ポータルサイトのデザインで差をつける!成功事例から学ぶヒントとアイデア

はじめに
インターネットには日々、多くの情報があふれています。その膨大な情報の中から、何のヒントもなく自分にとって必要な情報を探すことは不可能といえます。その膨大な情報をまとめ、ユーザーが検索しやすくするために利用されているサイトが、ポータルサイトです。この記事では、ポータルサイトにとはどのようなものかという基本的なことから、ポータルサイトのデザインについて作成時に注意すべき点などを解説していきます。
目次
ポータルサイトとは

ポータルサイトの「portal」は、日本語で「玄関」や「入口」という意味です。Webブラウザを立ち上げたとき、最初に表示されるさまざまなコンテンツへの入口となるWebサイトを総称してポータルサイトと呼ばれています。
たとえば、さまざまなコンテンツを掲載している「Yahoo! JAPAN」や、検索エンジンに特化した「Google」などがポータルサイトの代表例です。ポータルサイトによっては最新のニュース、天気予報、辞書など、さまざまなコンテンツが掲載されているため、ひとつのサイトで知りたい情報を短時間で知ることができます。
ポータルサイトは、各Web上にある情報が集約されており、ユーザーは、ポータルサイトの検索機能を使って、自分が知りたい情報を簡単に探し出せます。
ほかには、旅行や飲食、美容関連など、予約や口コミ掲載、あるいは特定のテーマに特化したコンテンツ重視のポータルサイトなども存在します。
ポータルサイトの作り方や種類についての詳しい内容は、以下の記事を参照してください。
ポータルサイトとは?構築方法や成功事例に学ぶビジネス活用のヒント
Webデザインの最新トレンド

ポータルサイトなどのWebサイトに、継続的にアクセスしてもらうには、流行している最新のデザインをサイトに取り入れることが必要です。最近のポータルサイトのトレンドとしては、個性的でひと目見たら印象に残るデザインが主流になっています。
たとえば、アイコンなどに陰影をつけてデコボコ感を出し、実際に押すことができるように見せるニューモーフィズムといわれるつくり方が今後、検索バーなどの要素に取り入れられていくといわれています。また、アイソメトリックという図法を使い、斜め上から見ているような立体感や奥行を感じさせる画を取り入れたデザインも目を引きます。
一方で、パソコン以外の端末からから見たときのポータルサイトの印象も大事です。ポータルサイトなどのWebサイトは、スマートフォンやタブレットなどの画面が小さい端末からもアクセスされます。
小さな画面で文字だけを追いかけるのは、「文章の切れ目が分かりにくい」「説明が多くなる」「伝えたい情報が不明確になる」など、ユーザーが閲覧自体を負担に感じやすいものです。ユーザーを飽きさせないためにも、文字情報よりも写真や動画などが積極的に利用されています。
テキストでは分かりにくい情報が、地図やグラフの挿入、ピクトグラムの使用など、視覚的に訴えることで簡単に理解できるようになります。なかには、写真と商品名のみで装飾がまったくないシンプルなWebサイトも見られます。余計な装飾を省くことで、ユーザーに必要なメッセージがダイレクトに伝わる洗練されたインパクトを与えるサイトになります。
システム面においても、スマートフォンやパソコンのダークモードに対応したWebサイトや、より直感的にどこを押せばよいのかが分かるマウスカーソルの変形やサイト案内に役立つツールチップなど、最近のWebデザインは見るユーザーにとって優しい、分かりやすいデザインが好まれています。
ポータルサイトのデザインの最新トレンド

ポータルサイトのデザインは、分かりやすさが非常に重要です。また、トレンドを考える上で重要なのは、スマートフォンでの表示を意識したデザインであることが挙げられます。前述の2点を踏まえて、トレンドとなっている4つのデザインの型を紹介します。ポータルサイトのテンプレートとして、参考にしてください。
カード型デザイン

