く場合、一時停止や停止、Webページのみの音量調節を可能にすること」と勧告しています。
音声の制御が必要な理由は、読み上げソフトの邪魔をしないためです。視覚に障害を持っているユーザーは、音声読み上げソフトを利用してWebページを閲覧している場合が多いです。しかし、音声が自動再生されると読み上げソフトの音が聞き取りにくくなり、Webページに書いてある内容を正しく理解できない可能性があります。中には音声があると視覚的なコンテンツに集中できなくなるユーザーもいます。
そのため、ウェブアクセシビリティにおいては音声の自動再生は推奨されていません。基本的に自動再生はせず、ユーザーが再生したいと思ったタイミングで再生できることが望ましいでしょう。
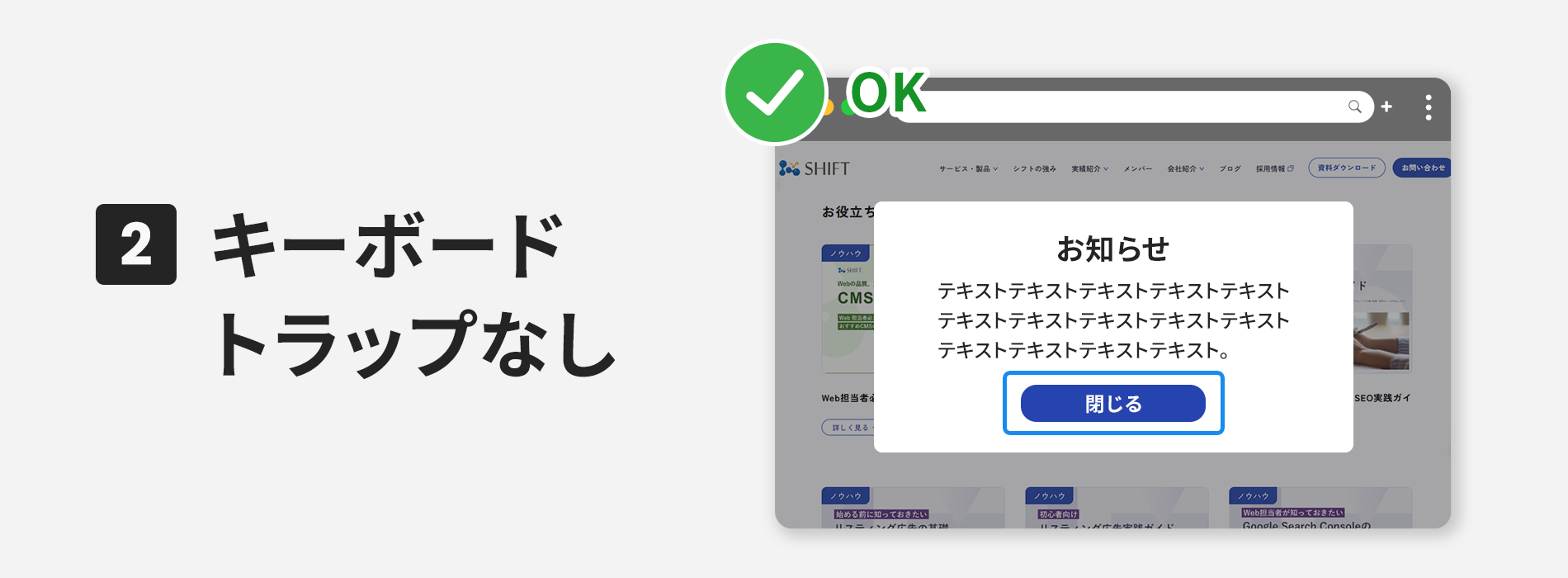
2.1.2 キーボードトラップなし

次に「2.1.2 キーボードトラップなし」について、WCAG 2.0では以下のように記載しています。
❛❛ キーボードインタフェースを用いてキーボードフォーカスをそのウェブページのあるコンポーネントに移動できる場合、キーボードインタフェースだけを用いてそのコンポーネントからフォーカスを外すことが可能である。さらに、修飾キーを伴わない矢印キー、 Tab キー、又はフォーカスを外すその他の標準的な方法でフォーカスを外せない場合は、フォーカスを外す方法が利用者に通知される。❜❜
要約すると「キーボードのみでWeb上の操作を可能にすること、もし矢印キーやtabキーを利用した一般的な操作方法でない場合には、操作方法をユーザーに通知すること」と勧告しています。
キーボードのみでの操作を可能にする理由は、マウスが利用できないユーザーでもWebサイトを利用できるようにするためです。全盲のユーザーや手指に障害のあるユーザー、ケガなどで一時的に手が使えないユーザーなどが該当します。
適合レベル「AA」:標準的なレベル
適合レベルAAは、ウェブアクセシビリティの標準的なレベルです。クリアできていないとWebサイトの閲覧が難しくなるユーザーが出てくる可能性があり、公的機関はAAを目指すべきとされています。
適合レベルAAの項目では、Webサイトのデザインに関するものが多いです。たとえば「コントラストがはっきりしている」「文字サイズの変更ができる」などの項目がAAに該当します。ほかにも「コンテンツの内容がわかる見出しをつける」など文章にかかわる内容もあります。
JIS X 8341-3:2016では、13個の項目がAAに該当します。先述したようにAAに準拠、もしくは一部準拠するためには、Aに準拠している必要があるため、チェックの際には適合レベルAの内容も確認する必要があります。
