問い合わせに繋がる製品紹介サイトの作り方。デザインから集客方法までを解説します。

はじめに
コーポレートサイトとは別に製品サイトを作ることで、ユーザーに対して自社製品の詳細な情報や魅力を伝えられます。この記事では、製品サイトの特徴やメリット・デメリット、集客のための活用方法などを詳しく解説します。最後まで読むことで、ユーザーからのお問い合わせにつながる製品サイトの作り方が分かるようになるでしょう。
目次
製品サイトの特徴
製品サイトとは一口で言うと「企業が提供している製品に関する情報を提供しているWebサイト」のことです。企業の営業やブランディングのために公開しているコーポレートサイトとは異なり、製品サイトは、その製品に関する情報を知りたいユーザーをターゲットとしているため、製品の紹介に特化し、訴求するポイントを明確にしやすいなどの特徴を持ちます。
以前は製品サイトのような役割をコーポレートサイトが担っていました。会社情報やIR情報、採用情報などのページと並立させて製品に関する情報をカタログやリストにしてWebサイトに掲載されていたのです。
しかし製品に関する情報公開や営業活動がWebサイトの目的の場合、コーポレートサイトに記載した単純なカタログやリストではなく、機能的で効率的な方法で製品に関する情報を提供する方が、より製品の魅力や詳細な情報を伝えられます。そのためコーポレートサイトから独立させて、製品サイトを構築することが主流となってきました。
製品サイトを作るメリット

それではここからは、製品サイトを作るメリットについて解説します。
ユーザーが必要な情報に素早くアクセスできる
製品サイトでは製品紹介に特化しているため、製品の情報を知りたいユーザーが素早く情報にアクセスできるというメリットがあります。
コーポレートサイトなどでは、製品の情報だけでなくそのほかのさまざまな情報が混在しています。そこで製品に特化したサイトを構築することで、製品の情報だけを知りたいユーザーにとって、満足度の高いWebサイトを提供することになるわけです。
専門的・情緒的な詳細情報を発信できる
製品サイトは製品に特化したWebサイトであるため、製品のスペックやブランドなど詳細な情報を十分に発信することができます。コーポレートサイトにおいては、製品の情報はWebサイトの一つのコンテンツにすぎませんが、製品サイトであれば、製品に関する専門的な情報やブランド、ストーリーなど情緒的なコンテンツも発信できるため、ユーザーに対して製品に関するより深い理解を求めることも可能となります。
顧客獲得の重要な営業ツールになる
製品サイトとして製品紹介に特化したサイトを作り込むことで、ユーザーに対する訴求ポイントを明確にできます。そうすることで、見込み客を獲得したり、Webサイトの閲覧によるCV確度を上昇させたりするなど、自社にとって重要な営業ツールとなるのです。
製品サイトのデザインでこだわりたいポイント

製品サイトを成功させるためには、ユーザーにとって魅力的で分かりやすいデザインにすることが重要です。ここからは、デザインでこだわりたい3つのポイントを解説します。
ファーストビューが重要
製品サイトにとってファーストビューは重要です。ファーストビューとは、ユーザーがWebページにアクセスしたときにスクロールしないで最初に表示される部分のことです。つまりWebページの第一印象を決める重要な部分であり、ファーストビューの良し悪しがユーザーの離脱率を大きく左右します。
離脱されにくいファーストビューを作成するためには、ターゲットを明確にし、必要な情報を決めて、適切なメッセージを発信することが重要です。そのためにはコピーライティングやメインビジュアルを作り込み、スクロールを促すような導線の設計も欠かせなくなります。
ユーザーを迷わせない導線づくり
ユーザーが目的とする情報にスムーズにたどり着くためには、ユーザーを迷わせない導線づくりが重要です。そのためには、ユーザー目線に立った導線設計を行う必要があります。たとえば離脱者の多いページの場合、そのページの導線がうまく機能していない恐れがあります。せっかくユーザーが訪問しても、目的の情報が見つけられなければ、すぐに離脱してしまうからです。
特に資料請求やお問い合わせなど、重要なコンバージョンへの導線は、ヘッダーなど目につく場所に設置することが重要です。ヘッダーはWebページを開いたときに最初に表示される箇所であり、さらに全てのWebページに設定されているものだからです。
特に重要なリンクは、文字サイズを大きくしたり、画像リンクにしたりするなどの工夫をすることもおすすめです。
製品数が多い場合は、検索窓をメインにした構成に
自社が取り扱っている製品が電子部品など商品数の非常に多いサイトの場合、Googleのポータルサイトのようにファーストビューに製品検索用の「検索窓」を設けて、先ずユーザーに検索してもらうようにすることも、アクセシビリティを高めるための一案となります。
このようにデザインにこだわるポイントは、取り扱っている商品の種類や数によって大きく異なります。特に商品数が多い製品サイトの場合、リンクをたどって目的の製品にたどり着かせるよりも、キーワードやカテゴリを指定してユーザーに検索してもらうことで、目的とする製品ページにスムーズに訪問してもらいやすくなります。
製品サイトの一般的なサイト構成

