ホームページの社員紹介ページ作成のポイントや例文を紹介

ホームページでは「社員紹介」がされている場合があります。社員のプロフィールや顔写真を掲載しており、所属する社員の想いなどがわかります。社員紹介はただ社員をユーザーに知らせるだけではありません。ポイントを押さえることで集客や求職者によるエントリーの増加といった効果も期待できます。
本記事では、ホームページにおける社員紹介作成のポイントや例文をご紹介します。社員紹介のページを含む採用サイトの作成を考えている方は、下記記事をご覧ください。採用サイトのコンテンツ内容やデザインのポイント、運用のコツなどについても詳しく紹介しています。
採用サイトで制作すべきコンテンツとは?デザインや制作実例もご紹介
目次
ホームページの社員紹介ページとは

ホームページの社員紹介ページとは、企業で働く社員の名前やプロフィール、インタビューなどを写真と共に掲載したものです。社員の距離が近く感じられ、親近感を持ってもらえるなどのメリットがあります。
また経歴やメッセージから感じる熱意は信頼感を生み、ユーザーに自社を選んでもらうためのきっかけにもなるでしょう。社員紹介には、主に顧客向けに行うものと求職者向けに行うものがあります。
顧客向けの社員紹介
顧客向けの社員紹介では、主に経歴やスキル、仕事に対するポリシーなどが掲載されます。信頼感や安心感を持ってもらうために作成されることが多く、顧客に自社を選んでもらえるような情報を掲載することが一般的です。
たとえば、整体院を探しているときに、施術を行うスタッフの技術や経験が全くわからない状態では不安を感じる人が多いと思います。一方で社員紹介ページがあり、持っている資格や実績、仕事への姿勢などが公表されている整体院なら安心して通えると感じるのではないでしょうか。
特に専門的な技術を必要とする仕事で、顧客と直接接点を持つ場合に効果を発揮します。
顧客向けの社員紹介はコーポレートサイトに掲載されることが基本で、シフトのコーポレートサイトでは「メンバー」という項目で掲載されています。内容は顔写真や名前のほか、得意な案件、仕事をする上で大事にしていること、担当実績です。
求職者向けの社員紹介
求職者向けの社員紹介では、社員が入社したきっかけや働いた感想、求職者に対するメッセージなどが掲載されます。求職者に社内の様子や働き方をイメージさせ、求人に応募してもらうことを目的としており、求人サイトに掲載されることが一般的です。
求職者は求人情報に掲載されている内容だけでなく、社内の人間関係や雰囲気などにも注目しています。株式会社ONEが行った調査によると「企業の採用サイトで知りたい情報」として「具体的な働き方」を挙げる求職者は22.2%と、4番目に多い結果になっています。求人情報以外の情報源として、企業ホームページを閲覧する人も多いようです。(出典:転職・就職活動の情報収集についての意識調査|株式会社ONE)
シフトの採用サイトでは、社員のプロフィールと入社の理由、仕事のこだわり、入社希望の方へのメッセージなどが掲載されています。好きなものや趣味を掲載するなど、顧客向けより個人の細かなプロフィールに焦点を当てており、一緒に働く仲間としてのイメージがしやすくなっています。
ホームページに社員紹介を載せるメリット

ホームページに社員紹介を掲載すると、社内の雰囲気が顧客や求職者に伝わり、親近感や安心感につながります。そういったところからコンバージョンにつながる可能性もあります。
