ホームページとWebサイトの違いとは?サイト種別や制作事例もご紹介!

9割以上の企業がホームページを開設する現代において、ホームページは企業の大切な情報発信源のひとつです。多くの人がインターネット上にあるサイトを「ホームページ」と呼称していますが、これらは「Webサイト」とも呼ばれています。2つの違いは何なのか、疑問に思う人もいると思います。
ホームページとWebサイトには、本来は厳密な違いがありました。本記事では、ホームページとWebサイトの違いに加え、Webサイトの種類や制作事例をご紹介します。
株式会社シフトでは、Webサイトの制作・リニューアルのほかにもマーケティングに関するご相談なども承っております。Webサイトの制作・運用に関する課題やお悩みがございましたら、小さなことからでもお気軽にご相談ください。
目次
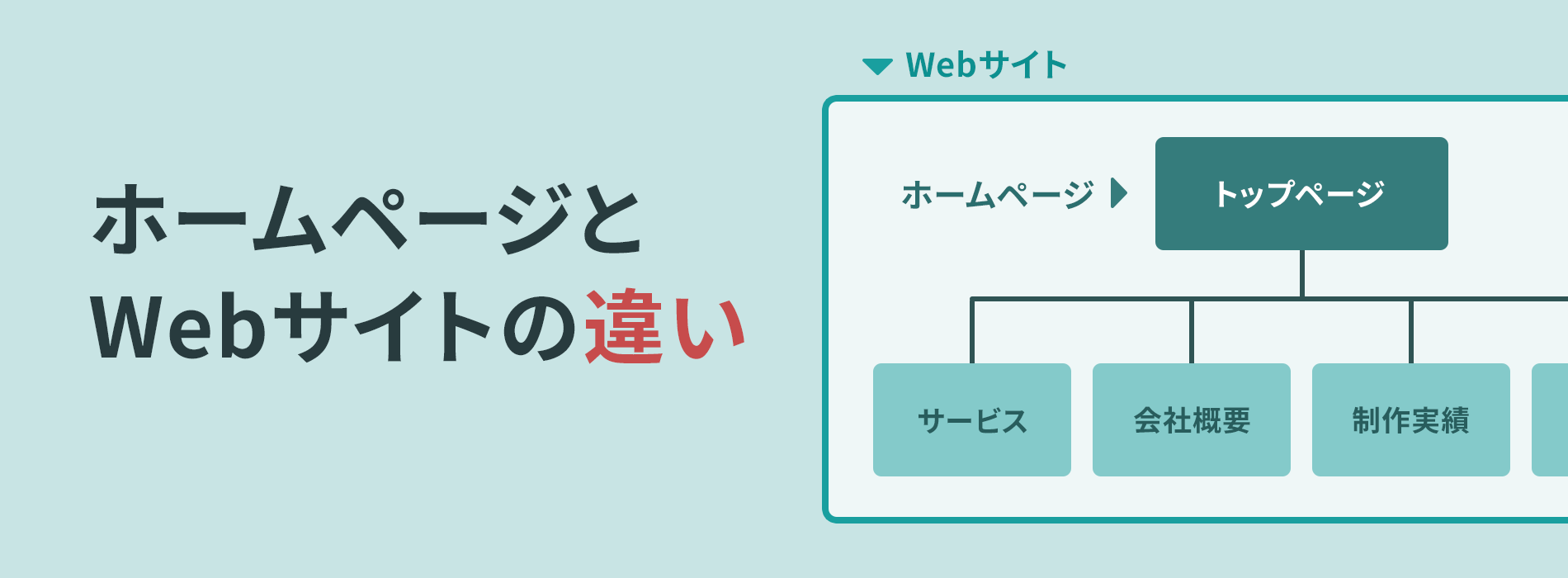
ホームページとWebサイトの違い