製品サイトはさまざまなページで構成されていますが、これから紹介する4つページが主要なページとなります。一つ一つ見ていきましょう。
1. トップページ
トップページは製品サイトに限らず全てのWebサイトにあるものです。製品サイトにおいては全ての製品のWebページを束ねる中心的なページであるため、先述のファーストビューの設計に加えて、ユーザーが迷わない導線づくりが重要です。
2. 製品一覧ページ
製品サイトに訪問したユーザーがスムーズに閲覧するためには、カテゴリごとに分類した製品の一覧ページが必要です。製品一覧ページは製品のカテゴリごとのトップページのような役割を果たすものでが、ここで注意するポイントとして、製品一覧ページに設定する「カテゴリ名」は、業界内で使われているような専門用語ではなく、あくまでもユーザーに伝わるような一般的に伝わる言葉を使用することが重要です。
一般的な言葉はユーザーが検索エンジンで検索するときに指定するキーワードとなることが多く、製品サイトが完成後の運用段階において、SEOで上位表示させることにも関係してくるからです。
3. 製品詳細ページ
製品詳細ページは製品サイトにとって最も重要と言えるページです。製品の情報を分かりやすく伝えて、ユーザーの購入や資料請求などのCVにつなげるためには、後述する各要素にこだわることが重要です。
メインビジュアル
メインビジュアルとは製品詳細ページにおける製品画像のことです。製品の見た目はユーザーが気にする要素の一つであり、正面からの画像だけでなく、実際にその製品を使っているときの画像や別の角度からの画像なども掲載するのがおすすめです。
SEOの観点からもメインビジュアルは重要です。たとえばGoogleなどの検索エンジンでは画像検索の機能を持つため、画像に興味をもったユーザーが自社の製品詳細ページを訪問することも見込めます。
なおメインビジュアルなど画像をWebページに設定するときは、画像のファイル名をできるだけ画像を端的に説明するようなテキストに設定することと、imgタグのalt属性に画像の説明文を設定することが重要です。
製品名
製品詳細ページではユーザーにとって分かりやすいように製品名を記載することも重要です。その場合、単純に「製品名」だけを記載するのではなく「ブランド名 製品名」などのようにすることで、よりユーザーにとってその製品の情報が分かりやすくなります。ユーザーは「ブランド名 製品名」のキーワードで検索することが多く、SEOの観点からも有利になることがあります。
またその製品詳細ページの内のh1タグに「ブランド名 製品名」のテキストを設定することで、SEOにおける内部対策にもつながります。なおCMSを使用している場合は、h1タグのテキストにデータベースから「ブランド名 製品名」のテキストが自動的に設定されるようにテンプレートを設定するようにしましょう。
製品説明
製品詳細ページにはメインビジュアルと製品名に加えて、オリジナルの製品説明のテキストを設定しましょう。Googleでは、コピーコンテンツや、ほかのWebページと同一のテキストを使いまわすことに対してペナルティを与えることがあるため、製品説明ページは自社のオリジナルのテキストを記載することが鉄則です。
もし競合他社が同じブランドの同じ製品を取り扱っている場合、他社との差別化を図り、よりユーザーにとって魅力的な情報を記載するようにしましょう。
ベネフィットリスト
製品の魅力をユーザーに存分につたえるためには、適切なベネフィットリストを記述することも欠かせません。ベネフィットリストとは、ユーザーがその製品詳細ページで製品を購入することを選択する理由のことです。
たとえば、競合他社よりも配達日数を短くできるのであれば、それを分かりやすく記載したり、製品の費用を安くできるのであれば、安さをアピールしたりすることもベネフィットリストとなるでしょう。自社と他社を比べて、自社の強みが生かせる要素があれば、それを積極的にアピールすることが、ユーザーに利益につながるわけです。
4. 技術情報やブログ
最近では、製品サイト内に技術浄法やブログのようなオウンドメディアの要素を持つコンテンツがよく見られます。このような技術情報やブログは、企業に対して直接利益を与えるものではありませんが、ユーザーにとって有益な情報を発信することは、自社にファンを作る効果が見込めることと、製品に関連するコンテンツを製品サイト内に設けることで、後述する「集客」に非常に効果を発揮します。
製品サイトにおける集客方法

