ホームページのヘッダーは何が必要?役割や作成ポイントも解説!

ホームページの上部に配置されるヘッダーは、ユーザーがホームページで最初に目にする場所です。ホームページの「第一印象」とも言えるうえ、コンバージョン(※1)やSEO(※2)にもかかわってきます。そのため、デザインや表示するコンテンツには特に配慮が必要です。
とはいえ、どんなデザインが良いのか、何のコンテンツを表示すべきなのか、迷う方は多いと思います。ヘッダーでは、ユーザーの利便性や視認性が非常に大切です。またコンバージョンを増やすためには、コンテンツの場所なども重要になってきます。
本記事ではホームページのヘッダーに必要な要素や、作成のポイントについてご紹介します。ヘッダーのデザインやコンテンツにお悩みの方は、ぜひ参考にしてください。
ホームページのヘッダーはファーストビューに大きく関わる部分のため、どのようなデザインやコンテンツを配置するかを迷われる方も多いのではないでしょうか。
株式会社シフトでは、どのようなホームページにしていくかという部分の整理からお手伝いすることが可能です。まずは、自社の課題を整理することから始めてみてはいかがでしょうか。課題の見つけ方や自社の課題のイメージがつかない場合には、下記資料を参考に課題を整理してみましょう。
上司も納得!Webサイトの課題の見つけ方
※1 コンバージョン:サイトに訪問したユーザーがサイト内に設定した最終的に行ってほしいアクションにたどり着くこと。
※2 SEO:「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」を意味します。
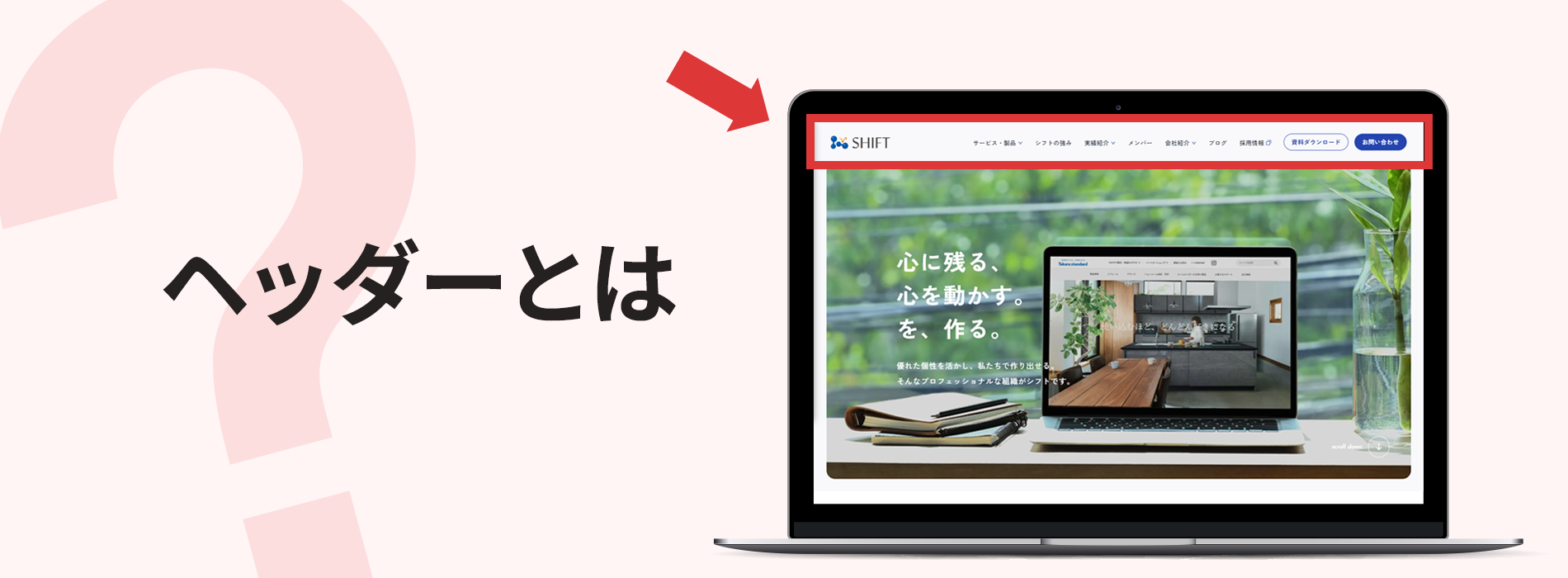
ヘッダーとは

ヘッダーとは、ホームページ上部のことを指します。全ページに共通して表示されており、タイトルや企業名、画像、メニューが表示されることが一般的です。SNSでも上部に表示される画像を「ヘッダー画像」と呼ぶなど、一般的にコンテンツの上部に位置する部分がヘッダーと呼ばれます。
ヘッダーは、ホームページを訪問した際に最初に目にする場所です。表示する情報やデザインによってホームページの印象が決まるため、ホームページにおいて非常に重要な部分とされています。
このほか、ホームページではヘッダーと呼ばれるタグ(※3)が2種類あります。1つはヘッダー領域を指定する<header>で、このタグで指定された部分がホームページにおける一般的なヘッダーとされます。もう1つはメタデータを記述する<head>で、タグの範囲内にページのタイトルやディスクリプションなどを記述します。
※3 タグ:Webページに文字の装飾や画像を反映させるために記述するHTMLタグのこと
ヘッダーの役割

先述したように、ヘッダーはユーザーからの印象を決める非常に重要な部分です。ユーザーの興味を引いて、ホームページを閲覧したいと思わせる必要があります。それ以外にも統一感を出したり、他ページへ誘導したりする役割も担っています。
ここではヘッダーの主な役割をご紹介します。
1. 訪問者の興味を引く
ヘッダーには、ファーストビューとして訪問者の興味を引く役割があります。ファーストビューとは、ホームページを訪れた際、スクロールせずに最初に目にする部分を言い、ファーストビューによってユーザーがホームページを続けて閲覧するかが決まるとされています。