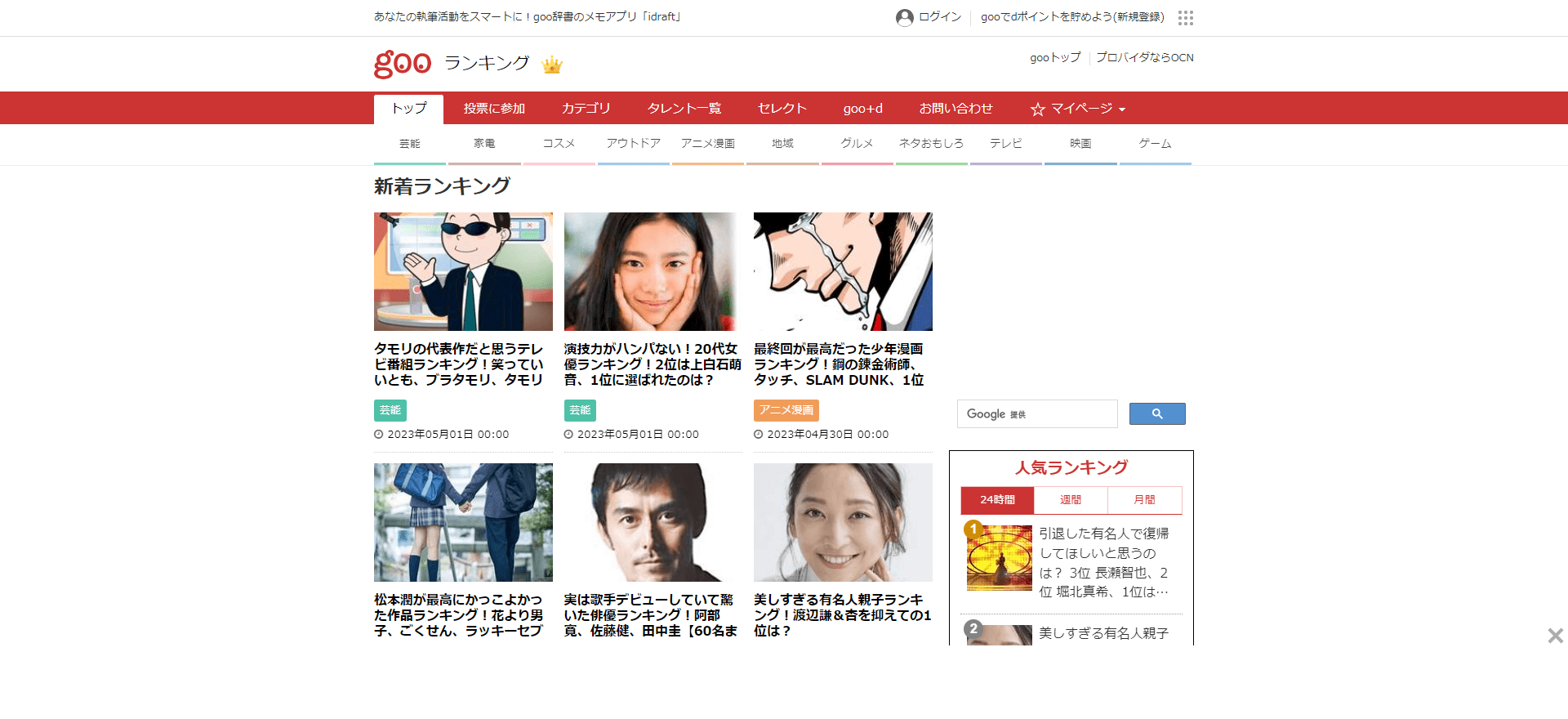
多くのポータルサイトで採用されているデザインといえるカード型は、名前の通りカードのようにコンテンツを並べて紹介するデザインです。ポータルサイトにおいて最も重要な「ユーザーの見やすさ」を意識し、コンテンツを四角形として整然と並べることで、リンクも非常に探しやすいデザインになります。
コンテンツが整然と並んでいるため、見た目の印象も整っており、大手企業から中小企業まで取り扱うジャンルを問わず、幅広いポータルサイトに採用されているデザインです。また、コンテンツを並び替えるだけなので、パソコン上では横並び、スマートフォン上では縦並びというように、閲覧者が使用するデバイスによる全体のデザインの変更にも適しています。
出典: gooランキング
シネマグラフ型

人の習性に、「動いているものを追いかけてしまう」というものがあります。この習性を利用して、サイトのトップに動画を配置した目を引くデザインがシネマグラフ型です。最も伝えたいメッセージが含まれる画像の一部だけを静止画から動画に変えることで、ユーザーの視線が集められるデザインです。静止画と比べると、非常にインパクトが残ります。
注意したいのは、トップの一部だけに動画を使用するということです。動画を多用しすぎると、メッセージがぼやけるだけではなく、サイトの読み込みが遅くなるため、ユーザーがサイトから離脱する要因になります。
出典:オオサカマニア
ヒーローヘッダー型デザイン