適合レベル「AA」の例
ここからは適合レベルAAの例として「1.4.3 コントラスト(最低限)」についてご説明します。WCAG 2.0では、コントラストについて以下のように記載しています。
1.4.3 コントラスト(最低限)

❛❛ テキスト及び文字画像の視覚的提示に、少なくとも4.5:1のコントラスト比がある。ただし、次の場合は除く
- 大きな文字::サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも3:1のコントラスト比がある。
- 付随的::テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェースコンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
- ロゴタイプ:ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。❜❜
基本的には、テキストと文字画像には、4.5:1のコントラスト比があることが勧告されています。コントラスト比を設定する理由は、色覚異常のあるユーザーや弱視のユーザー、高齢者が文字を読めるようにするためです。コントラスト比が低いと、色覚異常のあるユーザーや弱視のユーザーは、文字を判別できない場合があります。
またコントラスト感度は年齢と共に衰えていくため、高齢のユーザーもコントラスト比が低い文字は読みにくく感じます。コントラスト比を4.5:1以上にすることで、色覚感度や目が弱くなったユーザーも快適に文字を読めるようになります。場合によっては全く色を認識できない人でも、文字を読むことが可能です。
ただし、大きな文字(18pt、もしくは太字で14pt以上)のコントラスト比は、3:1であれば問題ありません。また下記の場合は、4.5:1のコントラスト比がなくても良いとしています。
- アクティブではないUIの一部
- 装飾としての文字
- 誰も認識できない文字
- 他に重要な内容が含まれている画像上の文字
- ロゴやブランドの一部として利用されている文字
なお、3:1のコントラスト比は、ISO(国際標準化機構)とANSI(米国規格協会)が標準的なテキストおよび視力における最低限のレベルとして推奨するコントラスト比です。コントラスト比はオンラインツールなどを利用することで確認できます。
適合レベル「AAA」:最も高いレベル
適合レベルAAAは最も高いレベルで、対応すればどんなユーザーでもWebサイトが利用しやすくなるとされています。閲覧や利用をさらに便利にする項目が多く、対応すれば障害のあるユーザーや高齢者などがより快適にWebサイトを利用できるでしょう。
