ウェブアクセシビリティとは?義務化やガイドラインについても分かりやすく解説!

さまざまな人がWebサイトで情報収集をしている現代、注目されているのが「ウェブアクセシビリティ」です。特に2024年4月に改正された障害者差別解消法により、ウェブアクセシビリティの義務化について気になっている人も多いでしょう。
本記事ではウェブアクセシビリティの基本や義務化、ガイドラインについてご紹介します。Webサイトを担当されている方やこれからWebサイトを制作・リニューアルしようと考えている方は、ぜひ参考にしてください。
ユーザーに使いやすく、分かりやすいWebサイトにしたいけど、具体的にどのようにすれば良いか分からない、専門家のアドバイスが欲しいなどございましたら、まずはお気軽にご相談ください。
Webサイトについて相談してみる
目次
ウェブアクセシビリティとは

ウェブアクセシビリティとは、年齢や障害の有無・重さにかかわらず、誰でもWebサイトの情報やWeb上のサービスを利用できることです。「Access」(アクセスする)と「Ability」(~できる)を合わせた造語であり、現代では情報源として当たり前となっているWebへのアクセスを、年齢や障害にかかわらず可能にすることを言います。
似た言葉に「ユーザビリティ」がありますが、ユーザビリティとは「すでにアクセスしているユーザーの使いやすさ」を示す言葉です。ウェブアクセシビリティは、ユーザビリティより手前である「情報へのアクセス」を容易にすることを目的としています。
ウェブアクセシビリティが注目される背景
ウェブアクセシビリティが注目されている背景には「情報源の変化」があります。先述したように、昨今ではWebサイトが情報源として当たり前となっています。以前はテレビや新聞などが広く普及していたため、重要な情報はこれらで発信されることが多くありました。
しかし現在ではより早く、コストもかからないWebで重要情報が発信されることも少なくありません。10代~30代では新聞やラジオ、テレビと言ったオールドメディアよりも、SNSで生活情報を取得する比率が高いようです。
重要情報がWebで発信される時代においては、高齢者や障害のある人もWeb上で情報収集をしています。しかしWebサイトへのハードルがあるために、情報の取得が難しいなどの問題が起こっています。
高齢者の場合は「文字が小さくて読めない」「情報の入手方法が分からない」といった課題が考えられます。視覚障害がある方であれば「音声読み上げソフトでテキストは理解できるが、画像での認識は難しい」、聴覚障害がある方の場合は「字幕がないと動画内容が分からない」といった問題が起こるでしょう。
こうした問題は高齢者や障害のある方だけでなく、若い健常者にも起こり得ます。たとえば、指をけがして一時的にマウスが使えない状態になった、目が悪いのに眼鏡を忘れたなどの場合、健常者でもWeb上の情報を入手しにくくなることがあります。年齢や障害に配慮した発信を行うことで、より多くの人がWebを利用しやすくなります。
ウェブアクセシビリティを配慮しないことによるリスク
ウェブアクセシビリティに配慮しないと、情報やサービスに格差が生じます。格差は最終的にサイトへの不満となり、自社の利益にも影響を及ぼすでしょう。
たとえば、高齢者がサービスへの申込や手続きを希望していても、ウェブアクセシビリティに配慮されていなければ申込や手続きができない可能性があります。これは顧客獲得のチャンスを逃すだけでなく、満足度の低下にもつながります。Webからの購入や申込が当たり前となっている現代において、サイトからの顧客獲得ができずサイトの満足度が低いことは、企業の利益にかかわってくるでしょう。
またウェブアクセシビリティは、外国人も意識する必要があります。特に重要なのは災害に巻き込まれた場合で、必要な情報を得られないと命にかかわることも考えられます。
日本語だけでなく、各国の言葉に対応したWebサイトが必要でしょう。ウェブアクセシビリティの法整備が進んでいるアメリカでは、ウェブアクセシビリティに配慮していなかったことによる裁判も多く起こっています。こうしたリスクを避けるためには、Web上のサービスを誰でも利用できる必要があります。
ウェブアクセシビリティの必要性

ウェブアクセシビリティが求められているのは、多くのメリットがあるためです。ここではウェブアクセシビリティの必要性とメリットについてご紹介します。
情報格差の解消につながる
ウェブアクセシビリティに配慮することで、情報格差の解消につながります。
先述したように、現在ではWebを使った情報収集は当たり前となっています。しかし、年齢や国籍、障害の有無によって得られる情報の量や質が変わると、情報の公平性が失われてしまいます。
情報の公平性を担保するためには、誰でも読みやすい、使いやすいWebサイトが重要です。誰もが情報を取得しやすいサイトは自動翻訳もしやすいため、外国人にとっても利用しやすいサイトになります。
特に公共性が重要な行政や公共機関、新聞社やテレビ局といった重要情報を扱う企業は、情報の公平性に配慮が必要です。
SEO対策になる
ウェブアクセシビリティに配慮することは、SEO対策にも効果的です。SEOとは、Search Engine Optimizationの略で、日本語では「検索エンジン最適化」と言います。Googleなどの検索エンジンに高く評価されるサイトを作成し、上位表示させる施策のことです。
ウェブアクセシビリティを確保するためには、画像や動画にテキスト情報を設定します。詳しくは後述しますが、テキスト情報を設定することで視覚に障害がある人でも画像の内容を理解できるようになります。
これはウェブアクセシビリティの確保だけでなく、クローラーに画像を理解させることにもつながります。またウェブアクセシビリティの確保は分かりやすいサイトを作ることにもなるため、ユーザビリティの向上になり、SEOの効果が高まる可能性があります。
デバイスの制限がなくなる
ウェブアクセシビリティに配慮すると、デバイスに関係なくWebへのアクセスが可能になります。
現在はパソコンやスマートフォンだけでなく、テレビやゲーム機などさまざまなデバイスからWebへのアクセスが可能です。ウェブアクセシビリティを意識したWebサイトは、どのデバイスから閲覧しても、必要な情報が入手できるよう配慮して構築されているため、デバイスによる情報格差がありません。
またマウスだけでなく、キーボード、タッチパネル、音声など、さまざまな入力方法で操作が可能になれば、デバイスだけでなく入力方法の制限もなくなります。こうしたWebサイトは顧客満足度の向上につながり、売上にも貢献するでしょう。
ウェブアクセシビリティは義務化されている?

