物件サイトをオリジナルで制作するメリットとは?独自集客にもつながる製作時のポイントをご紹介

はじめに
不動産ポータルサイトが充実している現代。ポータルサイトからの問合せはあるけれど、なかなか契約に結び付かないとお悩みの方もいるのではないでしょうか。ポータルサイトでは「物件」をPRできても「会社」のPRはできません。自社をPRするには、自社オリジナルサイトで、自社の強みをアピールするのが有効です。
本記事では、自社オリジナル物件サイト制作の仕方、集客効果を高めるポイントなどをご紹介します。
目次
不動産会社が自社の物件サイトを制作するメリット

不動産会社が自社の物件サイトを制作すると、ポータルサイトへの登録では得られないさまざまなメリットがあります。まずは、不動産会社が自社の物件サイトを制作するメリットを4つ、ご紹介します。
自社の信頼性や専門性をアピールできる
1つ目のメリットは自社の信頼性や専門性をアピールできることです。見やすく、情報量の多いサイトを持つことで、お客様からの信頼性が上がります。
日本情報クリエイト株式会社が2018年11月に行った「賃貸物件を選ぶ際の条件に関する意識調査」では、74.0%が「インターネットで賃貸物件を探す」と回答しています。同時にインターネットに対応していない不動産会社のイメージには、31.6%が「対応に時間がかかりそう」、26.0%が「物件数が少なそう」と答えており、インターネットに対応できていない不動産会社に対して、マイナスイメージを持つ人は多いようです。
現在はポータルサイトが充実しているため、物件を探す場合にはポータルサイトを利用する人も多くなっています。しかし、ポータルサイトの利用が当たり前となった時代において、ポータルサイトだけで他社との差別化を図るのは容易ではありません。自社の物件サイトを持つことで、自社の専門分野をアピールし、他社との差を付けることができます。
特に購買意欲の高いお客様は、地域情報や物件の具体的条件などで検索する傾向にあります。「〇〇市の物件が豊富」「若者向けの賃貸に強い」など、専門性をアピールすることで購買意欲の高いお客様に注目してもらえるでしょう。
手数料や掲載費がかからない
2つ目のメリットは、手数料や掲載料が不要なことです。
知名度の高いポータルサイトは閲覧数が多く、自社物件を多くの人に見てもらえます。ただし、月額料金制を採用しているところがほとんどで、成果が上がらなくても料金を支払わなければなりません。月額料金はサイトによって違いますが、大手の場合1万5,000円~3万円程度が相場です。
一方で、成果報酬型を採用しているサイトもあります。この場合、成果が上がらない限り利用料を支払う必要はありませんが、大手のポータルサイトに比べて知名度が低い傾向にあります。そのため、閲覧される可能性が低く、知名度の高いポータルサイトと比較して契約につながりにくいのが難点です。
自社で物件サイトを持っていれば、手数料や掲載料を支払う必要はありません。掲載する情報や期間にも制限がないため、永続的に情報を掲載できます。
物件情報の掲載や更新が気軽にできる
3つ目のメリットは、物件情報の掲載や更新が気軽にできることです。自社で更新できるサイトを制作することで、物件情報をリアルタイムで更新できます。サイトと現実の齟齬をなくすことで、お客様からの信頼を獲得できるでしょう。加えて、更新頻度は検索エンジンの判断基準にもなっているため、定期的な情報更新をすることは非常に大切です。
そのためにも「自社で更新ができるサイト」にしましょう。サイト作成の技術がない場合、専門業者に依頼すれば質の高いサイトを制作できます。ただ、更新も外部業者に委託すると、更新のたびに時間やお金がかかるなどのデメリットがあります。仮に物件サイトの制作を外部に依頼しても、その後の運用は自社で行えるようにするのがベストです。
顧客と直接コミュニケーションがとれる
4つ目のメリットは、お客様と直接コミュニケーションがとれることです。
ポータルサイトなどに物件を掲載する場合、お客様と自社の間に必ずポータルサイトが入ります。そのため、自社で行いたいPRができません。特に不動産会社は業務内容や取扱う物件が似通っているため、お客様は「物件」で企業を選びがちです。物件を扱っている企業については、あまり注目されません。
だからこそ、自社の独自性をアピールし「選ばれる不動産会社」になることが大切です。お客様と直接やりとりできる自社サイトを持つことで、自社の強みを自由にアピールできます。ポータルサイトでは分からない魅力を知ってもらうことで、お客様に親しみや信頼感を抱いてもらえるでしょう。
物件サイトはユーザー目線のデザインがポイント