製品サイトは、作って公開しているだけではユーザーは訪問してくれません。最近では集客を目的としたオウンドメディアを活用するWebサイトが増えてきており、製品サイトにおける集客でも高い効果が見込めます。
製品サイトのオウンドメディア化
オウンドメディアとは、企業が自社の事業や採用などの課題を解決するために構築したWebサイトのことです。狭義にはWebマガジンやブログなどを指し、広義では自社サイトや採用サイトなど自社で運用している全てのメディアを指す言葉として使われることがあります。
製品サイトを公開するうえで、製品の魅力や正しい情報を発信することは、製品サイトの信頼性を高めユーザーの満足度を向上させます。その役割を果たすために、製品サイトをオウンドメディア化することは、そのような信頼できる情報を求めている確度の高いユーザーの流入につながります。
オウンドメディアについてはこちらの記事で詳しく説明しています。
集客に強いオウンドメディアの構築方法!費用やサイト名の決め方もご紹介
製品サイトをオウンドメディア化するメリット
製品サイトをオウンドメディア化するメリットは複数あります。まずオウンドメディアの公開により、自社のブランディングに効果を発揮する点です。ユーザーにとって役立つ情報を提供することは、自社がその分野における専門家として認識され信用度が高まります。その結果、自社ブランドの確立に高い効果を発揮します。
また継続的な情報の公開はユーザーを自社のファンにすることにもつながります。ファンになったユーザーは他社と比較することなく自社の製品を選択するようになり、これは自社にとって大きなメリットとなります。また自社のノウハウの提供や競合他社との差別化の情報の発信もオウンドメディアは一役買います。
さらにオウンドメディアの運営や管理を自社で行う場合、記事を公開し続けることで自然とSEOにもつながり検索エンジンで上位表示させることも見込めるでしょう。オウンドメディアに訪問したユーザーを製品ページに誘導すれば、少ない広告費で集客することになります。SNSとは異なり情報の「蓄積(ストック)」と「検索エンジン」もカバーできると言えます。またオウンドメディアに会員登録機能を設ければ、見込み客の顧客データも手に入れることが可能となります。
製品サイトをオウンドメディア化するデメリット
しかし製品サイトのオウンドメディア化にはデメリットもあります。それは効果が出るまで時間がかかることです。公開したばかりのオウンドメディアは、新規のユーザーに認知されにくく、検索結果においても上位表示させるのは難しいでしょう。ある程度の成果を上げるためには、時間をかけて記事を増やしていく努力が必要です。
製品サイトの構築にはCMS利用が効果的

製品サイトの構築には、専用の管理画面からWebサイトの更新ができるCMSが効果的です。ここからはCMSが効果的である3つの理由を解説します。
専門知識がなくてもサイトの構築が出来る
CMSを使うと専門知識がなくてもWebサイトの構築ができます。製品サイトに限らず一般的にWebサイトを構築するためには、HTMLやCSSの知識、PhotoshopやIllustratorなどのグラフィックソフトの操作スキルなどが必要であり、製品サイトの場合は、データベースやPHPなどのプログラミング言語が必要となることもあるでしょう。
Webサイトの構築には、そのような高いスキルが必要となるため、多くの場合、Web制作会社などに制作を依頼することが一般的です。しかしCMSを使うことで、スキルを持たない方でもある程度のWebサイト制作が可能となります。
編集や更新作業が簡単にできる
WebサイトをCMSで構築すると、編集や更新作業が簡単になります。専用の管理画面でテキストを入力して設定を行うだけで、Webページの編集や更新ができます。HTMLやCSSの知識も不要ですし、FTPソフトなどを使ってファイルを転送する必要もありせん。
編集や更新作業に専門的な知識が不要となることで、作業の手間や人的リソースの節約になるため、全社的なコストの削減にもなります。また更新のスピードが速くなるため、ユーザーにとって必要な情報をいち早く公開できるメリットも得られます。
コンテンツの価値が向上する
CMSを使うことで、SEO対策に欠かせないタグの設定も管理画面から簡単に行えます。タグ設定にはHTMLなどの専門的な知識が必要ですが、CMSを使えばそれほど難しくありません。オウンドメディアの集客を成功させるためには、SEO対策を行って、記事を検索上位に表示させることが重要です。このようにコンテンツ価値の向上をさせることにもCMSは役立つのです。
シフトで制作した製品サイトの事例
ここからは、弊社シフトでこれまで構築した製品サイトをご紹介します。
日本電産コパル電子様