ウェブアクセシビリティというと「2024年4月から義務化される」という話が話題になっています。結論から言うと、ウェブアクセシビリティは法的に義務化されていません。
ただし、障害者差別解消法の改正により、障害がある人に向けて合理的配慮として行う必要があるとされています。ここでは、障害者差別解消法の改正とウェブアクセシビリティの義務化についてご紹介します。
障害者差別解消法とは
障害者差別解消法とは、障害を理由とした差別を解消するための法律で、2013年6月に制定、2016年4月に施行されました。障害者差別解消法では、障害を理由とした不当な扱いの禁止や、障害がある人の求めに応じて合理的配慮をすることなどが盛り込まれています。(出典:障害を理由とする差別の解消の推進に関する法律|内閣府)
たとえば、障害のある人の入店・利用の拒否、同伴者の強制、サービスの質を落とすなどの行為は、同法によって禁止されています。また過度の負担がない範囲での合理的配慮が求められており、聴覚障害のある方には筆談で対話するなどの配慮をすることが努力義務とされています。
どのように法改正されたのか
障害者差別解消法は、2024年4月に改正されました。改正前までは、合理的配慮が義務とされていたのは国や地方公共団体のみで、民間事業者による合理的配慮は努力義務でした。しかし、改正によって民間事業者も合理的配慮が義務化されています。
同法で定める民間事業者とは、企業や店舗はもちろん「同じサービスを提供し続ける団体」を指します。そのためボランティア団体も民間事業者に含まれます。
また、障害者とは障害者手帳を持つ人だけではありません。身体や心にリスクがあり、健常者と同じように日常生活を送ることが困難な人を指します。身体の障害はもちろん、知的障害、精神障害、発達障害、難病によって生じる障害など、障害によって生活に制限がある人すべてが対象となります。
求められている対応
障害者差別解消法の改正によって、障害を持つ人に対する「合理的配慮」が義務化されたことは、先述した通りです。
合理的配慮とは、障害がある人から求めがあった場合に、過度な負担にならない範囲で対応することを言います。たとえば、下記のような行為は一般的な店舗や施設でも対応可能な合理的配慮です。
- 備えつけの椅子を片付けて、車いすのまま席につけるようにする
- スロープを使って電車などの乗降を補助する
- 本人の意思を確認して、代筆可能な書類は代筆する
- タブレットやカード、スケッチブックなどを利用して、筆談や意思疎通を行う
なお、業務や費用面で過度な負担がかかる要求に応える必要はありません。ただ、建設的な対話を行って代替手段を模索することが必要です。たとえば、混雑している店内で「買い物をしたいので付き添って欲しい」と頼まれても、店舗側としては混雑時に人手が足りなくなることは大きな負担となります。この場合は、買い物リストを作成して、後ほど届けるなどの方法を提案すると良いでしょう。