ホームページとWebサイトは、本来明確に区別されていますが、日本ではほぼ同義で利用されています。まずは、ホームページとWebサイト、本来の意味を解説します。
ホームページとは
ホームページとは、Webサイトの入口となるトップページのことを指します。例えば、株式会社シフトであれば、下記のページがホームページです。
会社名などで検索した場合、基本的にはコーポレートサイトのホームページ(トップページ)からアクセスし、会社概要や商品情報などは、その下位ページとしてアクセスします。もともとはGoogle ChromeなどのWebブラウザを立ち上げたときのページの呼称であり、現在でもWebブラウザのトップページをホームページと呼ぶことがあります。
現在ではホームページというと、トップページのことだけでなく、Webサイト全体を指すようになりました。ただし、これは日本特有で、英語圏ではWebサイトとホームページは本来の意味で明確に区別されています。
Webサイトとは
Webサイトとは、同一のドメインを持つページ全体のことを指します。例えば、株式会社シフトのドメインは「shift-jp」であり、このドメインを持つページが集まったものがWebサイトです。
先述した通り、Webサイトとホームページは現在ほぼ同義で利用されています。同義とされた明確な理由は分かっていません。ただ「日本人にはWebサイトという呼び方よりも、ホームページの方が馴染みやすかったため、メディアが使用して広めた」「ホームページビルダー(ホームページ作成ソフト)の影響」など、諸説あるようです。どちらもインターネットが一般に普及し始めた頃の話で、当時広まった呼称がそのまま日本国内で使用され続けることになったとされています。
ホームページとWebサイトの使い分け方

ホームページとWebサイトは日本では同義として使用されていますが、相手に合わせて使い分けが必要です。基本的には一般の方には「ホームページ」、Web関連に精通している方には「Webサイト」で使い分けると良いでしょう。
Googleトレンドで「ホームページ」と「Webサイト」のキーワードを調べると、ホームページの人気度は平均84、Webサイトは8と、10倍もの差があります(2024年6月27日から過去1年間)。一般的にはホームページというキーワードの方が、広く浸透しているようです。
ただし、Web関連の仕事をしている方などは、Webサイトとホームページを明確に使い分けている場合があります。Webに精通した方と話をするときには「Webサイト」と呼ぶようにすると伝わりやすくなります。
また先述した通り、ホームページとWebサイトを同じものとしているのは日本のみです。海外の方と話す際にも、Webサイトとホームページの使い分けが必要です。
Webサイトの種類

Webサイトは、目的と記載する情報によって分けられます。今回はその中から、
- コーポレートサイト
- ポータルサイト
- ブランドサイト(サービスサイト)
- ECサイト
- 採用サイト
- オウンドメディア
- ランディングページ
上記7つをご紹介します。
コーポレートサイト
まずは、会社の顔となる「コーポレートサイト」の概要と参考事例ご紹介します。
コーポレートサイトとは?
コーポレートサイトとは、企業の情報を紹介するサイトです。企業情報やサービス、自社の目指すものなどをユーザーに知ってもらうことが目的であり、インターネット上の名刺となる役割を持っています。想定されるユーザーは特に定まっておらず、顧客や取引先、就活生、投資家など、さまざまな人が閲覧することを前提としています。
コーポレートサイトがあることによって、顧客や取引先からの信頼を得られる、スペースの関係でパンフレットなどには掲載できなかった自社の情報を掲載できるなどのメリットがあります。
コーポレートサイトには、以下のような情報が掲載されることが一般的です。
- 企業理念
- 会社概要・沿革
- 代表あいさつ
- 事業内容(企業が提供する商品やサービス)
- お問い合わせフォーム
- 最新情報・ニュース
- IR情報
- 採用情報
上記以外にも、全国に支店がある場合は支店や店舗情報などを掲載する場合もあります。サイトが成長してきたら「よくある質問」を設定して、問い合わせの前にユーザー自身で問題を解決してもらう方法も良いでしょう。
近年ではブログを設けて、ユーザーに有益な情報を定期的に発信するコーポ―レートサイトも多いです。特に中小企業は、以降ご紹介するブランドサイトや採用サイトを別途作らず、すべての情報をコーポレートサイトに集約する傾向にあります。
コーポレートサイトは会社の顔となるサイトのため、ぱっと見たときの印象も大事です。第一印象がそのまま企業の印象になりやすいため、色やフォントといったデザインにも配慮しましょう。
コーポレートサイトの目的やメリットなどさらに詳しく知りたい方は、下記よりご覧ください。
企業がコーポレートサイトを制作する目的とは。作り方やリニューアル時の注意点も解説
コーポレートサイトの参考事例