先述した日本情報クリエイト株式会社の「賃貸物件を選ぶ際の条件に関する意識調査」では「賃貸物件検索サイトに求めること」として「見やすさ」が39.6%という結果が出ています。求める条件の物件を豊富に、短時間で比較したいユーザーが多いようです。
見やすさを実現するためには、徹底した「ユーザー目線のデザイン」が必要です。ここからは、ユーザー目線にするための具体的なデザインのポイントをご紹介します。
ターゲットを分かりやすくする
まずは「誰に」「何をしてほしいか」を明確にしましょう。ターゲットの写真やターゲットに向けた文章を記載し、お客様が一目見て「これは自分のことだ」と思ってもらうことが大切です。ターゲットが定まっていれば、ユーザーの行動や心理を分析し、それに合わせた情報提供ができます。
例えば「子供のいる親子」がターゲットであれば、やはり子供の成長にメリットのある情報が良いでしょう。「子供が自分らしく過ごせる」「安全性が高い」などが特に気になる点ですので、そういった点をアピールした写真や文章を記載すると、ターゲットの目に留まりやすくなります。
ターゲットに合った情報を提供するには「カスタマージャーニーマップ」を作成するのが良い方法です。カスタマージャーニーマップとは、お客様がどのような状況で、どのような感情を持ち、どのような行動をするのかまとめたもの。これを分析することで、そのときどきに必要な情報が分かります。
統一感を持たせる
サイトに統一感を持たせると、見やすいページになります。情報を整理した上でデザインに統一感を持たせることで、情報量が多くても感覚的に分かりやすいサイトにすることが可能です。
統一感を持たせるには、色数を減らしてトーンを合わせましょう。具体的には、白または黒をベースカラーにし、2~3色程度のコンセプトカラーを選択します。コンセプトカラーは類似した色が望ましいです。加えて、コンセプトカラーの補色を差し色として追加すると、まとまった雰囲気のサイトになります。
インパクトのある写真を利用する
サイトのホームには、インパクトのある写真を使用しましょう。そうすることで、お客様の目を惹きつけることができます。ホームでお客様の求めているものがあると示せなければ、お客様はすぐにサイトを離れてしまいます。ターゲットの心に刺さる写真が必要です。
また社内や社員の写真を掲載すると親しみやすさも生まれます。社内の雰囲気や社員の想いなどを掲載することで、他社との差別化を図ることも可能です。
なお、画像を使用する際にはサイズを適切にし、圧縮してから掲載しましょう。物件サイトでは、多くの画像が必要です。画像の容量が重いと表示に時間がかかり、お客様にストレスを与えてしまいます。
ユーザーを迷わせないシンプルな導線
ユーザーが迷わないよう、シンプルな導線を作ることも大切です。特に重要なのは、直接自社とお客様をつなぐ「問合せ」。分からないことや見てみたい物件があった際に、どこに連絡すれば良いのか分からなければ、その後につながりません。
問合せをしやすい電話番号は、サイトの右上に大きく記載。営業時間や定休日等も追記し、いつなら電話がつながるのか、ユーザーがすぐに分かるようにしましょう。また問合せフォームも入力がしやすいよう、プルダウンやチェックボックスを使ったものが望ましいです。昨今ではパソコンからの入力だけでなく、スマホに対応することも重要になっています。
物件サイトに必要なコンテンツ

