ホームページのフッターはどのように作成・デザインすべき?

ホームページは、ヘッダー、コンテンツ部分、フッターで構成されています。この中でホームページの最下部に位置するものが「フッター」です。
フッターは、ヘッダーやコンテンツ部分と比較すると閲覧される可能性は低いですが、興味関心が高まっているユーザーが見ているため、コンバージョン(※1)や回遊につなげやすいメリットがあります。効果的なフッターを作成できれば、ホームページからの離脱も防げるでしょう。
本記事では、フッターに記載しておきたい情報から、作成のポイントまで詳細にご紹介します。フッターに記載する項目に悩んでいる方や、デザインに迷っている方はぜひ参考にしてください。
ホームページのフッターにどのような項目を厳選すれば良いか、どのようなデザインにすべきか迷われる方も多くいらっしゃるかと思います。
株式会社シフトでは、どのようなホームページにしていくかという部分の整理からお手伝いすることが可能です。ホームページの作成について、整理する必要がある場合には、まずはご相談ください。ホームページ作成について相談してみる
※1 コンバージョン:サイトに訪問したユーザーがサイト内に設定した最終的に行ってほしいアクションにたどり着くこと。
目次
フッターとは
フッターとは、ホームページの最下部、コンテンツの下に掲載される部分です。HTMLでは<footer>間に記述された内容がフッターに掲載されます。
フッターはページを最後まで閲覧したユーザーが見る箇所のため、一般的には興味関心の高まっているユーザーに必要な情報が掲載されます。具体的には、サイトマップや企業情報、CTAボタン(※2)やSNSへのリンクなどです。
全ページに共通して表示されることが多く、コンバージョンにも大きな影響を与えます。そのため、配置する情報の選択が重要です。
※2 CTA (Call To Action):「行動喚起」Webサイトに訪問したユーザーを資料請求やお問い合わせなどにつなげるために具体的な行動に誘導すること
フッターの役割

フッターは、コンバージョンに大きく影響を与える箇所です。コンバージョンに直接誘導する役割のほか、ユーザーのナビゲーションや重要ページに誘導するなどのユーザービリティへの配慮、全体のバランス調整といった役割もこなしています。ここではフッターの主な役割をご紹介します。
1. ナビゲーションをする
フッターにはナビゲーションの役割があります。フッターにナビゲーションの役割を持たせることで、ユーザーの行動に選択肢を与え、サイト内の回遊性を高める効果が期待できます。
フッターでよく利用されるナビゲーションが「サイトマップ」です。サイトマップとは、ホームページの構造やページを一覧にして記載したもので、フッターに掲載されるサイトマップは「HTMLサイトマップ」と呼ばれます。サイトマップでページの一覧を示すことで、ユーザーがホームページ内で迷わず、欲しい情報をすぐに取得できます。