ウェブアクセシビリティは法的な義務ではない
障害者差別解消法の改正では、ウェブアクセシビリティに法的な義務はありません。なぜなら、ウェブアクセシビリティは合理的配慮ではなく「合理的配慮を的確に提供するための環境整備」とされているためです。
合理的配慮を的確に提供するための環境整備とは「合理的配慮をしなくても良い環境を作ること」を言います。たとえば、バリアフリーにして車いすの人がスムーズに移動できるようにする、点字ブロックや音声での案内を導入するなどです。合理的配慮は障害がある人それぞれへの対応を指しますが、環境整備は不特定多数の人に向けた事前対応を指します。
ウェブアクセシビリティは環境整備に該当し、2025年1月現在は努力義務となっているため、対応しなくても罰則はありません。ただウェブアクセシビリティの確保は企業側にもメリットが多いため、対応することが望ましいでしょう。
ウェブアクセシビリティが確保できている状態とは

ウェブアクセシビリティが確保できている状態とは「どんな人でも情報を得らえる状態」です。障害を持つ人や高齢者はもちろん、けがや病気などで一時的にWebの利用が難しくなっている人、日本語が分からない外国人など、障害や環境、年齢、国籍に関係なく利用できるWebサイトが理想です。
以下のようなWebサイトは「ウェブアクセシビリティを確保している」と言えるでしょう。
- 視覚に障害がある人でも、理解・操作ができる
- 一部の色彩が理解できなくても情報が得られる
- マウスを使わなくても操作できる
- 動画に字幕や手話が付いている
- 外国語に対応している
ウェブアクセシビリティのガイドラインと規格
ここまでご説明したように、ウェブアクセシビリティとは誰でもWeb上の情報を得られたり、サービスを利用できたりすることです。ただ、具体的に何をどこまでやればウェブアクセシビリティに配慮していると言えるのでしょうか。分からない場合は「ウェブアクセシビリティのガイドライン」に従うと良いでしょう。
ウェブアクセシビリティには世界的なガイドラインである「WCAG」と、日本の規格である「JIS X 8341-3」があります。
世界的なガイドライン『WCAG』
WCAGはWeb Content Accessibility Guidelinesの略称で、ウェブアクセシビリティに関する世界的なガイドラインです。Web上における各規格を制定する非営利団体・World Wide Web Consortium(W3C)によって定められています。