コーポレートサイトの参考事例を見たい方は、下記よりご覧ください。
ポータルサイト
次に、インターネットの入口となる「ポータルサイト」について、目的や種類などをご紹介します。
ポータルサイトとは?
ポータルサイトとは、インターネットにアクセスする際の入口となるサイトです。ユーザーはポータルサイトで情報を探して、そこから目的のサイトに向かいます。アクセスや情報の管理がしやすく、またユーザーにとっても、情報がまとまっていることによって比較が簡単にできるメリットがあります。
ポータルサイトは、想定するユーザーや目的によって、いくつかの種類に分類されます。主なものは以下です。
|
種類 |
概要 |
主なサイト |
| 総合型ポータルサイト | ニュース、天気などさまざまな情報を集めたサイト。検索機能がある場合も多い | Google、Yahoo!など |
| 専門型ポータルサイト | 一定のジャンルに特化したサイト。不動産、飲食店、美容室などさまざまなジャンルがある。直接予約が可能なサイトもある | SUUMO、ホットペッパービューティー、食べログなど |
| 地域ポータルサイト | 一定の地域情報のみを使ったサイト。観光やイベント、地域の店舗情報などが掲載されている | まいぷれ、えどがわ区民ニュースなど |
| 口コミポータルサイト | ユーザーが口コミを投稿できるサイト。ユーザーが商品選びの参考にする | 価格.com、mybestなど |
| 社内ポータルサイト | 従業員だけがアクセスできる社内専用のサイト。情報共有やスケジュール管理などが行える |
このほか会員向けのポータルサイトやブログ機能を提供するブログ型ポータルサイトなど、さまざまな種類のポータルサイトがあります。種類によって掲載情報が違いますが、基本的には情報を集約したサイトなので、ユーザー目線の情報や機能が必要です。
ポータルサイトの種類や構築するメリットやポイントなどを詳しく紹介した記事がございます。
ポータルサイトとは?構築方法や成功事例に学ぶビジネス活用のヒント
ポータルサイトの参考事例


ポータルサイトの参考事例を見たい方は、下記よりご覧ください。
ブランドサイト(サービスサイト)
3つ目に、特定の商品などをPRする「ブランドサイト」の概要、参考事例をご紹介します。
ブランドサイトとは?
ブランドサイトとは、特定の商品やブランドをPRするためのサイトです。ブランディングサイト、サービスサイトとも呼ばれ、BtoB向け事業会社の場合はBtoBサイトと呼ばれることもあります。ブランドサイトで商品の価値や他社との違いを伝えることで、より多くの人に認知してもらい、最終的に購入までの導線を作ることを目的としています。ターゲットに合わせたイメージ作成ができるため、近年は自社の主要商品をブランドサイトでアピールする事例も多いです。
ブランドサイトには、一般的に以下のような情報が掲載されます。
- 商品の背景
- 商品の特徴・強み
- 商品の料金
- 導入事例
- ブランドメッセージ
- ストーリームービーや写真
- お問い合わせフォーム
この他にも、お客様の声や製品カタログなどを掲載する場合もあります。
ブランドサイトはブランドの価値を伝えることが目的のため、ムービーや画像を使用して世界観を分かりやすくすることが大切です。また印象に残るコピーを使って、商品の魅力を伝える方法もあります。サイトを制作する前に、自社製品の魅力や利用によるメリットなどを整理しておきましょう。ロゴや商品のイメージカラーなどが先にある場合は、ブランドサイトとそれらが統一されているかも大切です。
サービスサイトの目的やポイント、メリットなどさらに詳しく知りたい方は、下記よりご覧ください。
コーポレートとサービスサイトは分けるべき⁉それぞれの役割と構築のコツ
ブランドサイトの参考事例