たとえば、飲食店のホームページで、メニューのページを最後まで閲覧したユーザーがいたとします。そのユーザーが実際にお店に行きたいと思ったとき、フッターのサイトマップで「アクセス」をクリックすれば、すぐにお店の場所が分かるでしょう。
こうしたナビゲーションができていないホームページでは、ページを読み終わったところでユーザーが離脱してしまいます。ユーザーにより深い情報を与えるためにも、フッターにおけるナビゲーションの役割は重要と言えるでしょう。
2. コンバージョンまでの導線
フッターの重要な役割のひとつが、コンバージョンまでの導線を作ることです。フッターを閲覧しているのは、ページを熟読したユーザーであることが多く、興味関心が高まっている状態です。そこに「問い合わせ」や「会員登録」といったCTAを示すことで、スムーズにコンバージョンに誘導します。
CTAを設置しているホームページでは、クリックしたくなる文言にすることで、コンバージョン率を高めている場合もあります。たとえば、会員登録であれば「〇〇秒で会員登録」、見積りなら「無料でお見積り」など、コンバージョンのハードルを下げる文言で誘導していることが多いです。
また、フッターは基本的に各ページで共通しているため、どのページからもコンバージョンに誘導できます。ユーザーが行動したいと思ったタイミングで問い合わせや会員登録などができるのは、ユーザービリティの観点からもメリットと言えます。
3. 商品やサービスなど重要なページへのリンク
フッターには、商品やサービスなど重要なページへのリンクが貼られることもあります。先述したように、フッターまでたどり着いたユーザーは、ページの内容に高い興味関心を持っています。そうしたユーザーに関連する商品やサービスなどへのリンクを案内することで、クリック率が高まります。
たとえば、おすすめのゲームアプリを紹介するページを最後まで閲覧したユーザーであれば、紹介されているアプリへの興味関心が高まっています。そうした状態のユーザーにページ内で紹介したアプリの公式サイトやダウンロードページなどへのリンクを提示すれば、リンク先を閲覧する可能性が高まります。
リンクはバナーやボタンなどを利用して、ユーザーの目に留まりやすくしましょう。ただし、あまり強調しすぎると、かえって逆効果になる場合もあるため、注意が必要です。
また近年では、フッターにXやFacebook、LINEといったSNSへのリンクを設置する企業も増えています。SNSへのリンクは、ホームページ内の情報をユーザーがシェアする場合に利用されます。自社情報がSNSで拡散されれば、SNSからの流入増加も期待できるでしょう。
4. 全体のバランスの調整
フッターは全体のバランスを調整する役割も担っています。ホームページで最も閲覧されるのは、最上部のヘッダーですが、ヘッダーに情報を詰め込み過ぎるとユーザーが目的の情報にたどり着きにくくなってしまいます。