また社員がお互いを知ることによって、社内コミュニケーションが活性化されるなどのメリットもあるでしょう。ここでは、ホームページに社員紹介を掲載するメリットをご紹介します。
社内の雰囲気や魅力が伝わりやすい
ホームページで社員紹介を行うことで、社員から見たリアルな雰囲気や魅力を発信できます。
社長が仕事や顧客に対する想いなどを掲載しているホームページは多く、これによって魅力が伝わることもあるでしょう。ただ社長よりも、社員から見た社内の雰囲気や魅力の方がユーザーには響きやすく、特に求職者にとっては、同じ立場になるかもしれない社員の声が重要な判断材料になります。企業の求める人材や入社後の働き方などをイメージしやすくなるでしょう。
企業に直接足を運ぶ場合、初めて訪れるときの心理的ハードルは高いです。社内の雰囲気や魅力を社員紹介で知っておくことで、来訪しやすくする効果もあります。
親近感や安心感を与える
親近感や安心感を与えられることも、社員紹介のメリットです。
先述したように、専門的な職種では技術力の高さや実績、仕事への姿勢をアピールすることで、取引相手に信頼してもらえます。また、顧客が企業を選ぶ際には担当者の「人柄」も気になるところです。たとえ電話やメールといった顔の見えないやり取りでも、相手の人柄や顔がわかっていると、顧客はもちろん求職者も安心できます。
特に人は共通した話題や接触した回数が多いほど、親近感や安心感を持つとされています。出会った人が同郷だった、同じ趣味だったなどで話が盛り上がった経験を持つ人は多いと思います。また顔写真をホームページで見ていたために、初めて会った気がしないなどの感覚を覚える人もいるでしょう。親近感や安心感を持ってもらえれば、取引がスムーズに進む可能性が高くなります。
CV獲得につながりやすくなる
社員紹介を掲載することは、コンバージョンにもつながりやすくなると言われています。
社員紹介で社内の雰囲気や魅力が伝わること、また親近感や安心感を持ってもらうことは「自社の商品やサービスを信頼してもらえること」につながります。スーパーなどで生産者の顔写真と一緒に売られている野菜を買いたくなるのは、親近感や安心感がコンバージョンを生んだ典型的な例です。
ホームページも同じで、信頼や安心、親近感といった感情があることで、商品やサービスの購入、問い合わせや求人応募といったコンバージョンにつながりやすくなります。
社内コミュニケーションの促進
社員紹介をホームページに掲載することは、社内コミュニケーションの促進にもつながります。
社員情報では当人の性格や趣味、仕事に対する考え方などがわかります。普段は交流のない社員でも共通する趣味や仕事のスタンスがあれば、コミュニケーションのきっかけが生まれるでしょう。コミュニケーションによって社員同士の交流が多くなることで、業務がスムーズに進むようになります。
加えて、掲載された社員の意識や、ホームページ制作への協力意欲を高める効果も期待できます。ホームページに掲載されることは、顧客に自分のイメージを持たせることです。その責任を果たすために、掲載された通りの人材になろうとする意識が働きます。また、ホームページ制作に巻き込むことで、制作に協力してもらえる体制を整えることも可能です。
ホームページに社員紹介を載せるデメリット

ホームページに社員紹介を掲載することは多くのメリットがある一方、デメリットも存在します。作成や更新には時間やコストがかかりますし、コンバージョンにつながると言っても直接的なものではありません。ここでは、ホームページに社員紹介を掲載するデメリットをご紹介します。