実際にニールセン・ノーマングループが行った調査によると、ユーザーはホームページを訪れてから最初の数秒間でホームページを離れる可能性が高く「10秒以内でいかにホームページの価値を伝えるかが重要だ」と述べています。(出典:How Long Do Users Stay on Web Pages?|Nielsen Norman Group)
ファーストビューは、コンバージョンにも大きな影響を与えます。ファーストビューで離脱されてしまえば、その後のコンバージョンも当然期待できません。ファーストビューでユーザーの興味を引き、コンバージョンまでたどり着いてもらえるような構成にすることが重要です。キャンペーンやセール情報、ログイン機能やCTA(※4)ボタンなどを設置することで、ユーザーの積極的なサイト利用を促すこともできます。
またヘッダーは、ホームページのイメージを作る役割もあります。デザインによって与える印象が変わってくるため、自社に持って欲しいイメージに合わせたデザインを考えましょう。デザイン性の高いヘッダーは、ユーザーの興味を引き、ホームページを閲覧してもらう際の一助となるでしょう。
※4 CTA (Call To Action):「行動喚起」Webサイトに訪問したユーザーを資料請求やお問い合わせなどにつなげるために具体的な行動に誘導すること
2. ホームページに統一感が出る
ヘッダーはホームページに統一感を出すことも可能です。ヘッダーは基本的にすべてのページに共通して表示されるため、ページのコンテンツ内容にかかわらず一貫性を持たせられます。ホームページの作成において、統一感や一貫性は重要視されており、統一感のないホームページはユーザービリティを大きく低下させるとされています。
たとえば、ホームページ内の別のページを閲覧したいと思った際に、メニューが毎回違う場所にあったり、メニューの並びが違っていたりしたら、ユーザーは使いにくいと感じるでしょう。ユーザーを混乱させないために、同じヘッダーで統一感を出すことは非常に重要です。
またホームページに統一感を持たせることは、ユーザーの安心感にもつながります。たとえば、商品を購入する際に、複数サイトを閲覧して比較検討をしているユーザーがいたとします。その際に、閲覧しているホームページがどの企業のものか分からないと、迷って不安になってしまうでしょう。
ヘッダーのデザインを統一し、ロゴなどで企業名を分かりやすくしておくことで、ユーザーが迷わなくなり安心感を与えられます。統一感はブランディングにおいても重要とされており、安心感はもちろん、認知度アップ、他社との差別化にもなるとされています。
ヘッダーは同じロゴやメニューが繰り返し表示されるためユーザーの印象に残りやすく、ユーザーのイメージ形成にもつながるでしょう。
3. 他ページへの誘導
ヘッダーにはグローバルナビゲーションが設置されていることが多く、他ページに誘導する役割も担っています。グローバルナビゲーションとは、ホームページ上の全ページに共通して表示されるナビゲーションのことで、「グロナビ」とも略されます。各コンテンツへのリンクになっていることが一般的です。