ヘッダーは必要最低限の情報に留め、掲載できなかった情報をフッターに掲載すると良いでしょう。ヘッダーには企業ロゴを配置して印象を深め、住所や電話番号などはフッターに配置する例が多いです。
またフッターでは、デザインのバランス調整も可能です。デザインバランスを調整することで、ブランドイメージの訴求に利用できます。
たとえば、デザイン性を重視するホームページでは、テキストが多すぎるとデザイン性を崩す要因になるため、フッターはCTAなどの最低限な情報に留める場合があります。加えてフッターをコンテンツ部分よりも濃い目の色にすることで、安定性を演出するといったことも可能です。
5. 企業情報や著作権情報を表示
フッターには、企業情報や著作権を表示する役割もあります。特にコーポレートサイトでは、フッターに企業情報が掲載されていることはセオリーとなっており、ユーザーも「フッターを見れば企業情報が掲載されている」という共通認識があります。
コーポレートサイト以外のサイトでも運営会社情報をフッターに記載しているホームページが多く、フッターに企業情報を掲載しておくことは、信頼と安心のために必要と言えます。
また著作権情報は、無断利用を防ぐために必要です。著作権情報を記載することで、ホームページ内の写真やイラストの著作権が自社にあることを主張しましょう。
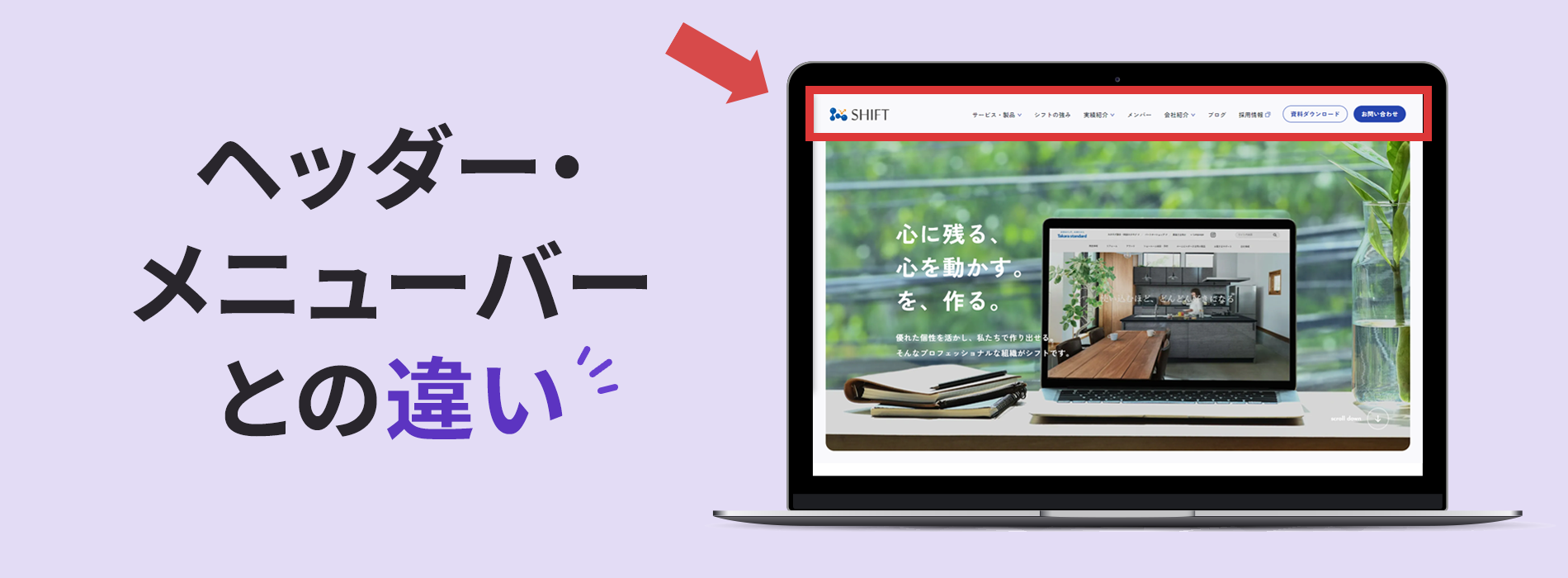
ヘッダー・メニューバーとの違い

ホームページを構成するものには、フッター以外にも「ヘッダー」や「メニューバー」があります。ヘッダーとは、ホームページの最上部に位置する部分のこと、メニューバーとはホームページ内の各ページへのリンクを記載したナビゲーションです。
ヘッダーとメニューバーには、フッターと違う役割があります。ここではヘッダー、メニューバーそれぞれの役割とフッターとの違いをご紹介します。
ヘッダーの役割
ヘッダーの役割は、イメージの決定やブランディングです。ヘッダーはホームページを訪れて最初に目にする場所であるため、ヘッダーでホームページの印象が決まります。ロゴの使用などで印象を強めれば、ブランディングにもつながるでしょう。
またヘッダーには、グローバルナビゲーションが設置されることが一般的です。グローバルナビゲーションとはホームページ内の主要なコンテンツへ誘導するためのナビゲーションリンクです。ホームページ内の主要ページにアクセスするほか、ホームページの訴求内容をユーザーに伝える役割も担っています。
ヘッダーのデザインには、シンプルなものからアイコンを使ったものなどさまざまなものがありますが、ホームページの印象を決める場所でもあるため、ユーザーに持ってほしい印象を考えてデザインします。ただし、ユーザービリティを意識して、使いやすさを最優先にしましょう。
また、ヘッダーはフッター同様、全ページに共通して表示されることが多いため、ホームページに統一感を持たせることもできます。
ヘッダーについて詳しく知りたい方は、下記URLよりご覧ください。
ホームページのヘッダーは何が必要?役割や作成ポイントも解説!