作成に時間とコストがかかる
社員紹介の作成には、時間とコストがかかります。掲載する社員や情報を選び、情報提供に協力してもらう必要があります。社員は通常業務の合間に情報提供を行うため、掲載する情報をすべて集めるには時間がかかるでしょう。
また印象を良くするためにプロのカメラマンに顔写真の撮影を依頼することがありますが、依頼にはコストがかかります。外部に制作を依頼する場合は、制作費用も必要です。
社員の変動に合わせて更新の必要がある
ホームページに掲載した社員の情報は、社員の変動に合わせて随時更新する必要があります。
異動で業務内容や役職が変わった、新入社員が入った、退職者がいるなど、社内状況は常に変化します。ホームページに掲載されている情報と実際の社員が違う場合、顧客の信頼を失うことにもなりかねません。特に退職者や新入社員の出入りが激しい時期は、担当者の負担が大きくなるでしょう。
直接的なCV効果を見込みづらい
社員紹介では直接的なコンバージョンの効果は見込みにくいです。社員紹介で親近感や安心感を持ってもらうことは可能ですが、それが直接問い合わせや購入につながるとは限りません。正確な効果測定がしにくく、あくまで「判断材料のひとつ」として考えるのが良いでしょう。
社員紹介ページの作成が効果的な業種

顧客向けの社員紹介ページが効果的なのは「顧客との接点が多い業種」や「専門的なスキルが必要な業種」です。
顧客との接点が多い業種の代表格は、サービス業や小売業、営業職などです。こうした業種は顧客との信頼関係が集客や売上に大きく影響してきます。事前にスキルや人柄を知っておくことで、コンバージョンにつながりやすくなるでしょう。
たとえば、美容室の社員紹介で顔写真や得意な施術、実際にスタイリングをした後の写真などが掲載されていたら「こういう髪型にしてもらいたい」という顧客が来店するかもしれません。飲食店でもシェフの実績や料理にかける想いなどを紹介する例は多く、こだわりに惹かれた顧客が来店する可能性があります。
また専門的なスキルが必要な業種でも、社員紹介ページは効果的とされています。たとえば、IT企業やクリエイティブな仕事では、社員の持つスキルや受賞歴などを紹介し、アピールすることで依頼につながることがあります。農業や伝統工芸など背景に深いストーリーがある業種も、作り手の想いを伝えることで、購入のきっかけとなる場合もあるでしょう。
求職者向けの社員紹介ページは業種に関係なく効果を発揮します。
特に業務内容が専門的である企業ほど、求職者は「自分にできるのだろうか」という不安を抱いているため、先輩社員の経験や仕事内容がより参考になるでしょう。
たとえば、不動産管理を専門とする日本管財株式会社では、各社員の休日の過ごし方や新人のときの思い出など、スタッフを身近に感じられる情報が掲載されています。加えてイラストを使ったポップなイメージで「不動産は難しい」というイメージが払拭されるサイトになっています。
弊社株式会社シフトの社員紹介ページでもさまざまな職種の社員を紹介しており、商談前後のお客様に社員紹介ページを見ていただいていることも多くあります。
下記URLよりぜひ参考にしてみてください。
社員紹介ページを参考にする
社員紹介の作成ポイント

社員紹介ページは漠然と作成するのではなく、顧客や求職者に社内の雰囲気や想いが伝わる内容にする必要があります。ここからは、社員紹介作成のポイントをご紹介します。