ここからは、物件サイトに必要なコンテンツをご紹介します。
企業紹介
企業紹介は、企業の基本情報として必須です。具体的には、
- 企業名
- 住所
- 電話番号
- 設立年月日
- 事業内容
- 代表取締役
- 資本金
- メールアドレス
などを記載します。
代表者あいさつ
代表者あいさつは、お客様から信頼を得るための重要なツールです。会社を立ち上げたきっかけや、仕事への想いなどを記載することで、お客様から親しみを持ってもらえます。プライベートやユーモアも少し交えながら、お客様が共感できる内容がベストです。
もし不動産関連での実績や受賞歴などがあれば、そうした情報もプロフィールとして掲載すると良いでしょう。権威付けすることでお客様からの信頼につながります。
自社のサービスと強み
自社で提供するサービスや自社の強みをまとめたページも必要です。同じ不動産会社でも、販売や仲介、コンサルティングなど仕事内容は多岐にわたります。不動産業についてよく知らないお客様にも自分たちの仕事内容が伝わるよう、専門用語は使わずに分かりやすく説明することが大切です。
また「自社だけの特徴」を探し、重点的にアピールしましょう。「物件数が豊富」「独身者向け賃貸に強い」「難しい契約もスタッフが優しく説明」「〇〇を受賞している」「〇〇市で不動産業を続けて〇年」など、物件数や専門分野、スタッフの対応、実績などがPRに適しています。
物件情報
物件情報は物件サイトにおいてメインとなるコンテンツです。そのため、見やすく、使いやすいコンテンツであることが求められます。
地域はもちろん、部屋に求める条件なども細かく検索ができる、物件情報から直接問合せができるなど、お客様にとって使いやすい機能や導線を考えることが大切です。見やすく、使いやすいコンテンツであればお客様の離脱も防げます。
なお、おすすめの物件はトップに表示する、背景色を他と変えるなどの工夫をすることで目に留まりやすくなります。
問合せフォーム
お客様からの問合せを増やすため、問合せフォームも設置しましょう。問合せフォームは、電話と違って問合せする時間や曜日を選びません。そのため、どんなライフスタイルの人でも利用しやすく、また不動産会社側としてもじっくり考えて返信ができることから、非常に便利なツールです。
なお、近年ではSNSのメッセージやアプリを利用する人も増えています。こうしたところからも問合せを受け付けることで、間口が広がって問合せ件数が増加する可能性が高くなります。
採用情報
新しくスタッフを募集しているのなら、採用情報も掲載しましょう。株式会社ONEが2021年6月に行った「転職・就職活動の情報収集についての意識調査」では、62.8%が「採用サイトのある企業の方が良い」、採用サイトを閲覧した求職者の40%が「応募のモチベーションが上がった」と答えています。採用情報を掲載している企業の方が信用度は高くなり、求職者からの注目が上がる傾向にあるようです。
採用情報を記載する際には、求める人材はなるべく詳細に記載しましょう。詳細な条件を記載することで、求職者からの問合せや応募が増える可能性があります。職種や就業場所、仕事内容など、求人票に必須となっている内容はもちろん、欲しいスキルや経験、求める行動や思考など、より具体的な内容を記載することで、求職者は働く姿をイメージしやすくなります。
採用情報で注意したいのが「常に情報を最新にすること」です。古い情報を発信していると、求職者からの信用度は下がります。採用情報だけでなく、企業情報やサービス内容なども古くなっていないか確認しましょう。
物件サイトを自作する場合

物件サイトは、自作することも可能です。ここでは自作するために必要なスキルや準備するものなどをご紹介します。
必要なもの
サイト作成の知識
物件サイト作成には、サイト作成のための基礎知識が必要です。HTMLやCSSといったサイトのデザインを決めるための言語や、動的コンテンツの言語であるJavaなどの基礎を学んでおきましょう。
また、物件サイトでは多くの画像を取扱います。画像のトリミングやカラー調整、サイズ変更などの方法も覚える必要があります。
サーバー
サーバーは「Webサイトを公開する場所」で、いわばサイトにとっての「家」のようなものです。
サーバーは、レンタルサーバーに申込んで用意してもらいます。レンタルサーバーは、1つの大きなサーバーの中に自社専用のサーバースペースを作ってもらい、他社と共有するのが一般的です。保守管理をサーバー事業者が行っているので、初心者でも安心して借りられることがメリットです。
近年では、CPUやメモリが独立しているクラウドサーバーもありますが、構築や保守管理を自分で行う必要があるため、初心者には少し難しいでしょう。
ドメイン
ドメインは「サイトの住所」です。法人であれば、無料で利用できるドメインよりも、有料の独自ドメインを取得した方が、信用がアップします。
独自ドメインを発行する場合は、ドメインを発行する事業者にドメイン発行を依頼します。ドメインには用途に応じた種類があります。自社に合ったドメインを選ぶこと、すぐに自社だと分かるドメイン名を付けることが大切です。
なお、ドメイン名は早い者勝ちです、先に取得されているものは使えないので、その場合には新しく分かりやすい名前を再度考えましょう。
ソフト
物件サイト制作には、サイトを制作するためのソフトが必要です。ソフトには、ホームページビルダーやドリームウィーバーといったパッケージ版のソフトと、WordPressやWixなどのCMSがあります。
物件サイトを自作する場合には、プラグインが豊富にあるCMSを利用するのがおすすめです。中には、物件サイトを中心としたCMSもあります。以下に代表的なCMSを4つ紹介します。
WordPress
WordPressは、世界中で広く利用されているCMSです。利用は無料で操作も感覚的なことから、導入のハードルが低いことが特徴です。
ただし、多くの人が利用しているだけに悪意のあるユーザーに狙われやすいデメリットがあります。バージョンを常に最新にするなど、セキュリティに配慮して利用しましょう。
MovableType
MovableTypeは、シックス・アパート株式会社が提供するCMSです。ライセンス契約や初期設定に知識が必要など、WordPressに比べると導入のハードルは高めと言えます。
ただ導入さえしてしまえば、あとの操作は比較的簡単です。公式からサポートも受けられるので、分からないことがあれば聞ける点もメリットです。
マンションダイレクト
マンションダイレクトは、不動産物件に特化したCMSです。デザインテンプレートが物件紹介に適した形となっており、すぐに物件紹介サイトを作れることが特徴。必要であれば、提供会社にカスタムメイドを依頼することもできます。
仲介UP
仲介UPもマンションダイレクトと同じく、不動産に特化したタイプのCMSです。いくつかのポータルシステムからデータインポートができるので、情報入力の手間を減らせます。
SEO対策にも力を入れており、SNSとの連携やブログなどの機能も充実しています。
かかるコスト
自作で物件サイトを作成する場合、何よりかかるコストは「時間」です。これはサイトのクオリティや制作に費やせる時間によって変わるため、どのくらいの期間が必要かは一概には言えません。サイトの内容が簡単であれば、1週間程度でできることもありますし、逆になかなか制作の時間がとれず、1年以上かかることもあります。
また自作する場合の費用も、使うソフトやサーバー、ドメインによって変わります。場合によっては無料でできることもありますが、最低限の信用を担保するなら、サーバーやドメインは有料のものを使用しましょう。これらにCMS利用料金などを合わせると、年に10万円程度必要です。
作成の手順
CMSを使って物件サイトを作成する場合、次の手順で行います。
- サーバーとドメインの契約
- サイトのイメージやコンテンツを決める
- CMSを使ってサイトを構築
- 公開
CMSには、テーマやテンプレート、プラグインなどがあらかじめ用意されています。3のサイト構築では、まずテーマやテンプレートを選び、必要な機能などをプラグインで追加してサイトを作成します。サイトで使用する画像やテキストも、事前に用意しておきましょう。
物件サイトの制作を依頼する場合