ヘッダーにグローバルナビゲーションを設置するメリットは、ユーザーが迷わなくなることです。たとえば、ブランドサイトや商品サイトを見て、ユーザーが価格を知りたいと思ったとします。しかし、グローバルナビゲーションがなく、価格が分かるページにたどり着けなければ、ユーザーはページの閲覧や購入を辞めてしまう可能性があります。
ヘッダー内にグローバルナビゲーションがあることで、ホームページの「目次」の役割を果たし、ユーザーが素早く目的の情報にたどり着けます。また閲覧を希望するページをグローバルナビゲーションに配置することで、ユーザーの目に触れる機会が増え、サイト内の回遊率を高めるのにも役立ちます。
フッター・メニューバーとの違い

ホームページを構成する要素は、ヘッダーのほかにフッター、メニューバーがあります。ここではヘッダーとフッター・メニューバーとの違いをご説明します。
フッターの役割
フッターとはホームページの最下部を言います。ページの最後に閲覧する部分であるため、ページを閲覧したあとに知りたい情報が掲載されていることが多いです。具体的には、会社情報やサイトマップ(各ページへのリンク)、他ページやSNSへのリンクなどです。
フッターには、ユーザーの次の行動を促したり、興味関心が高まっているユーザーに最後の一押しをしたりといった「導線」の役割があります。フッターまでページを熟読したユーザーにとって、サイトマップなどで次に求める情報の場所が分かるのは非常に便利でしょう。
ページの多いホームページは、サイトマップを入れるとフッターの情報が多く煩雑になりがちですが、関連するページをまとめるなどして整理すれば、煩雑なイメージを防げます。
また、問い合わせや資料請求などへのCTAボタンを設置しておけば、興味を持ったユーザーをスムーズにコンバージョンへ誘導できます。中にはPR広告をフッターに設置するホームページもあります。
フッターはこのほかにも、デザインのバランスをとる、ヘッダーに入りきらなかった情報を提供するなどの役割も担っています。
メニューバーの役割
メニューバーとは、ホームページの各コンテンツへのリンクをまとめたものです。
ヘッダー内に含まれることが多く、ヘッダー内にあるメニューバーは「グローバルナビゲーション」や「グローバルメニュー」とも呼ばれます。ホームページによってはサイドにあったり、ヘッダーとフッターの両方に配置したりすることもあります。
メニューバーの役割は、目的の情報を見つけやすくすることです。ユーザーは目的を持ってページを閲覧しています。その際に求める情報のある場所が分かりやすければ、ユーザーは素早く目的の情報にたどり着けるでしょう。ホームページ内で迷った際にも、メニューバーがあれば知っているページに戻りやすくなります。
またメニューバーは、コンテンツの構造が分かりやすくなるため、SEOにも効果があるとされています。Googleの巡回ロボットであるクローラーは、リンクをたどってホームページ内を周回し、内容を把握します。
しかし、構成が複雑だとクローラーが巡回しにくくなり、ホームページ内のコンテンツが把握されないことも考えられます。メニューバーで各コンテンツがリンクされクローラーが巡回しやすくなれば、ページが見つかりやすくなり、正しく評価されるでしょう。
ヘッダーに載せる情報

ヘッダーに載せるべき情報は、特に決まっていません。ただ一般的なホームページでは、ロゴ、検索窓、ログイン機能、CTA、グローバルナビゲーションが設置されています。ここではこれらについて、役割や掲載時のコツなどをご紹介します。