簡潔で分かりやすい内容にする
社員紹介は、簡潔でわかりやすい内容にしましょう。
社員紹介ページは、ユーザーに親近感を持ってもらうことを目的としているため、堅苦しい表現は使わず、親しみやすい文体で書くことがポイントです。人柄を知ってもらうためには個性も必要ですが、あまり癖が強いと不快に思う人も出てきます。不快感を与えない文章になるよう注意しましょう。
また紹介文は100文字~300文字程度に収めましょう。長い文章だと腰を据えて読む必要があるため、ユーザーの集中力が途切れる可能性があります。本当に伝えたい情報に絞って文章にしましょう。
ポジティブな印象になるようにする
ポジティブな印象にすることも、社員紹介ページの重要なポイントです。企業が持つ雰囲気はそれぞれですが、ポジティブな印象の方が顧客にも求職者にも好印象を与えます。
ポジティブな印象を与えるには、ビジュアルに配慮する必要があります。写真は明るく、笑顔のものや誠実さが伝わるものを選びましょう。仕事や休憩など、社内での自然な雰囲気が伝わる写真もおすすめです。
デザインも暗くならないよう、フォントや配色に配慮しましょう。ユーザーの視線や行動を考えて、見やすく使いやすいページにすることが大切です。
ビジュアル要素を多めに入れる
社員紹介ページには、ビジュアル要素を多めに入れることで読者の興味を惹くことができます。文章が多いページは読者に単調な印象を与えてしまいます。写真やイラストなどを多めに使うことで、飽きが来ないだけでなく雰囲気が伝わりやすいページになるでしょう。
また自社の業務内容に合わせたデザインにすると、業種もわかりやすくなります。実際に採用サイトでは、文具メーカーが背景を方眼紙状にする、映画会社が光の三原色を利用するなどの例があります。
加えて動画の利用によって、画像や文章だけでは伝わりにくいコンテンツを発信することも可能です。たとえば、社員の1日の働き方やインタビューなどを動画で取り入れると、求職者が働くイメージをしやすくなります。
個性が分かる内容にする
個性がわかる文章にすることも、社員紹介ページでのポイントです。出身地や趣味、休日の過ごし方など、人間性を感じる内容を組み込むことで、親近感が生まれます。
たとえば「沖縄の海沿い出身で、趣味はサーフィン。神奈川という都会に来ても、休日は結局海で過ごしています」などの文章があると、同じ出身地や趣味を持つ人の興味を惹くでしょう。
また具体的なエピソードを盛り込むことも効果的です。たとえば「甘いものが好きな人が多い」だけでは曖昧でイメージがしにくいと思います。しかし「甘いもの共有LINEがあって、皆で発見したお菓子の情報交換をしている」というエピソードにすると、ユーザーが想像しやすくなるでしょう。ユーザーが社内の様子をリアルにイメージできるかが重要です。
社員紹介の作成時に注意すること

社員紹介作成時には、プライバシーや人物選定、スケジュールなどに配慮する必要があります。内容によっては、ユーザーに正しい情報が伝わらなかったり、印象が悪くなったりする可能性があるため、注意しましょう。ここでは、社員紹介の作成時に注意したい点をご紹介します。
プライバシーに配慮する
社員紹介作成時には、社員のプライバシーに配慮しましょう。
顔写真や名前を出すことに抵抗を示す社員もいますが、強制はせず、同意を得られた社員のみを掲載します。名前を出すことに抵抗がある人はイニシャルやニックネームを使用する、顔写真を出すことに抵抗がある人はイラストや後ろ姿の写真を使用するなど、社員が安心して協力できる形で発信を行いましょう。