ただし、AAAへの対応は基本的に推奨されていません。なぜならAAAは対応に多大なコストがかかる、デザインや機能が制約されるなどの理由で、実際に対応することが難しいためです。たとえば「音声コンテンツに手話や拡張音声解説をつける」では、手話や拡張音声解説を作成するなどの手間がかかります。
デジタル庁の「ウェブアクセシビリティ導入ガイドブック」では、適合レベルAAに準拠の上、可能であれば下記4つのAAAのクリアも目指せると良いとしています。
- 2.1.3 キーボード(例外なし)
- 2.3.2 3回の閃光
- 2.4.8 現在位置
- 3.2.5 要求による状況の変化
なお、適合レベルAAAは23項目が該当します。
適合レベル「AAA」の例
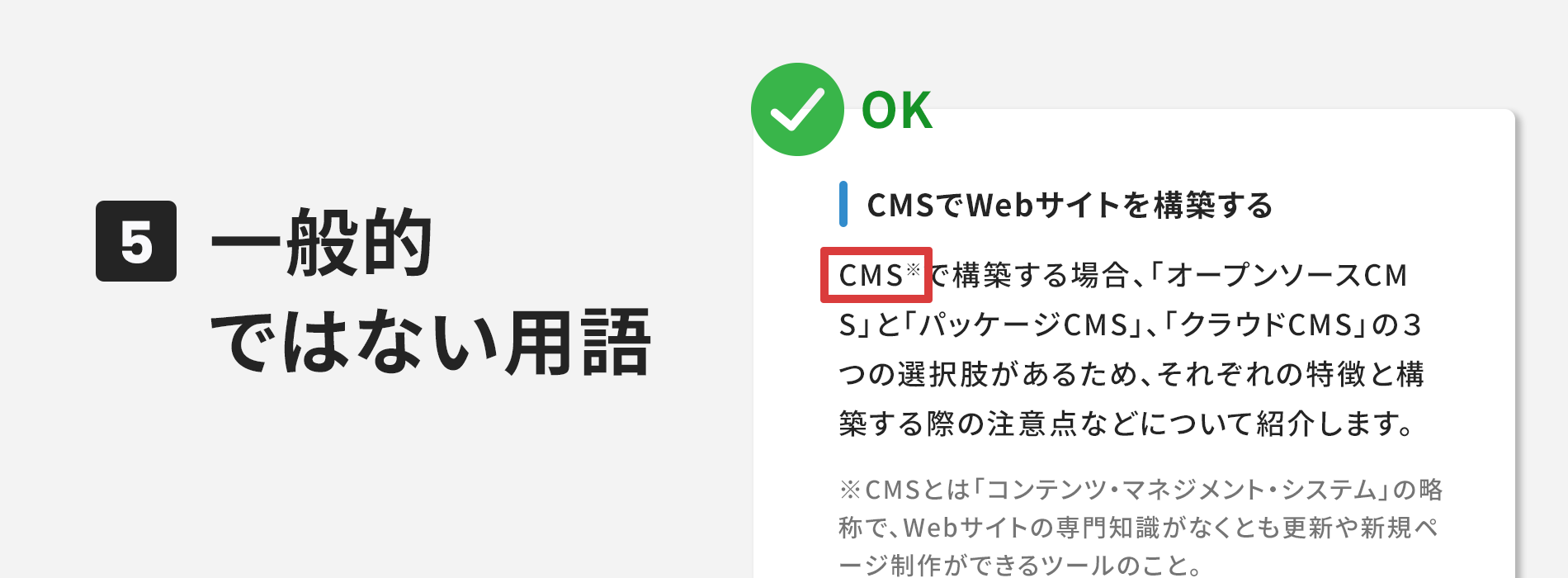
ここからは適合レベルAAAの例として「2.2.3 タイミング非依存」と「3.1.3 一般的ではない用語」についてご紹介します。
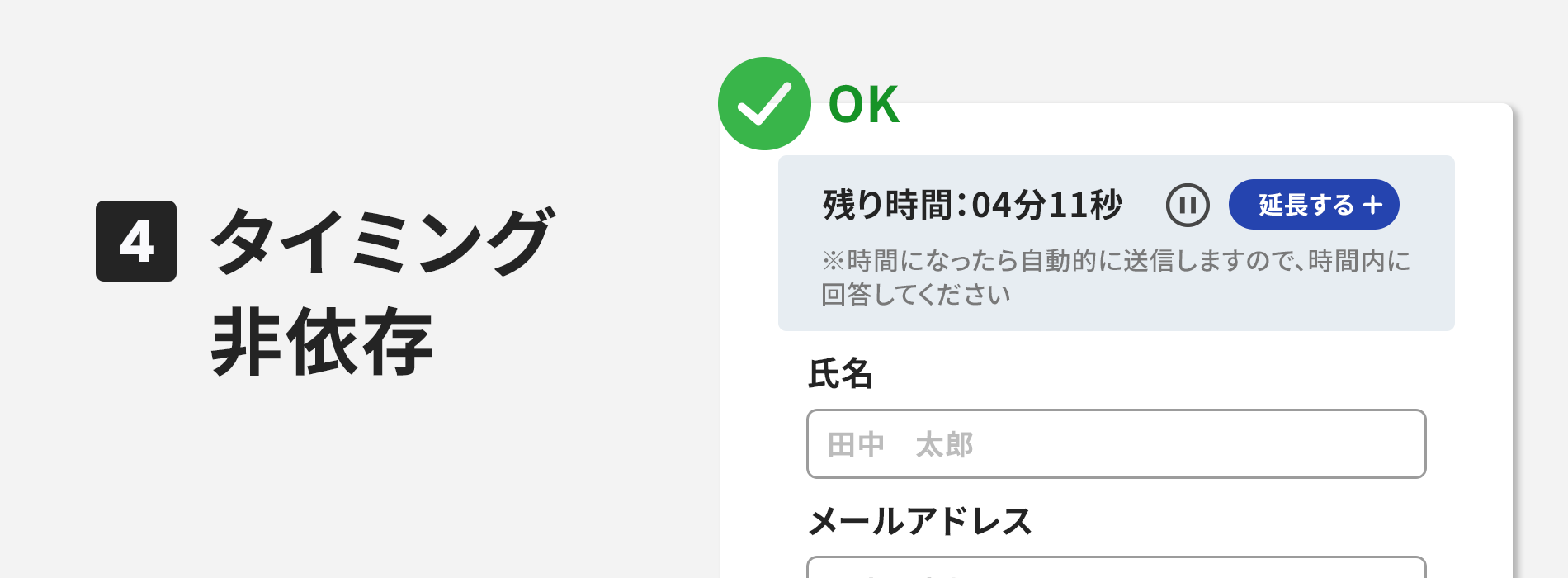
2.2.3 タイミング非依存
「2.2.3 タイミング非依存」について、WCAG 2.0では以下のように記載しています。
❛❛ タイミングは、コンテンツによって提示されるイベント又は動作の必要不可欠な部分ではない。ただし、インタラクティブではない同期したメディア及び リアルタイムのイベントは除く。。❜❜
要約すると「制限時間のある操作を必要とするコンテンツは最小限にする」ということです。ただし、リアルタイムの場合は除きます。代表的なものがオンライン試験で、制限時間を設定せずに答案内容のみで評価を行うなどの事例があります。
タイミング非依存に対応すべき理由は、障害や年齢などで情報の取得や処理が遅いユーザーでも、Web上のサービスを快適に利用するためです。視覚に障害を持っているユーザーや認知機能が下がった高齢者、身体的リスクによって入力や反応が遅いユーザーなどは、読解や操作に時間がかかります。操作に制限時間を設けないことで、どんなユーザーでもコンテンツを利用できるようになります。
3.1.3 一般的ではない用語

「3.1.3 一般的ではない用語」について、WCAG 2.0では以下のように記載しています。
❛❛ 慣用句及び専門用語を含めて、一般的ではない、又は限定された用法で使われている単語、又は語句の、明確な定義を特定するメカニズムが利用できる。❜❜