1. 企業ロゴ
多くの企業ホームページでは、ヘッダーに企業ロゴが掲載されています。企業ロゴはホームページだけでなく、企業のリーフレットや名刺などさまざまなところで利用される企業の「顔」です。ブランディングを行う上で重要なものであり、ホームページでもヘッダーに置くことで企業のイメージを印象付けています。
企業ロゴは、ヘッダーの左上に配置されることが一般的です。のちほど詳しくご説明しますが、ホームページを閲覧する場合、人の視線は基本的に左上からスタートします。そのため、最も印象に残りやすい左上に配置することが多くなっています。
実際にニールセン・ノーマングループのホームページ上のロゴの配置調査によると、右上にロゴを配置するよりも左側にロゴを配置した方が、ユーザーの記憶率が89%も良いという結果が出ています。(出典:Website Logo Placement for Maximum Brand Recall|Nielsen Norman Group)
ただし、あえてヘッダーの中央にロゴを置き、印象を残す手法を採用しているホームページもあります。特にファッションや美容関係のブランドなど、おしゃれさやスタイリッシュさに重点を置いたホームページで採用されているようです。
ただ「ロゴが左上にある」「ロゴをクリックすればトップページ戻れる」ということがホームページでの慣習になっていることから、中央にロゴが配置されていると、トップページへの遷移が阻害されるという問題もあります。
そのため、中央にロゴを配置しているホームページでは左上にメニューなどを設けて、他ページやトップページに遷移しやすくしているところもあるようです。また、企業ロゴだけでなくタイトルやキャッチコピーが入ることもあります。
2. サイト内検索
ヘッダーにはサイト内検索があると便利です。サイト内検索とは、ホームページ内の情報をキーワード入力で検索できるシステムで、キーワードで検索されたホームページ内のページを一覧として表示できます。
メニューから直接飛べないページを探す際に利用され、特にコンテンツの多いオウンドメディアや、商品数の多いECサイトなどでは重宝されます。宿泊施設の場合は空室検索、ゲームではキャラクター検索、チェーン店では店舗検索などに利用されることもあります。
サイト内検索をヘッダーに表示することで、ユーザービリティがアップするだけでなく、サイトの改善に役立てることも可能です。よく検索されるキーワードのコンテンツを強化したり、目立たせたりすることで、より利便性の高いホームページに改善できます。
サイト内検索は、ヘッダーの右側に配置されることがセオリーとなっています。ユーザーもこの位置に慣れていることから、ユーザービリティを考えて右側に配置することが多いようです。中には虫メガネのアイコンのみを記載して、アイコンをクリックすると大きな検索窓が出てくるようにしているホームページもあります。
なお、一部にはサイト内検索をヘッダー中央に配置している例も見られます。ヘッダー中央に配置されているのは、サイト内検索が重要な機能であるホームページです。特にAmazonや楽天など、扱う商品数が膨大なECサイトでは、ヘッダー中央に検索窓が置かれていることが多いようです。