WCAGは1999年に制定され、2008年にWCAG 2.0にバージョンアップ、2012年にISOの規格(ISO/IEC 40500:2012)として採用されました。ISOはさまざまな製品の品質やサイズなどを同一に保つことを目的に制定される国際基準で、ISOに採用されたことからWCAG 2.0がウェブアクセシビリティの世界規格となりました。
WCAG2.0では「知覚可能」「操作可能」「理解可能」「堅牢」の4つを原則としており、原則を守るための具体的方策がガイドラインとして示されています。たとえば「知覚可能」の原則ではガイドラインとして「テキストによる代替」が示されており「すべての非テキストコンテンツには、同等の目的を果たすテキストによる代替がされている」という達成目標が設定されています。
WCAG2.0はモバイルデバイスに対応した2.1、現代の情報システムに対応した2.2とバージョンアップされてきました。2024年12月には3.0のワーキングドラフトが公開されていますが、まだ草案の段階です。
ウェブアクセシビリティに関する規格『JIS X 8341-3』
JIS X 8341-3は、日本におけるウェブアクセシビリティの規格を定義したもので、正式名称は「高齢者・障害者等配慮設計指針 情報通信における機器、ソフトウェア及びサービス 第3部:ウェブコンテンツ」と言います。日本産業標準調査会(JISC)が定めるJIS規格のひとつです。
もともとは2004年に日本におけるアクセシビリティの課題解決のため、日本独自に制定されました。2010年にWCAGの内容を盛り込んで改訂、2016年にはWCAG2.0と同一の内容を採用し「JIS X 8341-3:2016」となって2025年1月現在まで利用されています。
つまり現在のウェブアクセシビリティにおけるJIS規格は、世界的ガイドラインであるWCAG2.0や、WCAG2.0をそのまま採用しているISOと同様の内容になっています。W3Cは現在、WCAG2.2をISO/IEC 40500の改訂版として採用する働きかけを行っており、実現すればJIS X 8341-3も倣って改訂されると考えられています。
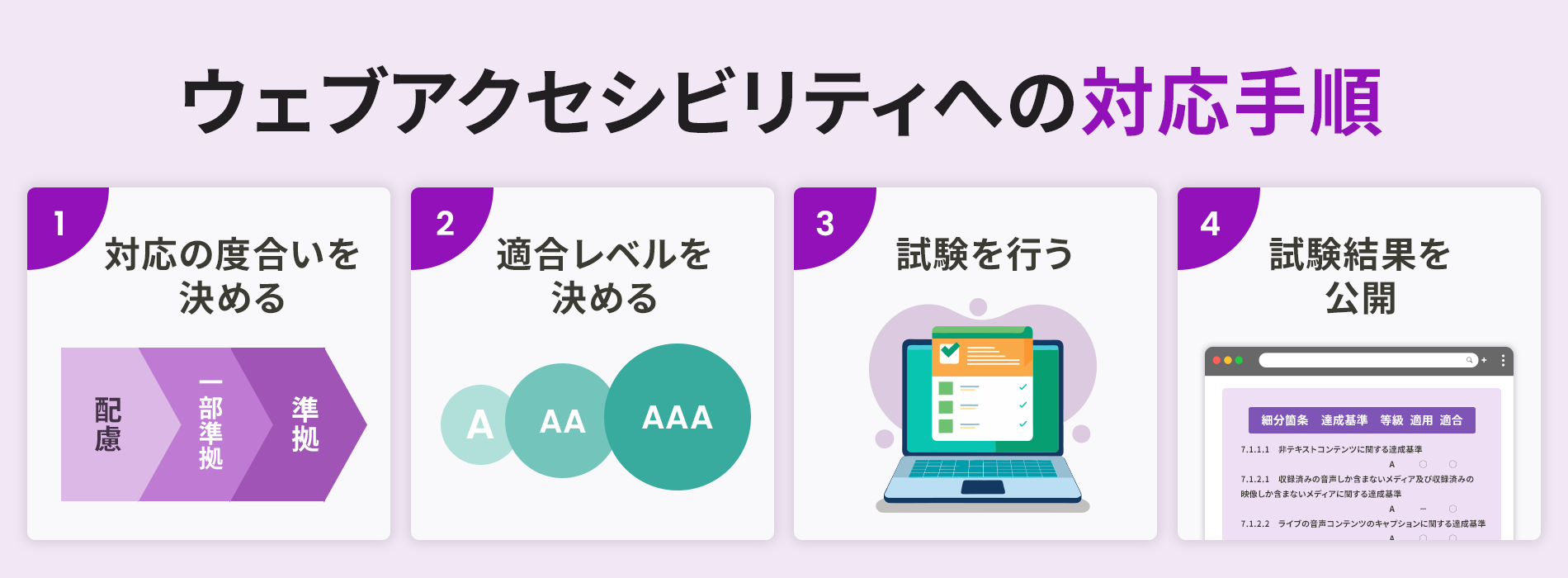
ウェブアクセシビリティへの対応手順

ここからはウェブアクセシビリティへの対応手順をご紹介します。ウェブアクセシビリティに対応するためには、対応の度合いと適合レベルを決め、試験を行って結果を公表します。
ウェブアクセシビリティがJIS規格に対応している場合、サイト内に対応度を表記することが可能です。ウェブアクセシビリティに対応していることを示せれば、ユーザーにも安心感を与えられるでしょう。
1. 対応の度合いを決める
まずは「対応の度合い」を決めましょう。対応の度合いとは「JIS規格に定められたウェブアクセシビリティにどの程度対応するか」です。