これは「専門用語や一般的に利用されてない言葉を使用する場合、明確な定義を理解できるようにする」ということです。つまり、専門用語などを利用する場合には、専門家でなくてもわかるようにするべきと勧告しています。
障害があるユーザーの中には認知や言語、学習能力のリスクによって、言葉が理解できない、文脈を読み取るのが苦手という人が存在します。また視覚障害のあるユーザーは画面を拡大して閲覧していることがあり、前後の文章が画面内に入っていないために前後の文脈を忘れてしまうことがあります。
こうしたユーザーでも快適に利用できるよう、カスケード表示や用語集の作成などで理解をサポートしましょう。なお、一般的ではない用語のクリアは専門家ではないユーザーの理解を深めることから、AやAAのみの準拠を目指すWebサイトでも推奨されています。
適合レベルの表記の仕方

ウェブアクセシビリティを確保しているWebサイトは、ユーザーからの信頼度がアップします。そのため、適合レベルをクリアしている場合は、一定の条件下でWebサイト内に表記することが可能です。
表記する際には、適合レベルと一緒に「対応の度合い」を表記する必要があります。対応の度合いには「準拠」「一部準拠」「配慮」の3つがあり、いずれの場合でも「ウェブアクセシビリティ方針」を提示・公開します。加えて表記によっては、ウェブアクセシビリティ試験、試験結果の公開、追記事項などが必要です。
下記にそれぞれの内容をまとめました。
|
表記 |
意味 | 試験の実施 | 試験結果の公開 | 追記事項 |
| 準拠 | 該当する適合レベルの達成基準をすべてクリア | 必須 | 必須 | 不要 |
| 一部準拠 | 該当する適合レベルの達成基準を一部クリア | 必須 | 任意 | 今後の対応方針 |
| 配慮 | JIS X 8341-3:2016に基づいて作成している | 任意 | 任意 | 目標とした適合レベル、 もしくは参照した達成基準の一覧 |
「準拠」はすべての達成基準をクリアして初めて表記ができるため、1つでもクリアしていなければ「一部準拠」となります。表記する際には「適合レベルAAに一部準拠」など、適合レベルと一緒に記載しましょう。
ウェブアクセシビリティ「AA」を確保するメリット

先述したように、公的機関のウェブアクセシビリティでは適合レベルAAを確保することが推奨されています。AAに対応することで信頼度のアップ、顧客獲得、SEO対策などのメリットがあります。ここではウェブアクセシビリティAAを確保することのメリットをご紹介します。
1. 企業への信頼が高まる
ウェブアクセシビリティAAを確保すると、企業への信頼が高まります。ウェブアクセシビリティに配慮し、読みやすく利便性の高いWebサイトは「ユーザーのことを考えている」という印象を与えることができ、信頼性が高まります。