ブランドサイトの参考事例を見たい方は、下記よりご覧ください。
ECサイト
4つ目は、商品を販売する「ECサイト」をご紹介します。
ECサイトとは?
ECサイトとは、インターネット上で自社の商品を販売するサイトです。総務省が発表する「令和5年度版 情報通信白書」によると、2023年から2027年までの日本のEC市場の成長率は10.3%、世界市場も2026年まで6兆から8兆程度で伸び続けるとされています。(出典:令和5年度版 情報通信白書|総務省)基本的に商品購入を目的としており、ターゲットとなるのも購買意欲の高いユーザーです。時間や場所を選ばずに閲覧と買い物ができ、企業側には店舗を持つ必要がない、ユーザー側には営業時間を気にする必要がないなどのメリットがあります。
ECサイトは、自社独自のサイトを構築して自社の商品のみを販売する「単店舗型」と、他社が構築したECサイトに商品を出品する「ショッピングモール型」があります。単店舗型は構築に多額の費用が必要ですが、自由度が高いことが特徴です。一方のショッピングモール型は、単店舗型に比べると自由度は低いですが、出展料のみで出店が可能で、大規模ショッピングサイトならではの集客力を味方にできることが強みといえます。
ECサイトには以下のような情報と機能が必要です。
- 商品一覧
- 商品詳細(写真やサイズ、カラー、価格など)
- ご利用ガイド
- 買い物かご(カート)
- ログインページ
- マイページ
- お問い合わせフォーム
上記はフロントエンドに必要な機能と情報です。ECサイトでは、バックエンドで在庫や顧客管理、受注機能といった企業側が利用する機能が必要になります。
ECサイトで重要視したいのは「セキュリティ」です。ECサイトでは顧客の住所、氏名、クレジットカード情報などの個人情報を扱うため、情報漏洩が起きないようにセキュリティは万全にしなければなりません。もし個人情報が漏洩すれば、調査や再発防止の手間と賠償金の支払いを科せられるだけでなく、企業としての信頼も失墜します。危機感を持って、セキュリティ対策を行うことが大切です。
ECサイトの構築方法やポイント、事例などさらに詳しく知りたい方は、下記よりご覧ください。
カスタマイズ性の高いECサイト構築方法を比較!特徴的な事例も紹介
ECサイトの参考実績


ECサイトの参考事例は、下記よりご覧ください。
採用サイト
5つ目は、求職者に向けた「採用サイト」の目的や掲載内容をご紹介します。
採用サイトとは?
採用サイトとは、自社で働く人材を採用するためのサイトです。社風や自社での働き方などを詳細に紹介し、優秀な人材を確保することを目的としています。近年では、気になった企業の情報をWebサイトで集める求職者も多く、株式会社ディスコが行った「2024年卒採用ホームページに関する調査」では、志望企業の研究に有益な情報源として62.4%が「個別企業のホームページ」と回答しています。(出典:2024年卒採用ホームページに関する調査|株式会社ディスコ キャリスタリサーチ)こういったことから、大企業などは採用サイトをコーポレートサイトとは別に設けていることもあるようです。
採用サイトでは、以下のような情報が必要です。
- 雇用条件(業務内容や給与、休日、勤務地、福利厚生など)
- 企業理念
- 代表メッセージ
- 社内風景
- 社員インタビュー
- 応募フォーム
採用サイトは掲載できる情報に制限がないため、自社独自の魅力を求職者に示せることがメリットです。また求職者が事前に企業での働き方などを知ってから入社することでミスマッチが防げる、離職率を下げる一助になるとされています。
採用サイトを作成する際には、コーポレートサイトなどとの整合性が大切です。掲載されている情報がバラバラだと、求職者はどの情報を信じたら良いのか分かりませんし「サイト管理が行き届いていない時代遅れな会社」という印象を持たれてしまいます。
採用サイトを制作するメリットやコンテンツ、デザインのポイントなどさらに詳しく知りたい方は、下記よりご覧ください。
採用サイトで制作すべきコンテンツとは?デザインや制作実例もご紹介
採用サイトの制作実績