JIS規格に対応したWebサイトでは「準拠」「一部準拠」「配慮」のいずれかを表記できます。これらは情報通信アクセス協議会ウェブアクセシビリティ基盤委員会(WAIC)が定義した表記方法で、表記するにはそれぞれ以下の基準をクリアしている必要があります。
- 準拠:JIS規格の試験方法に則ってウェブアクセシビリティの試験を行い、適合レベルの達成基準をすべてクリアした上で、試験結果を公開
- 一部準拠:準拠と同様に試験を行うが、すべてではなく一部の達成基準をクリアしていれば表記可能。試験結果の公開は任意。
- 配慮:試験の実施や結果の公開は任意。ただし目標とした達成基準を表示する
なお、JIS X 8341-3に対応しても、JISマークの対象規格ではないため、JISマークの表示はできません。
2. 適合レベルを決める
次に適合レベルを決めます。適合レベルとは、JIS X 8341-3: 2016で定められた達成基準に付与している「ウェブアクセシビリティへの必要度」を示すもので「A」「AA」「AAA」の3つがあります。自社が運営するWebサイトがどのレベルをクリアできるか、検討しましょう。
- A:ウェブアクセシビリティを行う上で最低限クリアが必要な項目。達成しないとWebサイトを利用できないユーザーがいる可能性がある
- AA:公的機関として達成が推奨される項目
- AAA:最高度のウェブアクセシビリティ。ただし達成が難しいものもあるため、クリアは推奨されていない
公的機関はAAを目指すことが推奨されているため、基本的にはAAの達成基準をクリアすることを目指しましょう。適合レベルは、下記の早見表を参照してください。
▶JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
なお、早見表の中に「非干渉」と記載がある項目があります。非干渉の項目はユーザーに悪影響を及ぼす可能性があるため、必ずクリアしなければならないと定められています。これらの項目がクリアできていない場合は、ユーザーのアクセスを妨げている可能性があります。
3. ウェブアクセシビリティの試験を行う
対応の度合いと適合レベルが決まったら、Webサイトが対応しているか試験を行います。WCAG 2.0解説書を参照し、各項目の達成基準や達成方法を確認していきましょう。失敗例も事前に確認しておくと判断がしやすくなります。試験範囲はすべてのページ、もしくはサンプリングした数十ページです。
ウェブアクセシビリティの試験は、チェックツールと目視の両方で行います。チェックツールのみでは、2割~3割程度しかチェックできません。加えてチェックツールでは最新技術に対応していないことも考えられるため、必ず目視でもチェックを行いましょう。操作や音声読み上げ機能なども、実際に人が利用して問題なく動作するか確認が必要です。