サイト内検索はヘッダーにあった方が良い機能とされていますが、場合によってはなくても問題ありません。ページ数の少ないホームページで、ユーザーが検索の必要性を感じない場合には設置しなくても良いでしょう。
また、サイト内検索はサーバーに負荷がかかります。ユーザーが一斉に検索した場合にサーバーダウンしない容量が必要になるため、サーバーへの負荷が少ないツールを選んだり、キャッシュ機能を利用したりしましょう。
3. ログイン
会員制のページがあるホームページでは、ヘッダーにログイン機能が搭載されていることが多いです。ログイン機能とは、ユーザー情報を利用して本人確認を行うシステムで「ログオン」や「サインイン」とも呼ばれます。
ログイン機能があると、個人情報の入力を楽にしたり、ユーザーの属性別に特別な案内ができたりなど、利便性や満足度の向上につながる運営ができます。
ログイン機能はサイト検索と同様、ヘッダーの右側に配置される場合が多いです。「ログイン」や「会員登録」などテキストで記載されていることもあれば、人の形をしたアイコンが表示されている場合もあります。
近年ではログイン状態を保持し、再度訪問の場合はログインをしなくても良いホームページも多くなっています。ログイン後は、ヘッダーの右側に「ようこそ○○さん」などと表示して、ログイン状態であることを分かりやすくしています。ヘッダーにあることでログイン状態を常に把握できることや、ログインが必要になった場合にすぐログインできる点がメリットです。
4. お問い合わせなどのCTA
ヘッダーにはお問い合わせなどのCTAボタンを配置することもあります。CTAとは「Call To Action」の略でユーザーに行動を起こさせる施策です。ホームページでは、会員登録や資料請求、購入などをCTAで促すことが多くあります。CTAはコンバージョンにつなげる上で非常に重要な施策であり、CTAがコンバージョンに影響する例も多く見られます。
ヘッダーのCTAは、右側に配置される場合が多いです。お問い合わせをコンバージョンに設定しているホームページでは、目立つ色のボタンを設置して分かりやすくしている場合もあります。ヘッダーにCTAがあることで、ユーザーがお問い合わせや資料請求をしたいと思ったときに、すぐにコンバージョンへつなげられます。中にはすでにお問い合わせや資料請求などを決めてアクセスしているユーザーもいるため、すぐ目に付くヘッダーにあることでスムーズに目的のページへ誘導できます。
ヘッダーにCTAを設置する場合は、具体性とメリットを示しましょう。具体性とは、ボタンをクリックしたら起こることを明確に示すことです。たとえば「こちらをクリック」だけでは、ユーザーは何が起こるか分からなくてボタンを押せません。「会員登録をする」「今すぐ購入する」など、押したら起こることを簡潔かつ具体的に記載しましょう。
またユーザーにとってのメリットを記載することも有効です。「30日間無料体験する」「1分で会員登録」など、ユーザーが行動を起こすハードルを下げる文言などが良いでしょう。マイクロコピー(ボタンの近くに記載する文言)でメリットを訴えるのも効果的です。
加えて、CTAボタンの色を補色にする、影を付けて押せることをアピールする、角を丸くしてボタンらしさを出すなど、デザインを工夫することでもコンバージョンにつなげやすくなります。
5.グローバルナビゲーション(メニューバー)