またウェブアクセシビリティの確保は、SDGsともかかわっています。SDGsでは目標10として「不平等をなくそう」という項目があります。これは年齢や性別、障害、国籍、経済状況などにかかわらず、すべての人が平等であり社会的に排除されることのない世界を目指した指標です。ウェブアクセシビリティは「どんなユーザーでも閲覧・利用できること」ですので、目標10が当てはまるでしょう。
SDGsに取り組むと、企業のブランドイメージや好感度が向上します。実際SOCIAL ACTION COMPANY株式会社の「SDGsに関する調査」では、SDGsに取り組んでいる企業のイメージについて、約7割が「好感が持てる」と回答しています。(出典:SDGsに関する調査|SOCIAL ACTION COMPANY株式会社)
2. 新規や離脱していた顧客の獲得
ウェブアクセシビリティを確保すると、顧客の獲得にもつながります。情報の整理や操作性の向上が認められれば、これまでWebサイトを利用していなかったユーザーが訪問するようになるでしょう。
たとえば、視覚的な障害を持っている人がWeb上で情報を探したり、サービスを利用したりする場合、障害に配慮していないWebサイトより、配慮されているWebサイトを選ぶでしょう。訪日外国人も日本語での記載しかないWebサイトよりは、母国語に対応している、または翻訳が可能なWebサイトを選ぶはずです。
またウェブアクセシビリティに配慮することは、新規顧客だけでなく、離脱した顧客の獲得にもつながります。Webサイトの操作性が悪い、閲覧がしにくいという理由で離脱していたユーザーも再度顧客となってくれるでしょう。ユーザー満足度が向上すれば、売上も上がる可能性があります。
3. SEO対策になる
ウェブアクセシビリティを確保すると、SEO対策にもなります。SEOとはSearch Engine Optimizationの略で、日本語に訳すと「検索エンジン最適化」と言います。検索エンジンに対して、Webサイトの情報を正しく伝えられるような対策を行うことで、ページを上位表示させる方法です。
ウェブアクセシビリティでは情報の整理やalt属性の設定、適切な構造化などを行いますが、これらが結果的に、クローラーがWebサイトを理解しやすくなることにつながります。わかりやすいWebサイトは検索エンジンからの評価が高まり、上位表示されやすくなるでしょう。
上位表示されれば、多くのユーザーがWebサイトを訪れるようになります。知名度や売上の向上にもつながるでしょう。
ウェブアクセシビリティは義務化されている?