また個人情報の漏えいにも注意が必要です。最寄り駅などの住所を特定できそうな情報や、家族の名前などのプライバシー性が強い情報は掲載を避けましょう。出身校や生年月日など、情報が詳しいほど個人を特定されやすくなるため、掲載する情報には配慮が必要です。
人物選定が偏らないようにする
人物選定も社員紹介で気を付けたい点です。人物選定が偏っていると、ユーザーに与える印象も偏ってしまいます。
たとえば、実際には若い人や女性も多い職場なのに、40代以上の男性しか社員紹介で紹介されていなかったら、ユーザーは「若い人がいない」「女性は活躍できない」という印象を抱いてしまいます。年齢や性別、部署や仕事内容などが偏らないように、さまざまな年齢層や部署から紹介する社員を選びましょう。
求人サイトの場合は、入ってきて欲しい人材に合わせる方法もあります。新卒者が欲しい場合は、新卒入社で活躍している社員を、中途採用の人材を求めるなら、中途採用で活躍する社員を紹介すると効果的でしょう。
スケジュールに余裕をもつ
社員紹介を作成する際は、余裕を持ったスケジュールを組みましょう。社員紹介ページは、社員の協力がなくては完成しません。社員は仕事の合間に協力して情報提供を行う形になるため、普段の業務に支障が出ないスケジュールを立てる必要があります。
また、掲載する情報や社員の選定、集まった情報の取りまとめや写真撮影など、ページ作成そのものにも時間がかかります。事前準備やページ作成にかかる時間などを総合し、ある程度の余裕日数を設けることが大切です。
新しい情報を更新するようにする
社員紹介ページの情報は、常に最新にするよう心がけましょう。中には紹介されていた社員に担当してもらいたいと考えて、来店や利用を考える顧客もいるかもしれません。しかし、実際には該当する社員は退職していたとなれば、顧客にとってマイナスイメージとなってしまいます。
入社や退社など、社員が変更となったタイミングで情報を更新するのがベストです。定期的に見直しを行って、退社した社員が掲載されていないか、掲載されている社員に偏りはないか、チェックしましょう。
ホームページの情報を更新する度に、外注依頼費や時間がかかってしまう場合は、自社内で誰でも簡単にページが作成・更新できるCMSを検討してもよいかもしれません。CMSがどのようなシステムなのかさらに詳しく知りたい方は、下記記事よりご覧ください。
CMSとは?基礎知識、導入メリットや選定ポイント
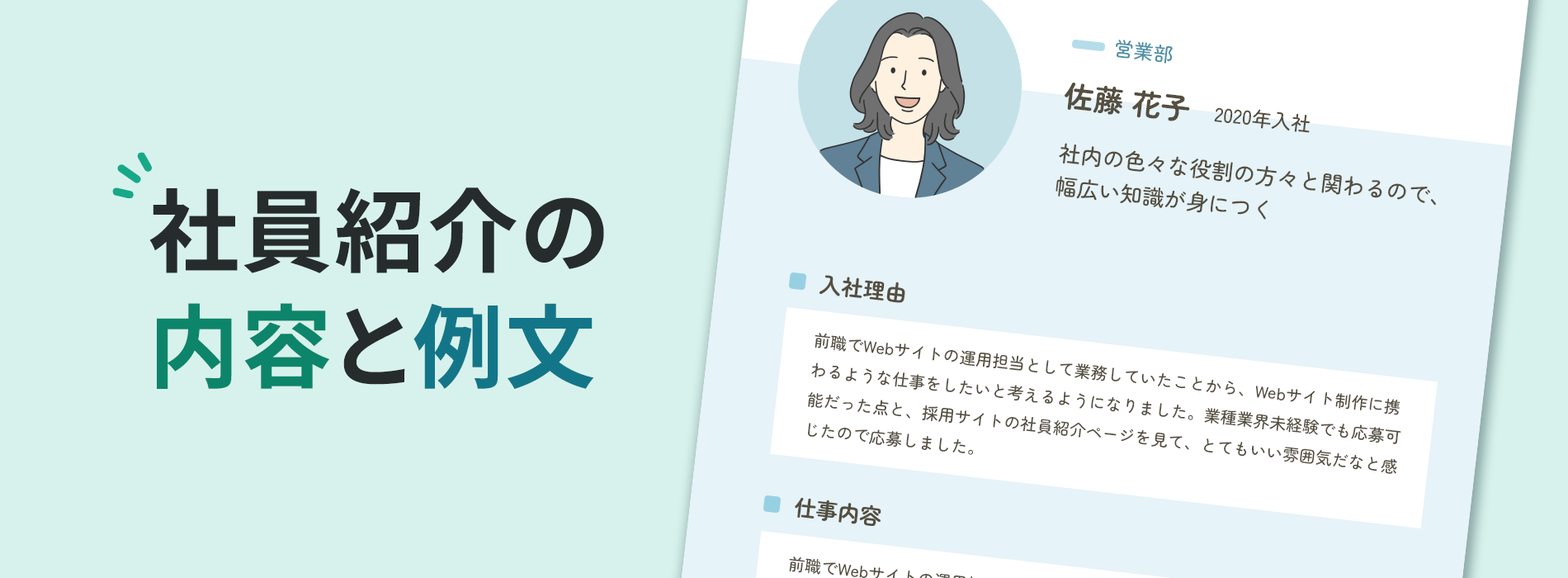
社員紹介の内容と例文

ここからは、ホームページでの社員紹介に適した項目やその内容をご紹介します。例文も一緒に紹介していますので、参考にしてください。
1. 基本情報
まずは社員の基本情報を掲載しましょう。氏名や部署、顔写真のほか、職歴や担当している業務などが一般的です。シンプルに箇条書きで記載するのが良いでしょう。
①氏名、部署
まずは、氏名と部署を掲載しましょう。「システム部 山田太郎」のように、部署と氏名は近くに書くことをおすすめします。近くに書くことで、該当する社員の部署をイメージしながら続きを読めるためです。
先述したように、氏名はニックネームやイニシャルでの記載でも構いません。業種によってはニックネームを使用することで、社内の明るい雰囲気を伝えることもできます。
②顔写真