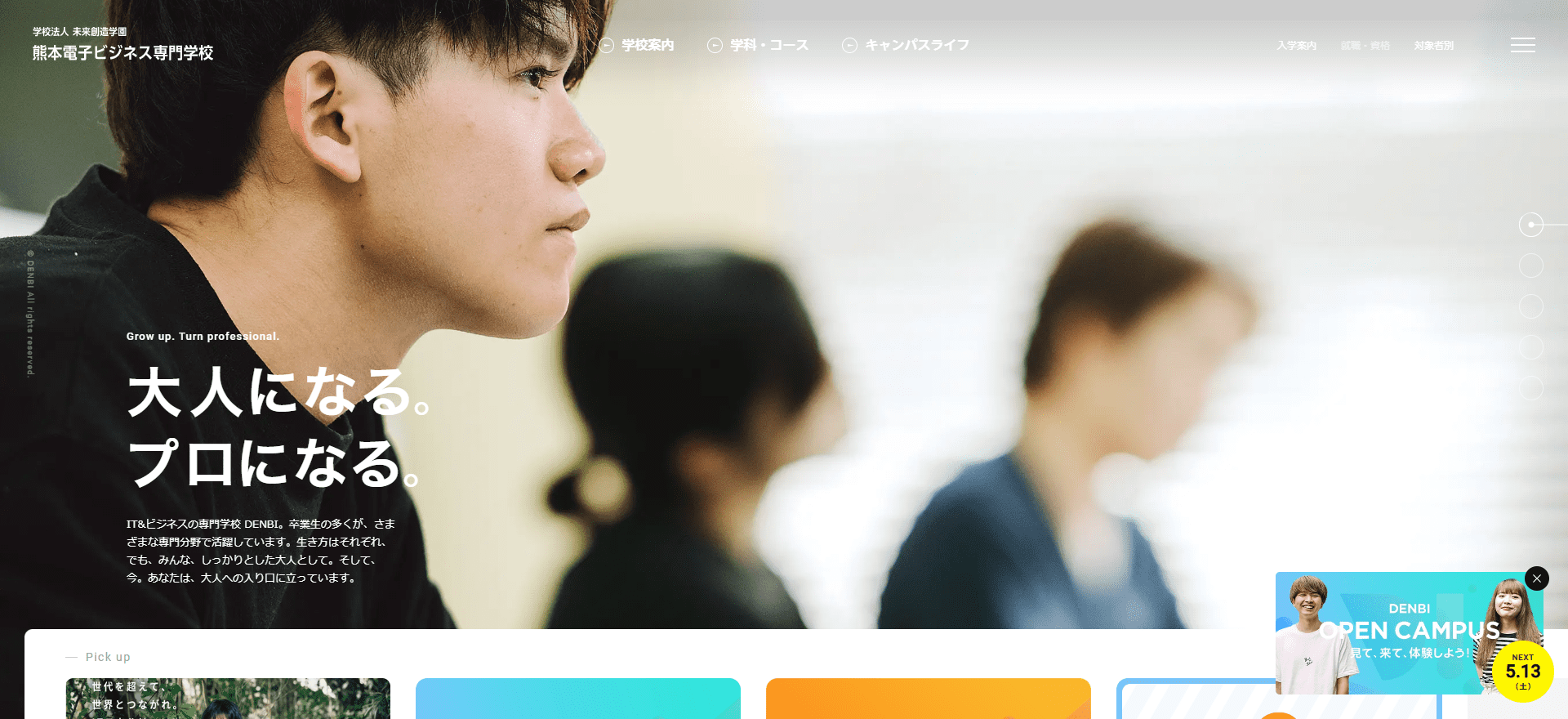
サイトを訪れたときに、いきなり全画面で写真やイラストを表示するデザインが、ヒーローヘッダー型です。画面に映るのは画像1枚と少ないテキストというシンプルなデザインですが、見た目のインパクトが大きく、画像によって明確にサイトのコンセプトが伝わりやすいという効果が期待できます。
ブランドイメージが大切なゲームや漫画関連のサイトを始め、自治体の公式ポータルサイトで積極的に取り入れられています。シンプルなために誤魔化しがきかず、画像や動画のレベル次第では、サイト全体、ひいてはブランドイメージそのものを損なう可能性があるため、センスの問われるデザインです。
出典:熊本電子ビジネス専門学校
垂直型インターフェース・デザイン