ウェブアクセシビリティについて「義務化される」という話題を聞いたことがある方もいると思います。しかし「ウェブアクセシビリティの義務化」ではなく、正確には「合理的配慮が義務化される」が正しい表現になります。
合理的配慮が義務化される背景には、2024年4月に改正された「障害を理由とする差別の解消の推進に関する法律(障害者差別解消法)」があります。障害者差別解消法は障害がある人を不当な理由で差別することを禁じた法律で、障害のある人から要求があった場合には、過度な負担にならない程度に要求に応える必要があるとしています。これを「合理的配慮」と言います。
たとえば、聴覚に障害がある方に筆談をお願いされた場合には筆談に応じる、飲食店で車いすのままでの着席を要求されたら、備えつけの椅子を片付けて車いすが入れるスペースを確保するなどです。
改正前、合理的配慮は国や地方公共団体のみの義務でしたが、改正によって民間事業者も義務とされました。対応が難しい場合には、建設的対話によってお互いが納得できる対策を模索することになっています。
合理的配慮は、あくまで「個々」に対する対応です。不特定多数に配慮するウェブアクセシビリティは、合理的配慮ではなく「環境の整備」にあたります。環境の整備とは、合理的配慮を行うために環境を整えておくことで、代表的な例として建物のバリアフリー化が挙げられます。環境の整備は努力義務であり、対応しなかったからといって法的な罰則はありません。
ウェブアクセシビリティ対応は意識しすぎず適度に行うことが大切!

ウェブアクセシビリティに対応することで、さまざまな方がWebサイト見られるようになったり、情報を得やすくなったりすることができます。
しかし、ウェブアクセシビリティ対応を意識しすぎてしまうと、本来見せたかったホームページのデザインやイメージなどの表現が限定されてしまうこともあります。
ウェブアクセシビリティ対応を適度に意識しつつ、自社の魅力を引き出せるホームページを作成していきましょう。
株式会社シフトでは、豊富な経験を持つディレクターがお客様の課題や実現したい事を詳細にヒアリングするだけでなく、自社開発も可能なため、お客様の要件に沿ったWebサイトの構築が可能です。Webサイト制作・リニューアルを考えていらっしゃる方は、まずはお気軽にご相談ください。
ホームページ制作について相談する
まとめ
ウェブアクセシビリティのAAとは「公的機関に求められるアクセシビリティの対応レベル」です。準拠することによって、信頼度アップや顧客獲得につながる可能性があります。義務化はされていませんが、対応するメリットが大きいため、取り入れることが望ましいでしょう。