なお、ウェブアクセシビリティの試験には非常に時間がかかります。Webサイトの規模にも因りますが、100ページ程度のWebサイトで1ヶ月程度、改修を含めると3ヶ月かかるとされています。試験は余裕を持って行いましょう。
チェックツールやサービスを利用する
先述したように、ウェブアクセシビリティのチェックには多大な時間が必要です。チェック後の改修作業もリソースやコストが必要で、知見のない企業が自力で行うことは至難の業でしょう。Webサイトの規模が大きい、社内に試験や改修を行えるリソースやスキルがない場合は、チェックツールや外部サービスに頼るのもひとつの方法です。
チェックツールはウェブアクセシビリティの評価を行い、改修の提案を行ってくれます。総務省の「miChecker」や、Googleの「Lighthouse」などが有名です。これらは無料で利用できるツールですが、有料のものでは専門家のサポートを受けられる、より精度が高い評価内容が分かるなど、無料と比較して充実した機能が利用できます。
外部サービスでは、試験だけでなく問題がある箇所の改修まで請け負ってくれます。中にはスクリプトを差し込むだけでウェブアクセシビリティに対応できるサービスもあります。自社で対応できない範囲はチェックツールやサービスに任せた方が、自社本来の業務に集中できるでしょう。
4. 試験の結果を公開する
試験を行ったら、結果を公開します。対応度合いによって公開する内容は違います。準拠の場合は試験結果の公開が必須、一部準拠の場合は今後の対応方針を記載し結果の公開は任意、配慮の場合は試験自体を行わないケースもあるため、試験結果の公表も任意となっています。
実際のところ、すべての項目で準拠となることは珍しく、国の機関である内閣府ですら「適合レベルAに一部準拠」という結果になっています。準拠はあくまで「最終目標」とし、まずはAAに関して1つでも多くクリアすることを目指しましょう。
大切なことはWebサイトを改善し、準拠となる状態を目指すことです。達成基準を満たしていないからと言って、ページを削除して準拠にすることはやめましょう。
ウェブアクセシビリティ方針の提示または公開する
ウェブアクセシビリティの対応度を表記するには、ウェブアクセシビリティ方針の提示、もしくは公開が必要です。すべての度合いで記載が必須とされている項目は、下記3つです。
- ウェブアクセシビリティ方針
- 対象範囲(対象外の範囲がある場合は、対象外範囲も記載する)
- 目標とする適合レベルおよび対応度
このほかにもWAICのガイドラインでは、
- 目標達成の期限
- クリアできない達成基準(一部準拠の場合)
- 追加の目標達成基準
- 担当部署名(可能なら電話番号やメールアドレスなどの連絡先を記載する)