物件サイトは専門業者に制作を依頼することもできます。ここからは物件サイトの制作を依頼する場合に必要なものや、作成手順、かかるコストなどをご紹介します。
必要なもの
物件サイトの制作を依頼する場合には、サイトに掲載する情報が必要です。自社の基本情報はもちろん、サイトで紹介する物件の情報や画像を準備しましょう。
サーバーやドメインなどの用意は業者にお願いできるため、基本的には掲載情報のみでサイト作成ができます。業者から情報や画像を要求されることもあるので、適宜対応しましょう。
なお、サイトに必要なコンテンツは前述した内容をご覧ください。
かかるコスト
制作に必要な金額も、案件の規模によってさまざまです。一般的に100万円以上は必要で、集客やデザイン等にこだわるのであれば、300万円以上は考えておいた方が良いでしょう。
物件サイトの場合、物件が増えたり成約済になったりなど、更新を頻繁に行う必要があります。そのため、制作を依頼する場合もCMSを導入して、自社で更新ができるようにすると良いでしょう。
ちなみにシフトでは、お客様の要件に合わせてサイトを構築することが多いため、制作に必要な金額も案件によって異なります。大まかな金額について気になることがあれば、こちらからご相談ください。
作成の手順
サイト作成の手順は業者によって違います。ここでは、シフトでの作成手順をご紹介します。
シフトの案件では、パッケージCMSであるSITEMANAGEを使ってサイトを構築していきます。
- ヒアリング・要件定義
- 公開側・管理側設計
- デザイン作成
- コーディング
- SITEMANAGEの導入
- テスト
- 引き渡し・受入テスト
- リリース
まずはヒアリングで、物件サイトの目的やどのようなサイトにしたいのかを明確にします。次に画面の設計やデザインを行い、HTMLのコーディング。SITEMANAGEを実装してテストを行い、引き渡してから使いにくい箇所がないかなど再度テストを行うという流れです。これらの工程でだいたい半年ほど、大規模な案件だと1年ほどかけて制作を行います。
依頼側が実際に関わるのはヒアリングと引き渡しテストが主ですが、業者によっては随時確認を行いながら進める場合もあります。
シフトで構築した物件サイトの事例
ここでは弊社シフトで構築してきた物件サイトについて紹介していきます。
自由空間株式会社様

サイト・デザインの特徴
住宅の間取りや仕様素材だけでなく、土地の選ぶところから相談できる不動産会社のポータルサイトです。
物件紹介ページを除き、ページをスクロールするとページ下部に「会員登録」や「問合せ」フォームへのリンクが表示される仕様に。
また物件紹介ページは、一部の物件を会員限定で公開するなど、内容の出し分けを行う仕様となっています。
sumnara(スムナラ)様