メニューバーの役割
メニューバーには、主に「導線」の役割があります。ホームページの中には膨大な情報があり、何のナビゲーションもなしに目的の情報にたどり着くことは困難です。メニューバーが目的とする情報への案内役となることで、ユーザーが情報を見つけやすくなります。
加えてメニューバーには、ユーザーがホームページ内で迷子にならないよう、目印となる役割も担っています。仮に深い階層に入り込んで場所が分からなくなっても、メニューバーのコンテンツをクリックすることで、すぐに主要コンテンツに戻れます。主要コンテンツが分かることで全体図も把握しやすくなり、ユーザーが次に求める情報に移動しやすくなります。
メニューバーは、先述したグローバルナビゲーションと同じものであることも多いです。またヘッダーだけでなく、フッターやサイドに配置されることもあり、位置によって特徴が変わります。
ヘッダーに設置した場合は、ホームページ全体を把握できるようなコンテンツへのリンクを配置しますが、フッターの場合は関連するページへのリンクにすることで、ユーザーの回遊性を高めることが可能です。サイドはページの内容をフォローするようなリンクを設置するのが良いとされています。
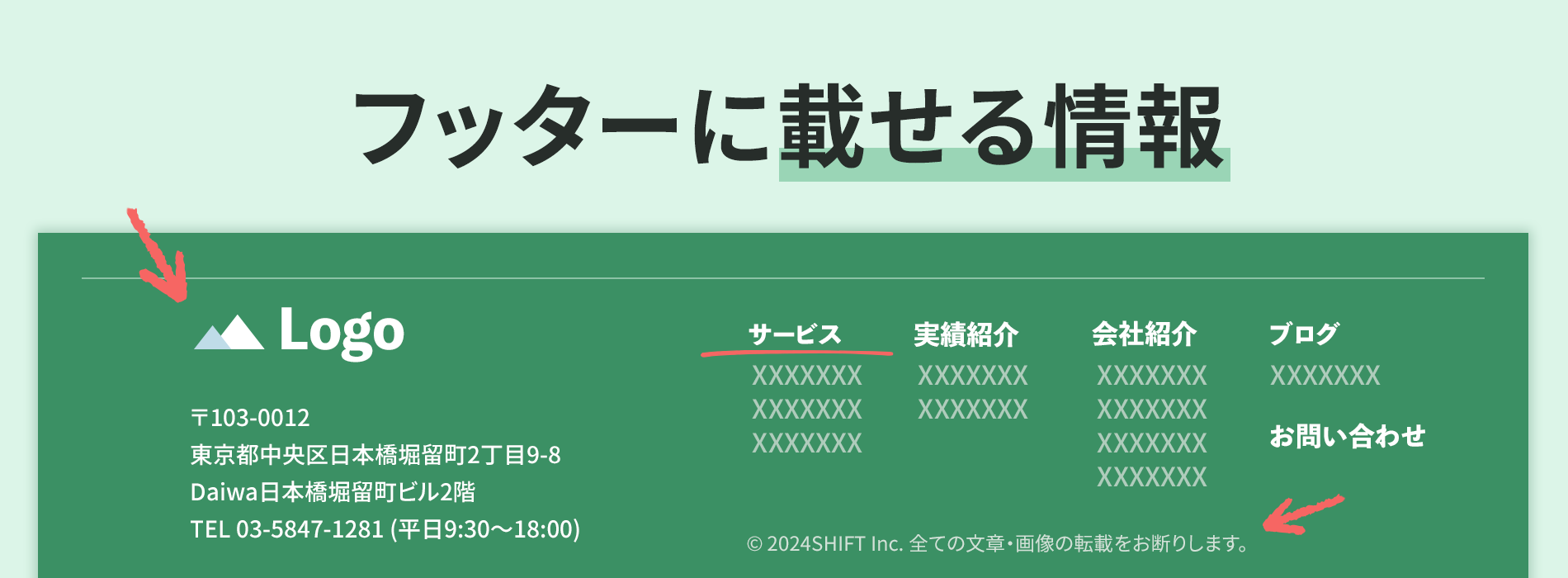
フッターに載せる情報

フッターに掲載する情報には、特にルールはありません。ただ信頼性の向上やユーザービリティの観点などから、会社概要、CTA、サイトマップ、コピーライト、プライバシーポリシーなどを掲載するのが一般的となっています。
ここではフッターに掲載する情報や、掲載時のポイントなどをご紹介します。
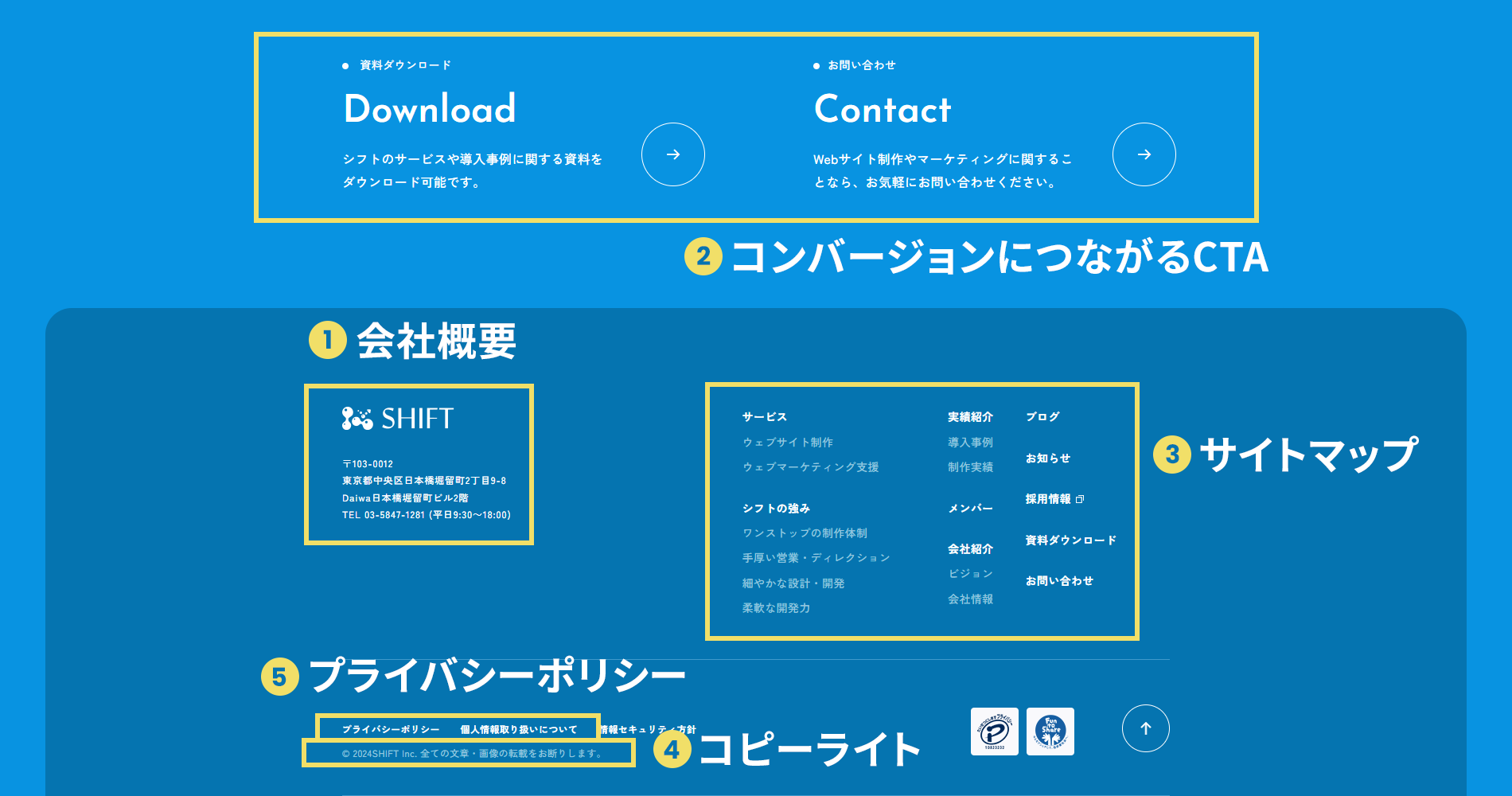
1. 会社概要

フッターには、会社概要を掲載する場合が多いです。会社情報が掲載されていることで「企業が実在する」という信頼性が生まれます。
一般的には、会社名や住所、電話番号が掲載されます。中にはGoogleマップによるアクセス情報や営業時間を掲載するホームページもあります。会社名はロゴを利用することで、ブランディングにもなるでしょう。
特にECサイトは、特定商取引法によって事業者の氏名(名称)、住所、電話番号を記載することが定められています。記載するべき場所はフッターとは定められていませんが、これらの情報はユーザーのトラブルや問い合わせで利用されるため、分かりやすい場所にあった方が良いでしょう。