顔が見えているとユーザーに安心感を与えられるため、可能であれば顔写真を掲載しましょう。明るい表情で写っているもの、人柄がわかるものが望ましいです。小物やポーズで個性を出すとユニークな社員紹介ページになります。
ただし、社員のプライバシーには十分配慮しましょう。同意が得られない場合は別の社員に切り替える、シルエットや後ろ姿の写真、イラストにするなど、社員の気持ちに配慮した方法を考えましょう。
③職務経歴
社員のこれまでの仕事や担当してきた業務、実績などの職務経歴も掲載しましょう。職務経歴は顧客向けと求職者向けで目的が変わります。
顧客向け
顧客向けに職務経歴を掲載する目的は、専門性をアピールして集客につなげるためです。高度な資格や専門的スキルをアピールすることで、企業に対する信頼度がアップします。
コーポレートサイトの場合は、顧客向けの内容を記載します。
求職者向け
求職者には、社内で働くことをイメージさせることを目的とします。前職を活かして業務を行う場合はもちろん、未経験の先輩社員が未経験ながら活躍できる理由などがわかると参考になるでしょう。
こうした内容は、一般的に採用サイトに掲載されます。
④仕事内容
具体的な業務の内容も掲載しましょう。仕事内容についても顧客向けと求職者向けで、目的が異なります。
顧客向け
顧客向けの場合は、担当業務を理解してもらうために掲載します。担当業務を理解してもらうことで、職務経歴と同様、専門性のアピールになり、場合によっては指名を受けることもあります。
求職者向け
求職者向けの場合は、職務経歴と同じく働くイメージを持ってもらうために掲載します。求職者が従事したい部署や担当業務の社員をチェックすることで、働き方をイメージできるでしょう。
⑤今後の目標・意気込み
最後に今後の目標や意気込みを掲載しましょう。
ただ、急に目標や意気込みを書くのは難しいという社員もいるため、回答を引き出せるような質問を用意しておくと良いでしょう。特に新入社員は控えめな文章になりがちなため、質問があることで文章を組み立てやすくなります。
例文
では、実際に基本情報の例文を作ってみます。
顧客向け
- システム部 ディレクター 山田太郎
- 職務経歴:○○社にてマーケティング担当として○○年勤務。20××年に△△社入社。20××年、ITパスポート試験合格。
- 今後の目標:お客様と長く付き合っていきたいと思われるディレクターになること
求職者向け
- システム部 ディレクター 山田太郎
- 職務経歴:○○社にてマーケティング担当として○○年勤務。20✕✕年に△△社入社。社内制度を利用してITパスポート試験を受験し合格。
- 今後の目標:チームの一員として、自分にできることを常に模索できる人物になる
2. 仕事に関する情報
基本情報は箇条書きでシンプルに掲載しました。ただ、このままだと無機質な印象を受けるため、仕事に関する詳しい情報も文章として記載すると良いでしょう。仕事に関する情報は、顧客向けと求職者向けで掲載する内容が大きく変わります。
顧客向け
顧客向けであるコーポレートサイトでは、専門性や誠実さをアピールできるような内容になることが望ましいです。スキルや人柄を知っておくことで、顧客に安心感を与えられます。
たとえば、下記のような情報を掲載すると良いでしょう。
- 得意な案件
- 仕事に対するこだわりやポリシー
- 挑戦してみたいこと
- 仕事の実績
求職者向け