採用サイトの制作事例を見たい方は、下記よりご覧ください。
オウンドメディア
オウンドメディアとは、自社の情報記事を掲載するサイトです。有益な情報でユーザーの興味を引いてコミュニケーションをとったり、自社製品への理解を深めてもらったりして、最終的に購入につなげることを目的としています。
継続的に有益な情報を発信していくと、検索エンジンで上位表示されるようになり、サイトへのアクセス数が増えます。多くのユーザーに閲覧してもらい、ユーザーの絶対数を増やし、記事の中で紹介した自社製品などを購入してもらうという仕組みです。裾野が広く、潜在ユーザーにも働きかけることができます。
オウンドメディアでは、自社ブログ形式で、主に自社製品と関連する情報記事を掲載します。自転車の販売店であれば、自転車の選び方やサイクリング情報、インテリア家具の販売店なら、おしゃれなインテリアのコツや人気の家具などを紹介する記事を掲載すると良いでしょう。想定読者を絞って、読者視点で情報発信することが重要です。
オウンドメディアは、じっくりとファンを増やしていくタイプのWebサイトのため、すぐに売り上げにつながることはありません。効果が出るのは、1年から2年後と言われています。
集客に強いオウンドメディアの構築方法について詳しく知りたい方は、下記よりご覧ください。
集客に強いオウンドメディアの構築方法!費用やサイト名の決め方もご紹介
ランディングページ
最後に単体ページでの情報発信方法である「ランディングページ」をご紹介します。
ランディングページとは?
ランディングページとは、ひとつの商品やサービスを1ページにまとめたもので、ユーザーが一番初めにアクセスするページのことを指し、略して「LP」と呼ばれます。必要な情報が1ページにまとまっており、最後に商品ページや問い合わせへ誘導する流れが基本です。Web広告をクリックした後にアクセスするページとしての役割を担うことが多く、インパクトのあるキャッチで目を引いて、商品ページやWebサイトなどへの流入を増やし、コンバージョンを獲得することを目的としています。
基本的にコンバージョン以外のリンクを置かないため、コンバージョン率が高くなるメリットがあります。ユーザー側としても情報が1ページに集約されているため、自身で情報を探す手間がありません。
ランディングページに掲載する情報は、商品やサービスの情報です。ユーザーが興味を持ちそうな情報を適切な順序で提供して、ユーザーの意欲を高めましょう。ただし、ランディングページは完全なセールスページとなるため、商品のことだけでなく、ユーザー感情も深く理解して作成する必要があります。またデザイン性やユーザーの体験を高めないと興味を引けないため、そのあたりの知見がなければ基本的に制作は外注となるでしょう。
ランディングページの制作事例

株式会社JR東海ツアーズ

ランディングページの制作事例を見たい方は、下記よりご覧ください。
自社に適したホームページの種類とは

ホームページを制作するにあたり、自社に適したホームページの種類の判断が難しい場合は、ホームページを制作する目的や実現したいことで判断しましょう。
顧客や取引先への認知拡大が目的の場合には、自社のことをよく知ってもらえるよう、まずは「コーポレートサイト」を制作することをおすすめします。
取り扱っている製品をアピールできるサイトが欲しい、製品のお問い合わせ、売り上げにつながるサイトにしたいなどの場合には、「ポータルサイト」や「ブランドサイト」
ネット上で自社や他社の商品・サービスを販売したい場合は「ECサイト」、手作業で行っているサポート業務をシステム化し業務を効率化したい、人件費を削減したいなどの場合は「カスタマーポータルサイト」を考えてはいかがでしょうか。
株式会社シフトでは、決まりきった型のホームページだけでなく、コーポレートサイトに会員制サイトのログイン機能やECサイトの決済機能を追加するなどお客様の「やりたい」を実現するホームページ制作をおこなっています。ホームページ制作で実現したいことがあるなどお悩みがある方は小さなことからでもお気軽にご相談ください。
まとめ
ホームページとWebサイトは、厳密には意味は違いますが、一般的には同じ意味で使われています。またWebサイトには複数の種類があり、利用するユーザーや目的も違います。サイトを作成する際には、他のホームページが参考になりますので、制作事例を参考に、掲載する情報やデザインを決めるのも良いでしょう。