スマホサイトの場合は、タップコールを可能にしておきましょう。タップコールとは、電話番号をタップすると発信ができる機能です。タップコールを設定しておくことで、ユーザービリティが向上し、問い合わせや予約獲得といったコンバージョンにもつながりやすくなります。
またSNSや他サイトを運営している場合には、SNSのロゴなどを利用してフッターからリンクを貼りましょう。現代ではSNSを通じて認知度や売上をアップさせている企業も少なくありません。SNSへのリンクを掲載することでフォロワーを増やし、情報を拡散してもらうなどの施策も可能です。
2. コンバージョンにつながるCTA

フッターにはコンバージョンにつながるCTAがあると良いでしょう。CTAとは「Call To Action」の略で、ユーザーを行動に誘導することです。
お問い合わせや資料請求、商品の購入など、ホームページにはそれぞれ目的がありますが、CTAは目的達成のためにテキストやボタンなどを利用して、ユーザーの行動をコンバージョンへと導きます。これによって、コンバージョン率の改善や離脱率の軽減が期待できます。
特にフッターは、ページを熟読したユーザーが閲覧する箇所です。興味関心が高まっているところにCTAを提示することで、よりコンバージョンにつながる可能性が高くなります。固定されているフッターにCTAがあれば、いつどのページにいてもコンバージョンにつなげられます。
CTAを設置する際には、CTAでできることを具体的、かつ簡潔に説明しましょう。CTAをクリックしたら起こることや、ユーザーにとってのメリットなどを記載することで、ユーザーが行動を起こしやすくなります。
たとえば、シフトのホームページであれば、資料をダウンロードできるCTAの傍に「シフトのサービスや導入事例に関する資料をダウンロード可能です」というマイクロコピーを付けています。
またフッターのCTAは、必要最低限にしましょう。CTAが多すぎるとユーザーが迷ってしまい、かえってコンバージョンにつながりにくくなります。
3. サイトマップ

フッターにはサイトマップを掲載するホームページも多いです。サイトマップをフッターに掲載することで、ユーザーがホームページのコンテンツを把握しやすくなるだけでなく、他ページへの誘導や離脱の回避なども期待できます。
大規模なホームページの場合は、サイトマップに掲載するページを厳選しましょう。情報量が多いとユーザーが迷ってしまい、回遊性を高めることが難しくなってしまいます。ホームページを訪れているユーザーが求めている情報を考え、それらを優先的に掲載することが大切です。