ヘッダーには、グローバルナビゲーションが設置されるのが一般的です。企業の場合は会社情報や事業内容、ニュースや採用情報などが記載されます。ECサイトの場合は、商品のカテゴリや属性などが記載される場合があります。
たとえば「Appleストア」では「Mac」「iPad」「iPhone」など、ブランドごとにカテゴライズされたグローバルナビゲーションになっています。一方「Nike」では「メンズ」「ウィメンズ」「キッズ」といった属性ごとのカテゴリになっています。属性ごとのカテゴリは、ファッションサイトでよく見られます。
グローバルナビゲーションがヘッダーにあることで、ユーザーはサイトの主要コンテンツを把握でき、目的の情報にたどり着きやすくなります。またどのページにいてもすぐに主要コンテンツに戻れるため、迷いにくくなることもメリットです。
グローバルナビゲーションの位置は、ホームページによって違います。ヘッダーの左側に寄せているところもあれば、中央や右側に配置されている場合もあります。テキストではなくアイコンにしてイメージしやすくしたり、ハンバーガーメニュー(※5)にしてファーストビューの画像を目立たせたりといった手法を採用するホームページもあります。
またグローバルナビゲーションの文言は、シンプルで分かりやすいことが大切です。英語にする場合も、一般の人がすぐに理解できる英単語を利用しましょう。先述したように、デザインも統一することが重要です。
※5 ハンバーガーメニュー:サイト内にある3本の横線が並んでいるアイコンで、ナビゲーションメニューの表示形式の一種。
ヘッダーの作成ポイント

ヘッダーはユーザーがホームページを訪れて、最初に目にする場所です。そのため、ホームページの内容や価値が明確に伝わるようなデザインにしたり、ユーザーが迷わないように工夫したりする必要があります。ここからはヘッダー作成のポイントについて、ご紹介します。
ユーザーにとって見やすいデザインにする
ヘッダーはユーザーにとって見やすいデザインにしましょう。ヘッダーで最も大切なことは「視認性」です。ユニークさやおしゃれさを追求するよりも、シンプルで飾り気のないデザインがベストとされています。
シンプルなヘッダーにすることで、目立たせたい部分だけをより強調することも可能です。たとえば、白背景に黒文字を使用したシンプルなヘッダーの中に、赤いCTAボタンを配置すると、ユーザーの視線がCTAボタンに留まりやすくなります。
ヘッダーデザインでは、ユーザーの視線の動きにも配慮しましょう。ユーザーの視線の動きには、主にZ型、F型、N型の3つがあります。Z型は左上を起点として、右上⇒左下⇒右下の順で視線が動きます。F型は左上を起点として右に視線が移動し、一段下がってまた左から右という流れを繰り返す視線の動き、N型は右上を起点として右下⇒左上⇒左下と動きます。視線の動きがそれぞれのアルファベットと同じ形になることが特徴です。
このうち、ホームページに適しているのがZ型と言われています。視線が左上から始まることを利用して、重要な情報や企業ロゴを左上に配置しているホームページは多いです。また、右下で視線が止まることから右下にCTAボタンを設置するホームページも散見されます。
F型はリピーターやSNSでの視線の動きであり、読み飛ばしを前提としています。N型は縦読みの視線の動きで、ホームページで利用されることはあまりありません。ただ、和風な雰囲気を演出できるため、日本旅館や日本の特産品などをアピールするホームページで利用されている場合があります。