- 現状のWebサイトにおけるウェブアクセシビリティの問題点と対応
なども記載すると良いとされています。なお、上記5つのうち目標達成の期限と担当部署名については、公的機関では記載が必須です。試験結果を公開しているWebサイトは多いため、表記内容を参考にすると良いでしょう。
下記に記載例を挙げておきます。
【記載例】
- ウェブアクセシビリティ方針
株式会社○○のWebサイトでは、ウェブアクセシビリティの確保のため「JIS X 8341-3:2016 高齢者・障害者等配慮設計指針 情報通信における機器、ソフトウェア及びサービス 第3部:ウェブコンテンツ」への対応に取り組んでいます。
|
対応範囲 |
株式会社○○○のWebサイト(https://www.xxxxxx.co.jp/)全体 |
| 目標とする適合レベルと対応度 | JIS X 8341-3:2016 適合レベルAAに準拠 |
| 満たしている適合レベルと対応度 | JIS X 8341-3:2016 適合レベルAAに一部準拠 |
| 達成期限 | 2030年3月31日 |
| 対応部署 | 株式会社○○ 情報システム部(TEL:03-0000-0000) |
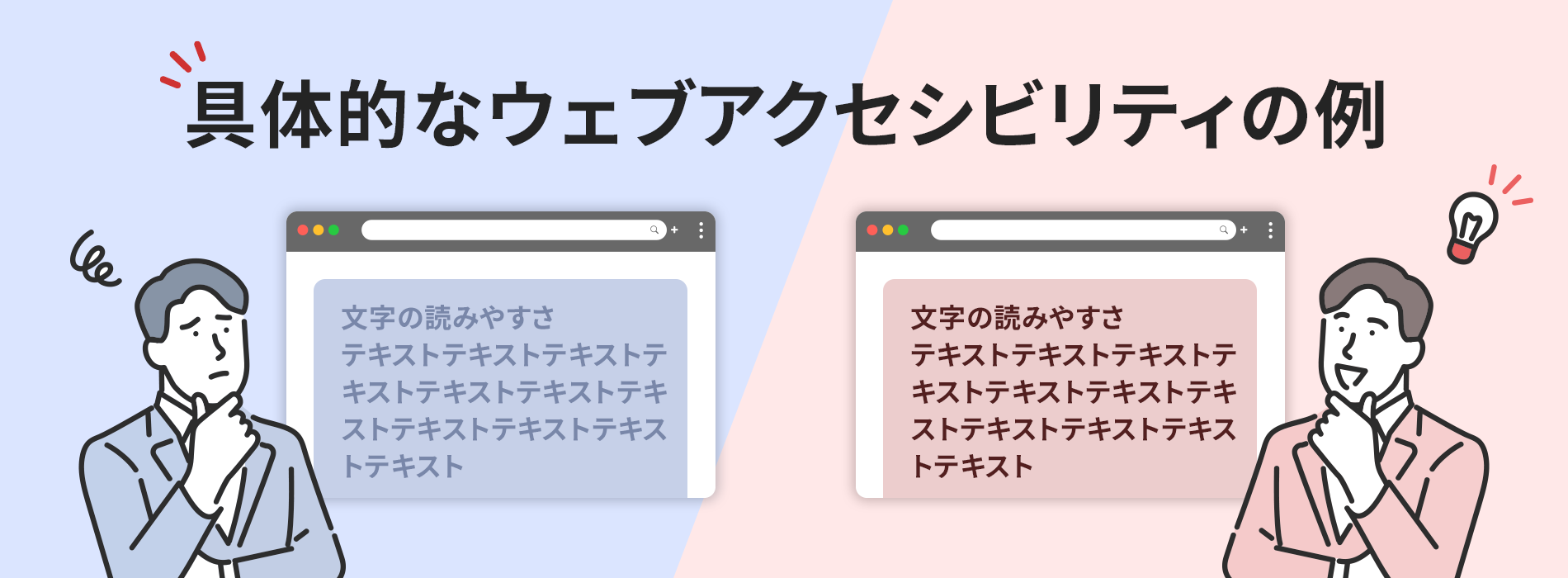
具体的なウェブアクセシビリティの例

ウェブアクセシビリティとは、障害や年齢、国籍に関係なく、すべての人がWeb上の情報にアクセスでき、サービスを利用できることと説明してきました。では、すべての人がスムーズに情報にアクセスできるWebサイトでは、具体的にどのような配慮がされているのでしょうか。
ここからはデジタル庁の「ウェブアクセシビリティ導入ガイドブック」に記載されている内容をもとに、具体的なウェブアクセシビリティの例をご紹介します。(出典:ウェブアクセシビリティ導入ガイドブック|デジタル庁)
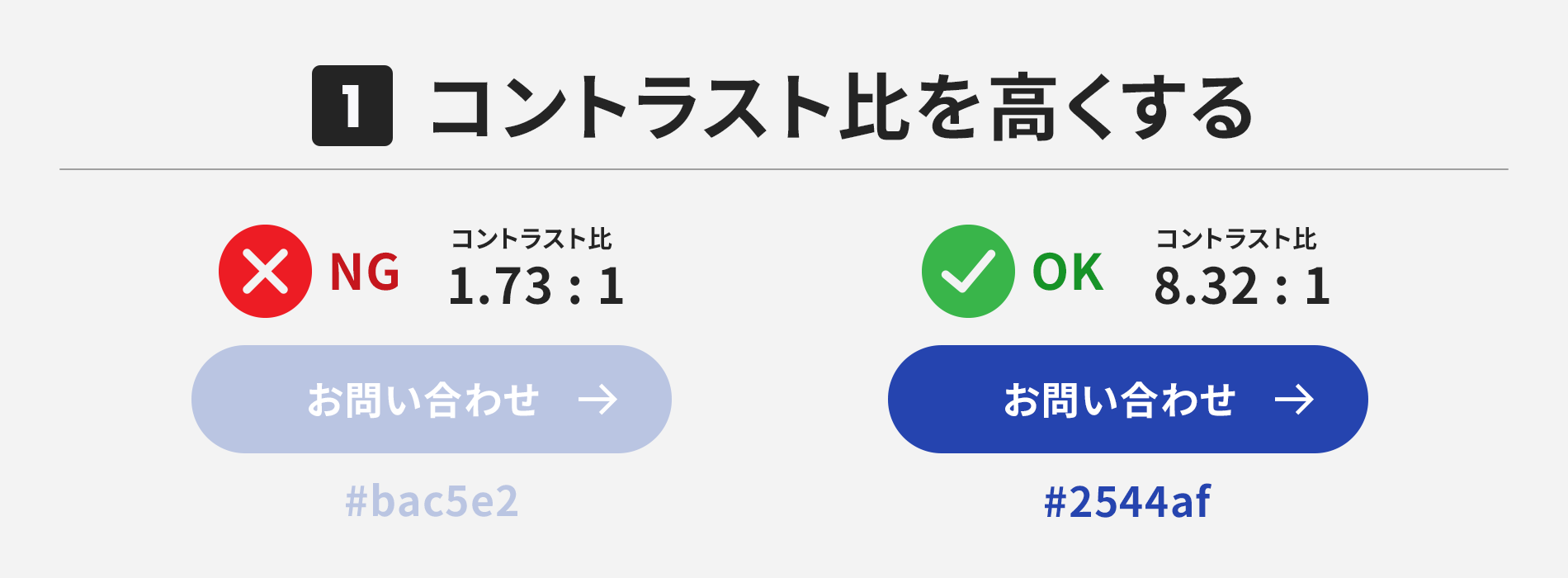
コントラスト比を高くする

ウェブアクセシビリティを確保するには「コントラスト比」を高くしましょう。コントラスト比とは「明暗の差」を表したもので、コントラスト比が高いほど、境界線がはっきり分かります。
たとえば、薄い水色の背景に白で文字を記載すると、文字と背景色が似ているため、文字が読みにくくなってしまいます。一方、白い背景色に黒で文字が書かれていれば、非常に読みやすいでしょう。
ウェブアクセシビリティを確保するためには、文字と背景色のコントラスト比が高い配色になるようにしましょう。文字の大きさや輝度にも配慮する必要があります。
JIS規格では、コントラスト比の達成基準を「4.5:1以上」としており、適合レベルはAAに設定されています。コントラスト比はオンラインツールなどを利用すると確認できます。