もしページが多くなるようなら、階層で分けたり、悩みや目的別にカテゴリを作ったりしてサイトマップを整理しましょう。カテゴリ別に色分けを行うと、ユーザーにも分かりやすくなります。色分けする場合には、ホームページのイメージを崩さない色を選ぶことが重要です。
またホームページの種類によっても、掲載するサイトマップの情報は変わってきます。たとえば、コーポレートサイトでは会社情報などの重要度の高いページを優先し、なるべくシンプルするのが良いでしょう。一方ECサイトなら利用方法や支払方法、よくある質問など、どのページからでも購入時の疑問点を解消できるようにしておくとユーザービリティの高いフッターにできます。
場合によっては、サイトマップを別ページに作成し、フッターにはリンクを貼るのみという方法もあります。
サイトマップは閲覧する目的や相手によって、種類や作り方が変わってきます。
自社の目的に合うサイトマップをより詳しく知りたい方は、下記よりご覧ください。
サイトマップとは?3つの種類と作成するメリットを解説
4. コピーライト

フッターには多くの場合「コピーライト」が記載されます。コピーライトとは「著作権」を示す単語で、ホームページ内にあるコンテンツの著作権が自社にあることを主張するものです。
著作権は著作物を作成した個人、もしくは法人に自動的に発生する権利であり、商標権のように法的な登録をする必要はありません。そのため、コピーライトを記載しなくても、ホームページ内のコンテンツの著作権は作成した個人・法人に属します。
しかしインターネット上には著作権フリーの素材もあるため、コピーライトを記載しないと、ホームページ上のコンテンツが自由に使用できると勘違いされる可能性もあります。そこで、多くのホームページではコンテンツの著作権が自社に帰属すること、無断で利用できないことを主張するためにコピーライトを記載しています。特に、フッターの最下部に記載されることが多いです。
コピーライトには、特に決められた書き方はありません。ただ、ベルヌ条約(著作権に関する国際的な条約)が締結されるまで利用されていた万国著作権条約の書き方に現在も則っていることが多いようです。それによると、下記の記載が基本とされています。
(C)+ 発行年 + 著作権者名 + All Rights Reserved.