この章で扱うインターフェースとは、主にユーザーが見る画面のことを指します。スマートフォンの普及により外出先でもWebサイトを閲覧する人は増えており、サイト制作においても、スマートフォンでの閲覧を意識したデザインが重要になっています。代表的なデザインが垂直型インターフェース・デザインです。従来までのパソコンのみを想定したサイトなら、拡大縮小・画面の移動などが自由にできたため、サイトを訪れてすぐのファーストビューが重視されていました。
しかし、スマートフォンは基本的に縦方向のみのスクロールしかないため、垂直方向へのスクロールを意識したWebデザイン、スクロールビューが重要です。また、以前であれば動画の採用は画面を重くする要因であるため、デザインでは用いられませんでした。しかし、通信技術の発達により、動画を用いても読み込み速度が速くなった結果、小さな画面でも多くの情報を伝えられるように、余計な情報をそぎ落として動画のみに絞るというようなデザインも盛んになっています。
ポータルサイトのデザインで重要な4つのポイント

ポータルサイトのデザインで重要なポイントには、ユーザー視点を意識した以下の4つが挙げられます。
1.ターゲットユーザーが好むテイストにする
ポータルサイトは、一度訪れたら何度も訪れたくなるように、ターゲットユーザーが好むテイストにします。ポータルサイトを利用するターゲットの年齢層や性別など、属性に合わせることでアクセス数や滞在時間が増えるきっかけになります。文字の大きさや書体なども、ユーザーに安心感を与えるようなデザインを意識しましょう。
2.情報の充実さ・探しやすさを意識する
Webサイトの中でも、とくにポータサイトは、さまざまなコンテンツのリンクが集められた情報サイトであるため、情報の充実さや探しやすさを意識しましょう。情報の充実さでは、一次情報を集めたり、更新頻度を高めたりするなど、「ここにくれば知りたいことが大抵わかる」と思ってもらえるようなつくり方が必要です。
探しやすさについては、知りたい情報がどこにあるのかひと目でわかるように、カテゴリーやジャンル別にするなど工夫が必要です。また、コーポレートサイトなどでは、余白を多めに取ってリッチさや見やすさなどを重視しますが、ポータルサイトの場合はあまり余白を取りすぎてしまうと情報量が少なく見えることもあるので、余白をやや狭く取る傾向にあります。
3.色や装飾はシンプルにする
ポータルサイトで使用する色や装飾は、華美にせずシンプルにすることで、ユーザーは目的の情報が見つけやすくなります。使用する色数は、ベースとアクセントになる3色程度で構成すると効果的です。使用するイラストやアイコンなども、ポータルサイト全体のイメージに合わせると雰囲気が統一されて、情報が豊富にありながらもすっきりした印象を与えます。
4.コンテンツを回遊しやすくする
ポータルサイトにアクセスしてもらった次には、コンテンツ同士を回遊しやすいように構成してデザインすることも大事です。たとえば、関連記事や人気のある記事へのリンクを充実させることで、他の記事にも興味を持たせることができます。より多くの記事に興味を持ってもらうことで、滞在時間が増えて回遊率を上げることができます。
ほかには、訪問したユーザーの目に注目させたい記事が見えるように、トップページ以外にもサイドバーからアクセスできるようにします。すると、ユーザーがポータルサイトに訪れるたびに更新されていることが、サイドバーの情報を見ることで、ひと目でわかります。
良かったら参考に!シフト制作のポータルサイトデザイン集
この章では、シフトで制作したポータルサイトの概要やデザインのポイントを、事例をもとにデザイナーのコメントを交えて紹介します。良かったら参考にしてください。
シンプルでクールなデザイン 「RIDEMOTO」