採用サイトに掲載する場合は、求職者が知りたいと思う仕事の情報を掲載しましょう。先述したように、求職者が働いている姿をイメージできることが重要です。特に現代では、入社後のミスマッチを防ぐことが自社で長く働いてもらうために必要とされているため、リアルなイメージが大切になります。
入社1年~2年の社員を中心に、下記のような情報を掲載すると良いでしょう。
- 会社を選んだ理由
- 入社して良かったこと
- 入社後と入社前の変化やギャップ
- 1日のスケジュール
- 社内の雰囲気
例文
ここからは仕事に関する情報の例文をご紹介します。
顧客向け
これまで多く担当してきたのは、製造業のWebサイトです。お客様の商品の素晴らしさを伝えるための方法をチームで模索し、最適な形にしていくことを目指しています。「言語化は苦手」というお客様でも、ニーズを引き出せるようなディレクションを心がけていますので、気負わずにご相談ください。
求職者向け
入社2年目で、主に製造業のWebサイトを担当しています。前職のマーケティングでも製造業をメインに担当していたので、知見を活かせています。
採用サイトの社員紹介がユニークだったので思わずエントリーしてしまいましたが、実際もユニークな人たちばかりです。わからないこともすぐに調べられる環境が整っていて、解決が速く、効率的に仕事ができていると思います。
3. 個人的な情報
趣味や休日の過ごし方などの個人的な情報を入れると、ユーザーに親近感を与えられます。顧客はもちろん、社内でも同じ趣味の話題で盛り上がるなど、コミュニケーションの促進につながるでしょう。
個人的な情報は、顧客向け・求職者向け問わず、下記のような内容を盛り込むことで効果を発揮します。
- 出身地
- 趣味
- 今ハマっていること
- 休日の過ごし方
- 好きな食べ物やお気に入りの場所といった好みの話
例文
趣味は食べ歩きで、休日は気になったお店を巡っています。私の「良かった店リスト」は、部署内のランチで大活躍です。
社員紹介ページの参考事例

社員紹介ページは企業の特徴が現れます。今回は参考事例として、おすすめの企業紹介ページを3つご紹介します。
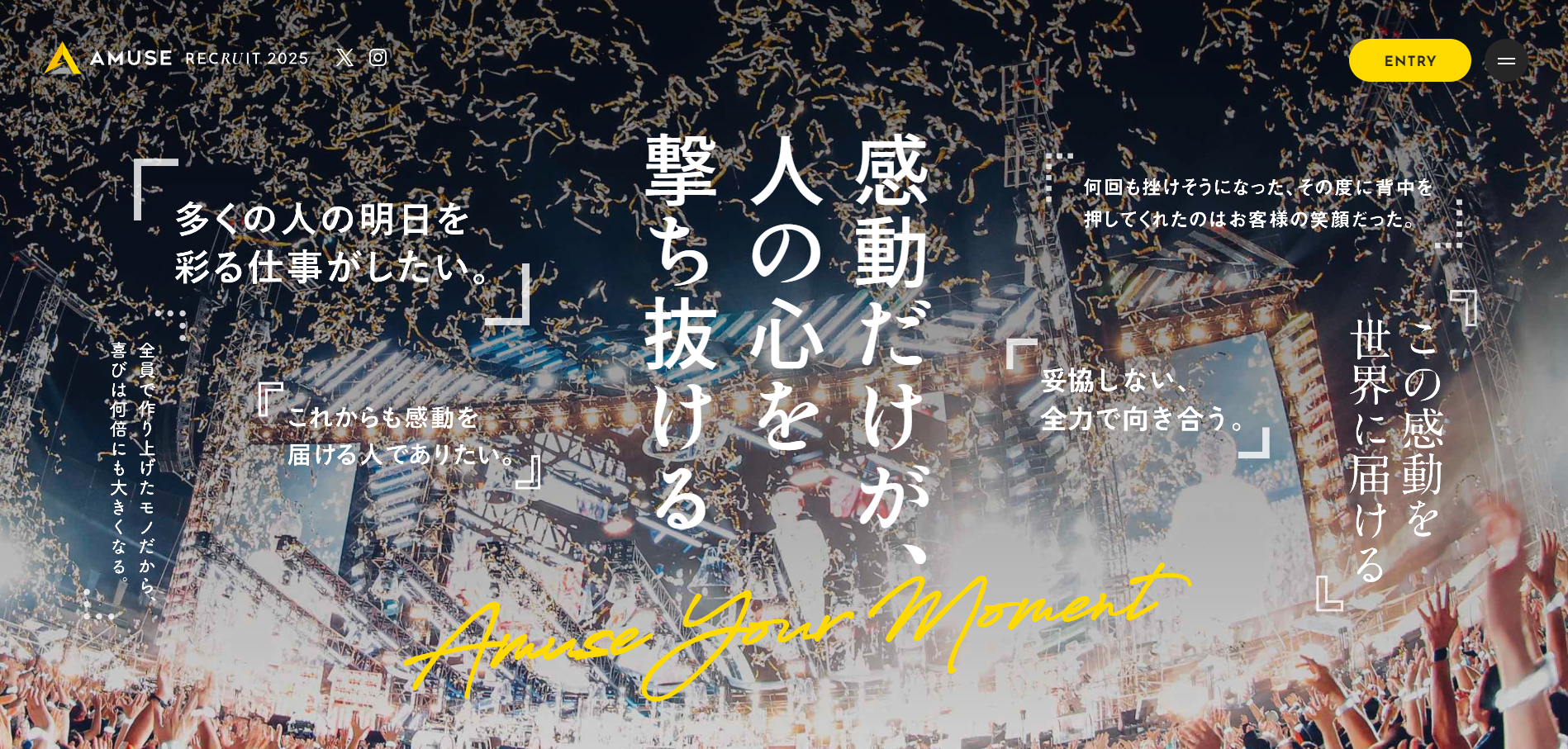
株式会社アミューズ

「感動だけが、人の心を撃ち抜ける」をテーマに掲げ、幅広い部署や入社時期の社員からのインタビューを掲載しています。
「仕事のやりがい」や「会社ならではのこと」「どのような人と働きたいか」など求職者が知りたい情報が掲載されているホームページです。
LINEヤフーコミュニケーションズ株式会社

LINEヤフーコミュニケーションズ株式会社 「150COLOR」
社員紹介のページでは、キーワードで自分たちを表現しており、親しみやすさや社員の魅力が伝わりやすいページになっています。
また、一問一答形式のような簡潔な質問と回答が紹介されているため、分かりやすく読みやすい印象を与えます。
株式会社講談社

部門ごとの社員紹介で、仕事内容や入社理由、会社の雰囲気、1日のスケジュールなど求職者の求める情報が網羅されており、親しみやすいデザインと文章で読みやすいサイトです。
仕事の内容だけでなく、オフの過ごし方なども紹介されており、働いたときのイメージがしやすい内容になっています。
まとめ
ホームページの社員紹介では、的確な発信をすることで企業の雰囲気をユーザーに伝え、親近感や安心感を与えます。ご紹介したポイントに注力すれば、集客や求人のエントリーにつながる可能性もあるでしょう。自社の「カラー」を大事にしながら、効果的な社員紹介を目指しましょう。