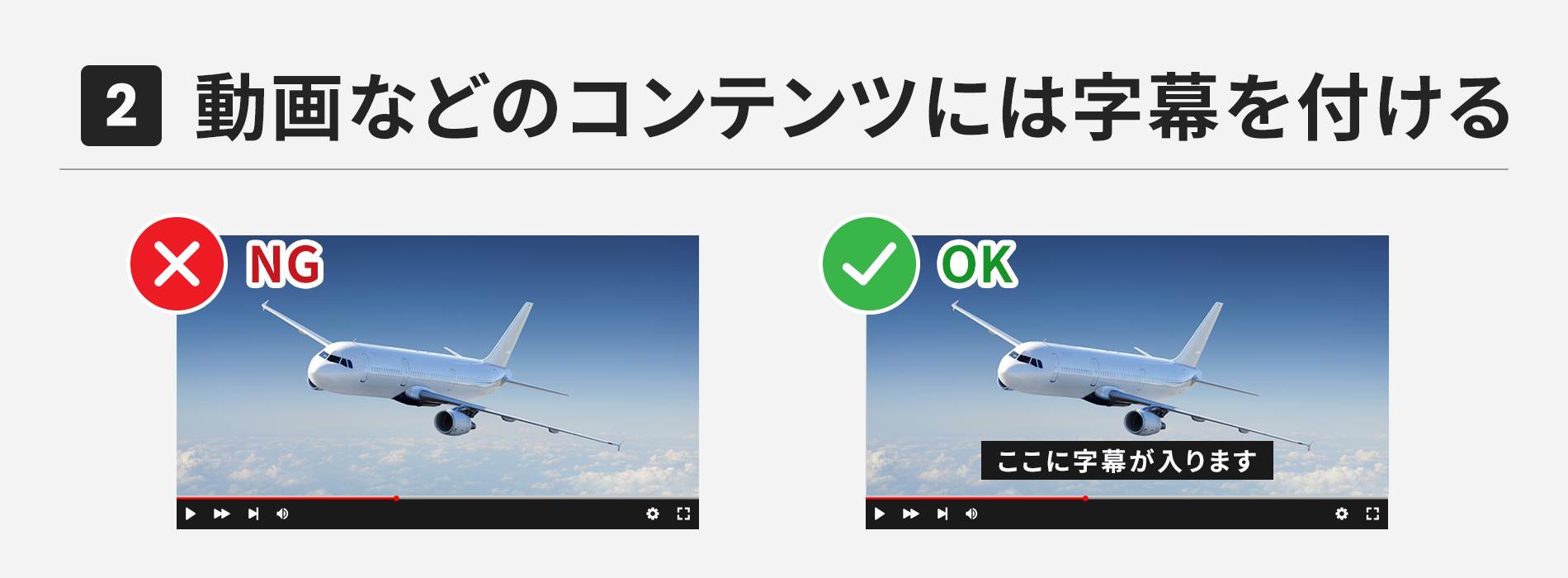
動画などのコンテンツには字幕を付ける

動画などの映像コンテンツには字幕を付けましょう。字幕を付けることで聴覚に障害のあるユーザーでも、内容が理解できるようになります。
また自動再生は行わないこと、操作に制限時間を設けないことなども重要です。動画や音声が自動再生されると、読み上げ機能の音声が聞き取りにくくなってしまい、制限時間があると、ユーザーが誤った操作をする場合があります。
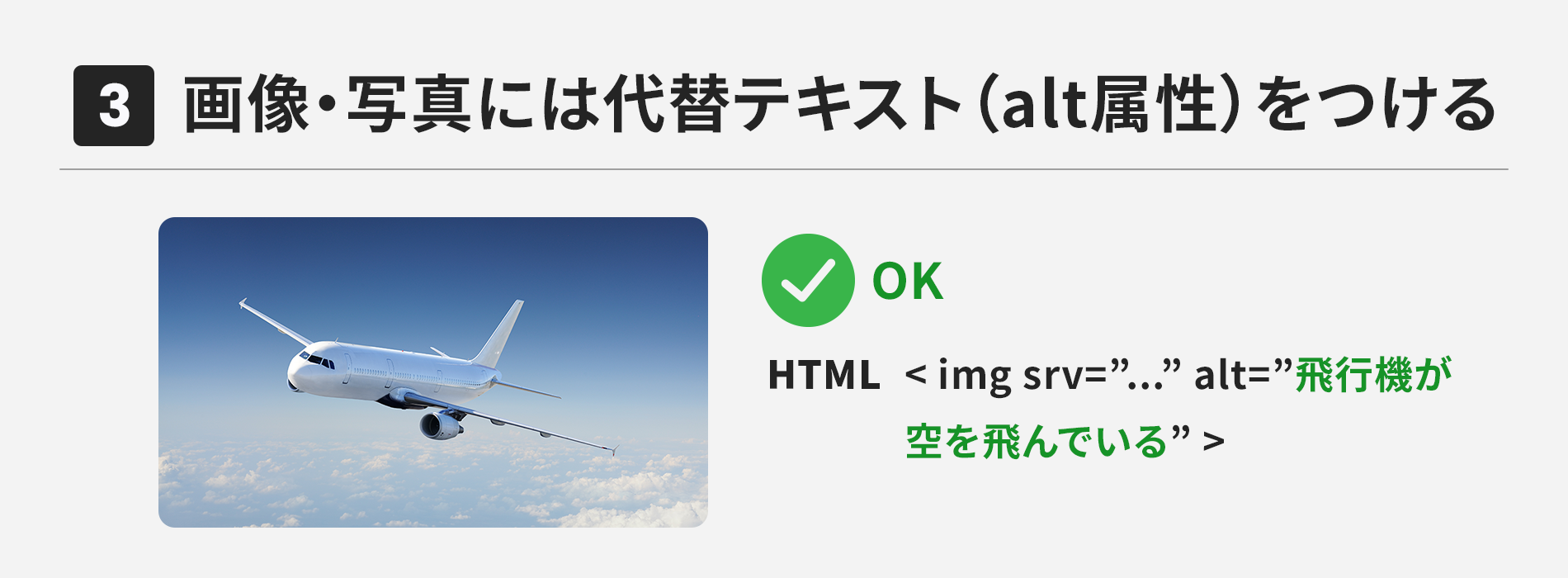
画像・写真には代替テキスト(alt属性)をつける

画像や写真には代替テキスト(alt属性)をつけましょう。代替テキストをつけることによって、音声読み上げソフトが代替テキストを読み上げてくれるため、視覚に障害のあるユーザーでも画像の内容を理解できるようになります。
代替テキストをつける場合に注意したいことは「空白」と「改行」です。単語の途中に空白を入れたり、改行をしたりすると、読み上げソフトがひとつの単語として認識できません。たとえば「東京」の「東」と「京」の間に空白や改行があると、読み上げソフトは「東京」ではなく「東」と「京」と認識してしまい、ユーザーに正しく伝わらない可能性があります。
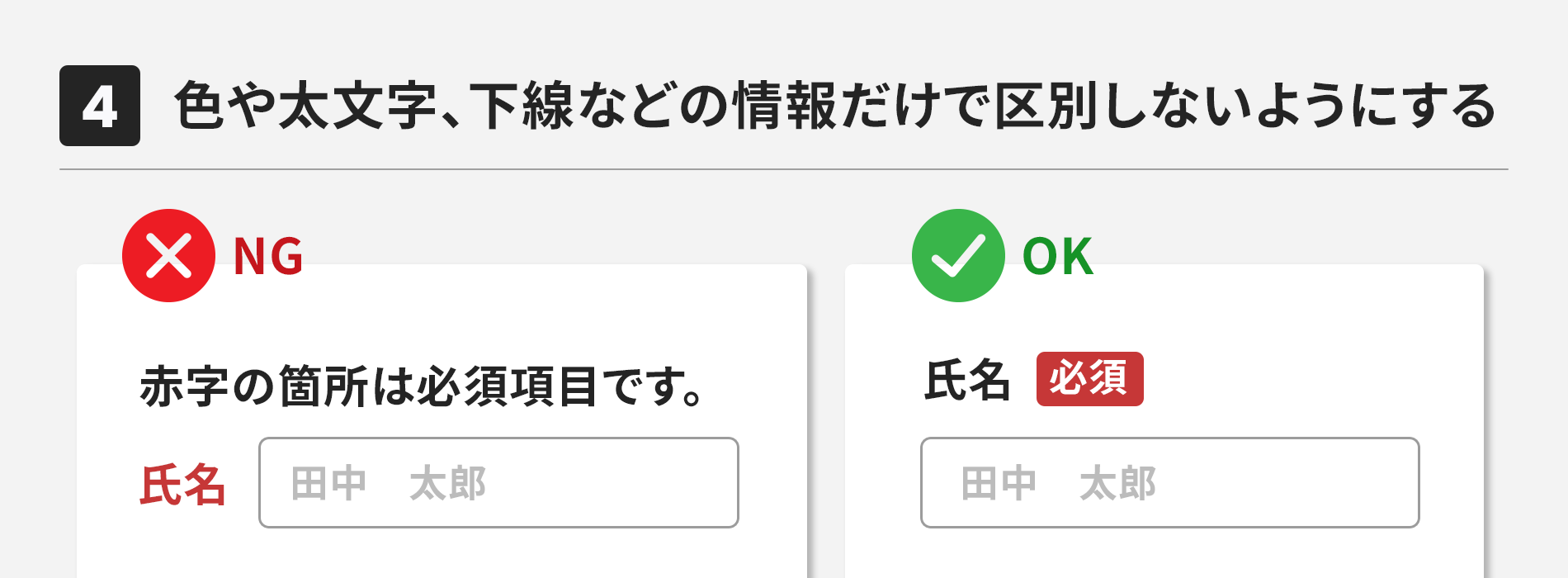
色や太文字、下線などの情報だけで区別しないようにする

色や太文字、下線といった情報でテキストや画像を区別しないようにしましょう。たとえば「赤文字は必須項目です」と記載しても、赤文字が見えにくいユーザーや音声読み上げソフトを利用しているユーザーには、赤文字の指す箇所が分かりません。
「住所は必須項目です」と記載するなど、視覚に障害があっても理解できる内容にしましょう。
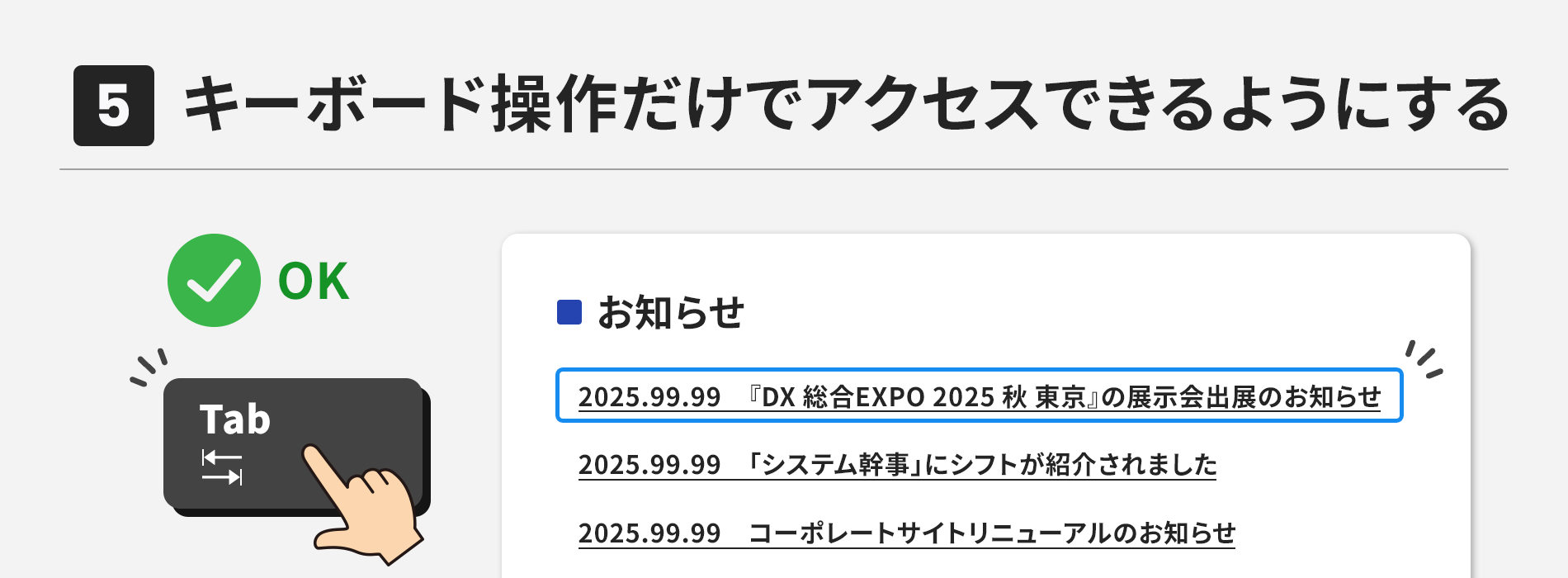
キーボード操作だけでアクセスできるようにする

キーボード操作だけで情報にアクセスできるようにすることも、ウェブアクセシビリティの確保につながります。マウスが利用できないユーザーも考えられるため、どの情報にもキーボードでアクセスできるようにしましょう。
またキーボード操作時に現在の選択位置が分かるよう、フォーカスしている場所のコントラスト比を高くする、フォーカスインジケーターを非表示にしないなどの配慮も必要です。
まとめ
ウェブアクセシビリティは、誰でもWeb上の情報にアクセスできる環境です。障害者差別解消法の改正により、ウェブアクセシビリティが重要な要素として注目されていますが、確保することで、結果的に企業の利益にもつながるでしょう。ご紹介した手順や具体例などを基に、ウェブアクセシビリティの確保を進めていきましょう。