サイト・デザインの特徴
リノベ・リフォーム前の中古マンション売買情報と リノベーションのお役立ち情報を掲載するポータルサイトです。
物件の並べ替えや絞り込み機能に加え、会員登録することでお気に入り物件を保存できる機能が付いています。
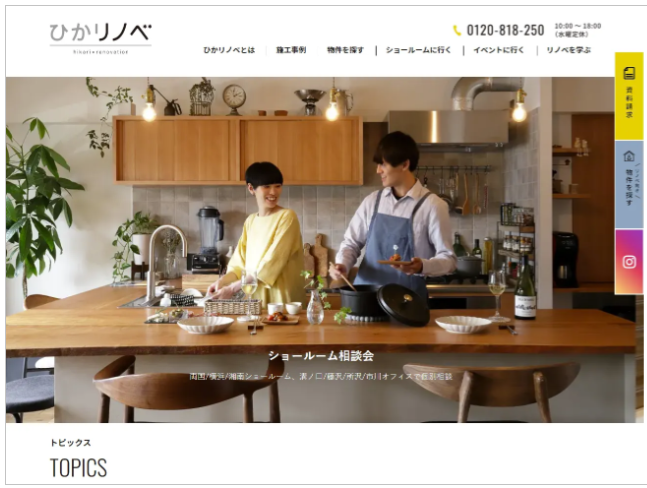
ひかリノベ様

サイト・デザインの特徴
リノベーションに適した中古マンションや中古一戸建ての検索ができる物件サイトで、リノベーションに関する情報をブログで発信しているサイト。
物件情報の詳細を見るために会員登録を必要としており、会員登録することでお気に入り登録やMY検索などの機能ができるようになっています。
物件サイトを運用する際の注意点

物件サイトは「作ったら終わり」ではありません。むしろ作ることはスタートに過ぎず、作ったあとの「運用」が本番と言えます。ここからは、物件サイトを運用する際の注意点をご紹介します。
更新をして常に情報を最新にする
物件サイトの情報は、常に更新して最新の状態を保ちましょう。変更された内容を放置し、サイトと実際の情報が違っていると、お客様に不信感を植え付けてしまいます。契約された物件はすぐに掲載を取りやめるか成約済の記載をする、リフォームやリノベーションをした物件の写真は即座に差し替えるなど、リアルタイムで更新することが大切です。
また更新をすることで、きちんと営業しているイメージをお客様に印象付けられます。新しい物件やイベント、お役立ち情報などを定期的に発信し、積極的に活動していることをアピールしましょう。
ただし、更新はただすれば良いわけではありません。効果測定やアクセス分析をして問題点を整理・解決し、常にブラッシュアップをしていくことが大切です。
法律を守る
不動産業では、宅建業法や景品表示法など、国や自治体で守るべきルールが定められています。法律を守ることは、企業にとって基礎中の基礎です。知らずに違反していたとなれば、信用を落とすことは免れません。
宅建業法では、主に広告に関して以下の3点が規制されています。
- 誇大広告の禁止:事実と違う内容や事実よりも優良のように誤解させる表記を禁止する
- 広告開始時期の制限:開発許可や建築確認がとれたあとでなければ広告を出してはならない
- 取引態様の明示:不動産会社がどの立場で売買、貸借を行うのか記載しなければならない
上記に加えて、不動産の表示に関する公正競争規約には、物件を掲載する際に掲示すべき内容、根拠がないのに使用してはならない言葉なども定められています。
不動産業界は、表記のルールが特に厳格です。まずはルールをしっかり理解して法律に違反しない表記を行いましょう。また法改正があった場合には、速やかに対応することも大切です。
SEO対策やコンテンツマーケティングで集客
より多くのお客様に利用してもらうために、運用ではSEO対策に力を入れましょう。SEO対策を行うことで、検索上位に上がってきてサイトを閲覧される回数が増えます。自社に関連するキーワードを設定する、被リンク評価を高めるなどの施策が有効です。
加えて、SEO対策と同時にコンテンツマーケティングを行いましょう。コンテンツマーケティングとは、ターゲットとなるユーザーにとって有益な情報を発信することで、ファンを増やす施策のこと。不動産のことでユーザーが知っておくと得する情報などを「お役立ち情報」として発信しましょう。その際には、読者を意識した質の高いコンテンツを作成し、定期的に提供し続けることが大切です。
まとめ
シフトでは、物件サイトの作成を考えているお客様向けのサービスを展開しています。サイト制作やCMSの導入で悩んでいる方は、ぜひご相談ください。