特徴とデザイン
製品数の多いBtoB向け製品のサイトです。
膨大な製品を扱う中でユーザーが目的の製品にすぐたどり着けるよう、ヘッダーに大きく検索窓への導線を配置。会員ページと多言語展開にも対応したサイトのため、それらのアクセスもヘッダーの分かりやすい位置に設置しています。
また、メインビジュアル直下に、各特集へのバナーを設置し、下層ページへの回遊を促しています。
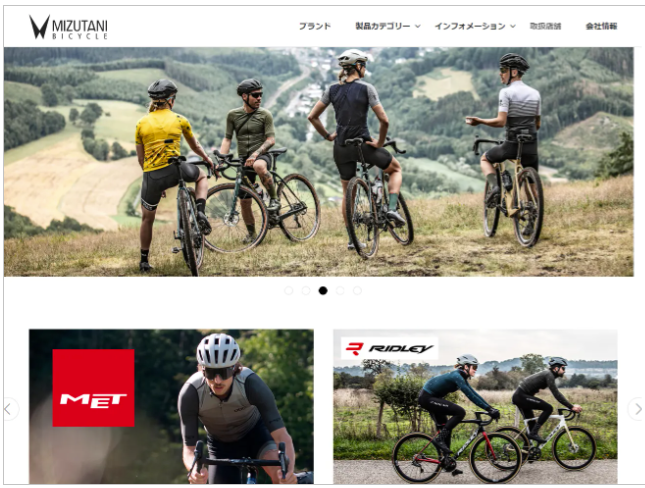
ミズタニ自転車様

特徴とデザイン
自転車とそのパーツを販売する会社の製品サイトです。
ファーストビューはやや本格的な、スポーツとしての自転車を想起させる画像となっており、ターゲットユーザーには深く刺さるものとなっています。導線としては、スクロール後も追従してくるヘッダーメニューに加え、「ブランド」と「製品カテゴリー」の一覧をタブで切り替え、ロゴやバナーからユーザーが直感的に各一覧ページにアクセスできるようになっています。
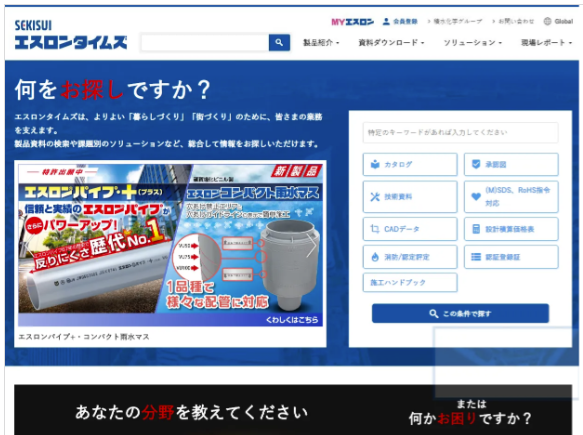
エスロンタイムズ(積水化学グループ)様

特徴とデザイン
建築・建設物の建材を扱う会社の製品紹介サイトです。
通常ならメインビジュアルがあるエリアに、検索に特化した要素を配置しています。建材や電子部品など取り扱い製品や種別が多い場合は、トップページ上部エリアにイメージバナーなど配置せず、検索機能などに特化した構成にすることも有効と考えられます。
SITEMANAGEで構築したその他の制作事例はこちらをご覧ください。
シフトで構築する製品サイトの特徴
シフトではこれまで多くの製品サイトを構築してきました。
ここでは、株式会社シフトで製品サイトを構築する際のポイントをご紹介します。
自社開発のCMS「SITEMANAGE」
SITEMANAGEは「誰でもふつうに使える」をコンセプトに開発された CMSパッケージで、使い方がとっても簡単。Web制作に詳しくない人でもすぐに使いこなすことが可能です。
特に、直感的に使えるコントロールパネルは好評で、簡単なだけじゃなく毎日楽しく使うための工夫が随所になされています。
「SITEMANAGE」の操作性について詳しく知りたい方はこちらのページをご確認ください。
マルチサイト対応
既存のコーポレートサイトとは別に製品サイトを作りたいけど管理が大変そう…。そんな場合でもSITEMANAGEなら、複数のサイトをひとつのシステムで管理できるマルチサイト対応が可能です。
製品サイトに特化した「プラグイン」が用意されている
作りたいシステムによって必要な機能が変わってくるWebサイト。
SITEMANAGEでは100種類以上の機能のプラグインがあり、サイトの特性に合わせて必要なプラグインを導入することが可能です。
製品サイトでは、「Product」といった製品情報をマスタデータベースで管理できる機能や、「Client」といった得意先情報をマスタデータベースで管理できる機能を導入する事例が良く見られます。
また、製品の詳細説明として、ホワイトペーパーのダウンロードを促すサイトでは、「Document」といったファイル管理を行える機能の導入もよく見られます。
「SITEMANAGE」について、より詳しく知りたい方はこちらをご覧ください。
まとめ
製品サイトを作り方について、特徴やメリット・デメリット、デザインでこだわりたいポイントや具体的な集客方法とあわせて解説しました。
自社で取り扱っている製品の情報や魅力をユーザーに分かりやすく伝えられる製品サイトの構築は、集客やブランディングの面で非常に効果的です。さらにCMSを使えばWeb制作に詳しくない社員でも製品サイトの運用は可能です。すでにコーポレートサイトを運用している企業においても、次の一手として製品サイトの構築を検討してはいかがでしょうか。