ポータルサイトの概要
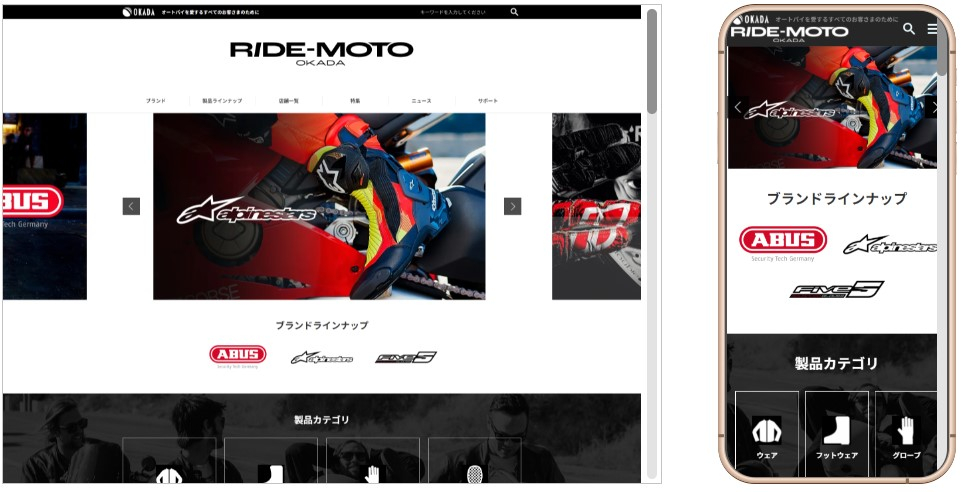
岡田商事様が運営するRIDEMOTOは、「オートバイを愛するすべてのお客さまのために」をモットーにした、ポータルサイトです。ウェアやプロテクターなどの取扱メーカーの情報、製品情報、取り扱い店舗のほか、使い方や新製品などの特集記事などをまとめた、ライダーに向けた専門型サイトになっています。
デザインのポイント
【デザイナーコメント】
各ブランドや写真に注目しやすい様に装飾や配色を控えめにして、表示文字量の調整など各コンテンツのすっきりとした見やすさを重視しました。
サイトを訪れたときの印象として、装飾が少ないことが挙げられます。これによって各ブランドや、製品の写真に注目しやすく、全体としてすっきりとした印象があります。ページ下部のカード型にまとめられたコンテンツもアイコンを活用し、表示する文字を減らすことで、表示されるコンテンツ自体が見やすくなっています。バイクに乗る人がいだくかっこよさを追求したデザインです。
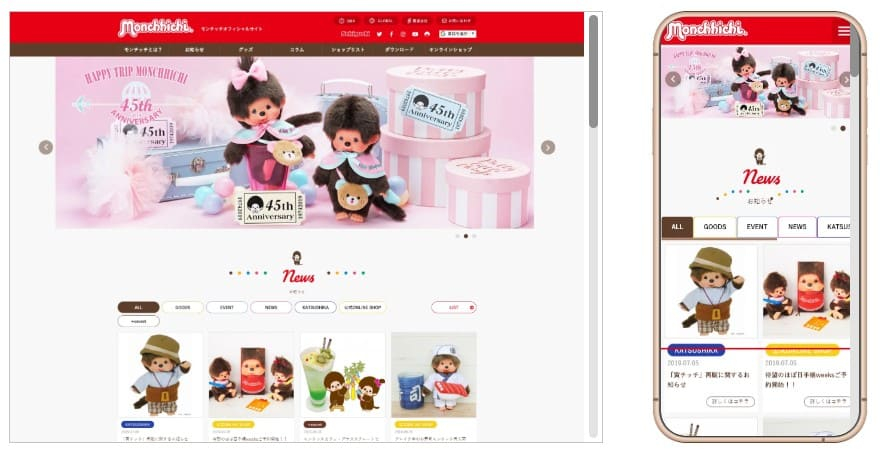
おしゃれなデザイン 「モンチッチオフィシャルサイト」