加えて、近年増えているのが「固定ヘッダー」です。固定ヘッダーとは、スクロールしても動かないヘッダーのことで、スティッキーヘッダーとも呼ばれます。固定ヘッダーを採用すると、ヘッダーに存在感が生まれて回遊率の上昇が期待できます。
ただし、表示領域の狭いノートパソコンなどでは、固定されているとかえってコンテンツの閲覧を邪魔することがあります。そのため下スクロールの際は非表示、上スクロールの際は表示などの設定をすると良いでしょう。
全ページのデザインを統一する
ヘッダーのデザインは、全てのページで同じにしましょう。現在のホームページにおいて「ヘッダーが同じ」というのは、ユーザーの共通認識です。ヘッダーのデザインが違っていると、ユーザーが別のホームページと誤解して混乱する可能性があります。文字の大きさやフォント、色などは必ず統一しましょう。
近年では、スマホからインターネットを閲覧している人が増えていることもあり、スマホ版のホームページを作成する企業も増えています。スマホ版のホームページでは、ヘッダーのグローバルナビゲーションがハンバーガーメニューになったり、小さなアイコンになったりしますが、形が変わっても色やイメージなどは、パソコン版と統一性を持たせることが大切です。
レスポンシブデザインを採用すれば、ヘッダーも自動的にスマホに適したサイズになります。ただし、デザインが崩れたり、テキストが読みにくくなったりする可能性もあるため、レスポンシブデザインを採用する際には必ずスマホやタブレットで確認しましょう。場合によっては、ヘッダーの文言やデザインを調整する必要があります。
グローバルナビゲーション(メニューバー)の数を適切にする
ヘッダーを作成する際は、グローバルナビゲーションの数を適切にしましょう。企業側としては多くのページを見てもらいたいという気持ちがありますが、ナビゲーションの数が多いとユーザーが欲しい情報にたどり着きにくくなってしまいます。
内容を厳選して、人が一度に認識できる数に留めましょう。基本的には「ミラーの法則(人が一時的に記憶できる情報の数は7±2という法則)」に則って、5~9個程度がベストです。
また、グローバルナビゲーションの項目にも配慮しましょう。グローバルナビゲーションに表示する項目はホームページにおける主要コンテンツです。項目を決める前にホームページの目的を考え、ユーザーに伝えるべき内容を階層化しましょう。このときユーザーの導線を意識しながら、階層を作ります。階層化したらトップの次の階層から、グローバルナビゲーションに表示する項目を選びます。基本的には、ユーザーにとって情報の重要度が高いものを選びましょう。
たとえばコーポレートサイトの場合、ユーザーにとって重要なのは「どういう会社か」です。そのためグローバルナビゲーションには、事業内容や会社概要、商品などを表示するのが適しています。採用サイトであれば、求人情報の詳細や社内の様子、実際に働く人の声などが求められるでしょう。
またグローバルナビゲーションでは、項目の並び方も重要です。先述したように、ホームページの視線は左から右に動くことが基本のため、左側に重要な項目を配置することが一般的です。たとえば、企業情報を発信することが目的のコーポレートサイトでは、会社情報が置かれることが多くなっています。