ポータルサイトの概要
株式会社セキグチ様は、ぬいぐるみや人形などを製造販売している会社です。同社の代表であるキャラクター「モンチッチ」のオフィシャルサイトでは、最新のグッズやイベント情報のほか、取扱店舗、オンラインショップを紹介しています。
デザインのポイント
【デザイナーコメント】
- こげ茶と赤がモンチッチカラーなので、その2色をメインにして、手書き系のフォントやイラスト等を使用してキャラクターのかわいらしさを出しました。
- ポータルサイトなのであまりレイアウトには凝らず、情報が充実して見えるような構成にしています。
- 歴史のあるキャラクターですが、昔なつかしさを出すのではなく、ライトファン向けに現代にも合うようなイメージにしています。
イメージカラーであるこげ茶と赤をメインで使うことで、一目でモンチッチのサイトであることが分かります。イラストや手書きフォントを活用することで、キャラクターのかわいらしさを演出しつつも、ポータルサイトとして充実した情報が、整理されています。ライトユーザーからヘビーユーザーまで、歴史あるキャラクターとして、どの世代にも受け入れられるデザインです。
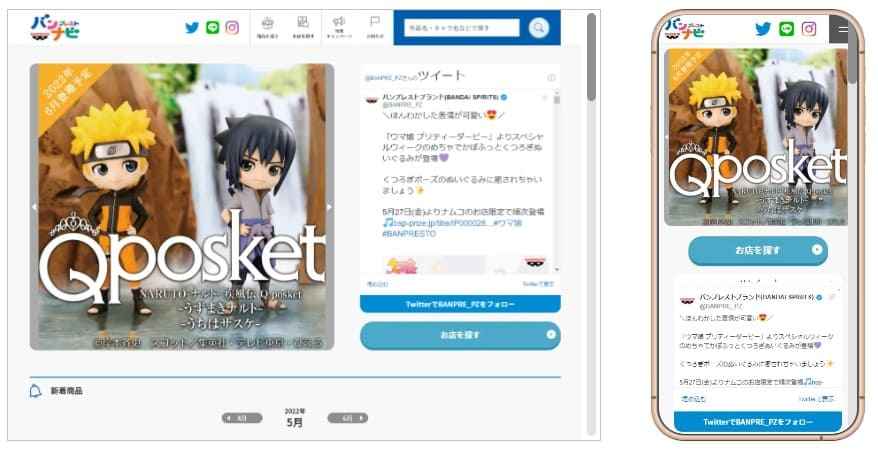
スマートフォンメインなデザイン 「バンプレストナビ」

ポータルサイトの概要
プラモデルを中心にしたハイターゲット向け玩具の企画・開発・製造・販売している株式会社BANDAI SPIRITS様の商品情報ポータルサイトです。ブランドごとの商品情報、取扱店舗情報の紹介のほか、最新情報をSNSで配信していることもあり、メインビジュアル直下にツイートが見られるようにデザインされています。
デザインのポイント
【デザイナーコメント】
- 青いバンダイさんなので、ブランドページ以外は青色をメインにしています。
- 様々なキャラクターやロゴが表示されるので、なるべくシンプルな構成にしています。
- スマホがメインで、運用上インスタなどへの流用も想定されていたので、メインビジュアル等の画像はできるだけ正方形で統一しています。
最も特徴的なのは、メインビジュアルなどの画像の形が正方形であり、スマートフォンでの閲覧をメインに据えたデザインとなっています。また、最新情報をSNSで発信・拡散できるように各種SNSのアイコンも大きなものになっています。それ以外のデザインとしても、イメージカラーである青を中心に配色し、様々なキャラクターやロゴの紹介がシンプルにまとめられています。
どのサイトでも共通していることは、企業の持っているイメージを伝えられると同時に、実際に訪れたユーザーにとって分かりやすい、ユーザー目線を意識したサイトであることです。そのほかにも、シフトでは数多くのポータルサイトを手掛けていますので、気になる方は以下の実績集をご覧ください。
ポータルサイトの実績を見る
スマートフォン向けのサイト制作についてはこちらの記事で詳しく説明しています。
スマホサイトの作り方。対応すべき大事な理由と2つの対応方法をご紹介。
まとめ
ポータルサイトは玄関口であると同時に、サイトの案内板でもあります。デザインするときに重要なのは、何よりも使い手側への見やすさと使いやすさです。多くのコンテンツを整理し、見つけやすい位置にサムネイルを配置するだけでも、ユーザーの離脱は防げるでしょう。
また、今後のポータルサイトにおいては、使うユーザーの属性だけではなく、使用デバイスまでも意識したデザインが求められます。パソコンなのか、スマートフォンなのか、見え方は異なるので、どちらを意識したサイト作りをするのかもデザインを考える上で不可欠です。