ただし、視線の最終地点が右であることから、お問い合わせなどのコンバージョンは右側に配置されます。順番を決める際には、右側に行くにつれてより深い興味を抱いているユーザーが求める情報にすると良いでしょう。
たとえばコーポレートサイトでは、最初は企業の基本的な情報を求めています。基本情報を知ったユーザーは事業や商品について知りたくなり、より興味を持てばブログなどの情報を読み、その後にアクセスや問い合わせといった実際の行動に移ります。ユーザーの段階的な意識と行動を考えた配置にすると良いでしょう。
ヘッダーのデザイン事例

ここではシフトで制作したホームページのヘッダーをご紹介いたします。
ヘッダーは、ファーストビューの印象にも関わってくる大切な部分です。ヘッダーだけでなく、ファーストビューの部分でも他社ホームページのデザインを参考にできる部分はたくさんあります。
ぜひ、デザインの参考にしてみてください。
訪問者の目的に合わせたデザイン

ヘッダーにユーザーを誘導するグロナビを設置することで、目的を持ってサイトに入ったユーザーがすぐに情報を得られるように誘導するヘッダーになっています。サイト内検索もできるようになっているため、特有の難しい言葉で調べる際にもすぐに見つけられるようになっています。
CTAが目立つデザイン

ファーストビューが動画になっているため、グロナビの背景が透過されているなど動画を邪魔しないようなデザインになっており、目立たせたいCTAである「CONTACT」のみオレンジ色でユーザーの目を引くような色になっています。また、言語切り替えのボタンもフッターに設置され、すぐに目に入る位置に設置されています。
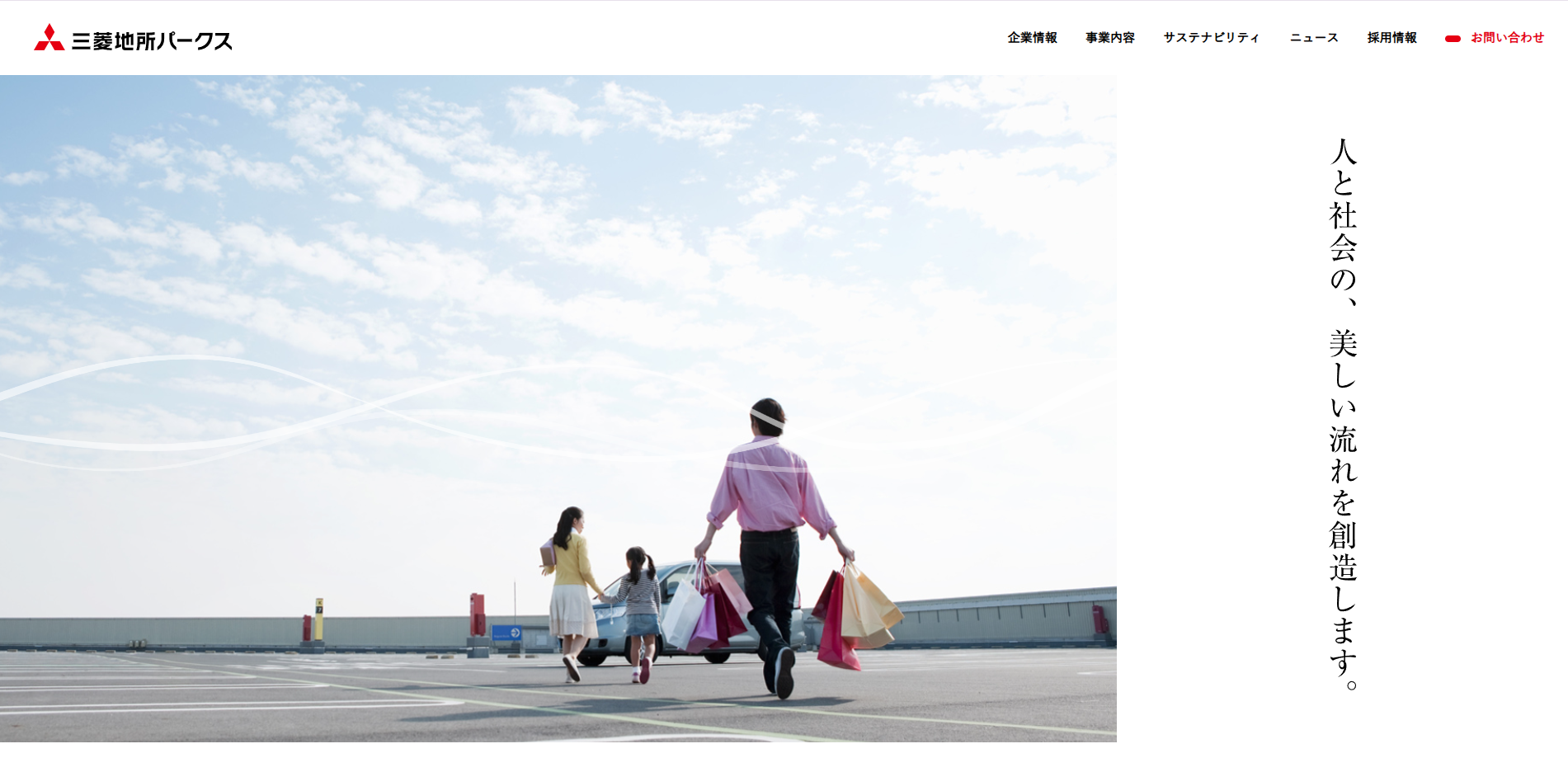
ファーストビューを邪魔しないデザイン

ファーストビューの写真と余白が印象に残るホームページになっており、その印象を邪魔しない白い背景と最低限の内容のヘッダーになっています。
CTAである「お問い合わせ」を赤色にし、ユーザーの目線が行くようになっています。
ヘッダーを含めたホームページ制作なら制作会社へ

ホームページのヘッダーはユーザーに最も印象を与えるファーストビューに関わってくるコンテンツです。
ホームページの雰囲気やファーストビューを邪魔しないヘッダーにするためにも、ホームページ全体の雰囲気と合わせることが必要になります。また、ユーザーにどのような行動を起こさせたいかによって、ヘッダーにどのようなコンテンツを設置するかどのようなデザインにするかが変わってきます。
株式会社シフトでは、要件定義に時間をかけておこない、お客様のご要望をしっかりとヒアリングしたうえで実現に向けた最善なご提案をおこなっています。
どのようなホームページにするのか、どのようなユーザーをターゲットにするのかなどが詳細に決められていなくても、要件定義にて情報を整理するお手伝いが可能です。まずはお気軽にご相談ください。
ホームページについて相談してみる
まとめ
ホームページのヘッダーは、ユーザーがホームページのイメージを判断する場所です。基本的には企業ロゴやグローバルナビゲーションを中心に、場合によってはCTAやサイト内検索などを表示します。ヘッダーのデザインや内容によって利便性や満足度が大きく変わるため、ユーザー目線に立ったヘッダーを作成しましょう。