(C)はコピーライトを示すマークで、そこに発行年と著作権者名、すべての著作権が著作権者に帰属するという意味の「All rights reserved」が続きます。万国著作権条約は国際条約であるため、著作権者名は英語での表記が義務付けられており、現在もその名残で著作権者名を英語で記載していることが多いようです。
ただし先述したように、この記載はあくまで慣例のため、実際にはこの表記に倣う必要はありません。著作権者名を日本語で記載しても、All Rights Reservedを記載しなくても問題ありません。仮に発行年の記載を誤ったとしても、著作権が消滅することもありません。
実際、シフトのホームページでも、All Rights Reservedは記載していません。「著作権が自社にある」ということを主張できる内容であれば良いでしょう。
5. プライバシーポリシー

ホームページ内で個人情報を扱う場合には、プライバシーポリシーもフッターに記載しておきましょう。プライバシーポリシーとは、取得したユーザーの個人情報の利用目的や取扱いを明示したものです。
個人情報保護法では「事業者が個人情報を取得する場合、利用目的をユーザーに通知、または公表しなければならない」と定めています。取得した際に個別に利用目的を通知することもできますが、大きな手間がかかるため、ホームページではプライバシーポリシーを公表することで、利用目的をユーザーに提示しています。
もし、プライバシーポリシーをユーザーに通知・公表していない、プライバシーポリシーに記載した以外のことに個人情報を利用したなどの事態が発覚すれば、罰則があるため注意しましょう。
プライバシーポリシーは、インターネット上に自由に利用できるひな形があります。ただし、そのまま使用するのではなく、内容をしっかり確認して自社に合わせた内容にすることが重要です。また個人情報保護法は3年ごとに見直されているため、現在の内容に合っているか定期的に見直す必要もあります。場合によっては専門家の力を借りて作成するのが良いでしょう。
また「Pマーク」を取得している場合には、フッターに記載しましょう。Pマークは、日本産業標準調査会が制定する個人情報保護の基準を守っている企業に配布されるマークです。Pマークがあることで、個人情報保護について高い意識を持っていることを証明でき、ユーザーからの信用がアップするでしょう。

フッターの作成ポイント

先述したように、フッターはユーザーに次の行動を促す大切な要素です。効果的なフッターにするためには、デザインや情報のバランスなどを考慮する必要があります。ここからは、フッター作成のポイントをご紹介します。
ホームページの雰囲気と合うデザインにする
フッターはホームページのデザインと雰囲気を合わせましょう。フッターは独立したものではなく、あくまでホームページの一部です。ホームページの一部として違和感がないよう、トーン&マナーを統一したデザインにしましょう。
たとえばシフトのホームページは、白と青を基調にしたデザインでまとめられており、フッターも青系の色を利用しています。もしこのホームページのフッターがオレンジなどであれば、デザインと馴染まずに浮いてしまうでしょう。
他にも、モノクロを基調としたシンプルなホームページなのにフッターはポップなデザイン、カラフルで賑やかなホームページなのにフッターは色が暗めでシンプルなど、全体の雰囲気と合わないフッターは、ユーザーに違和感を与えてしまいます。
また配色だけでなく、フォントや文字サイズ、画像、余白なども統一させる必要があります。これらが統一されていないと、ユーザーが閲覧しにくいホームページになってしまいます。
ページを閲覧し終わってフッターを見たら、フォントが違っていて急に雰囲気が変わった、文字サイズや文体も違うという状況になったら、ユーザーは意図が分からずに混乱してしまうでしょう。ユーザーに余計なストレスを与えないために、ホームページとフッターの統一感は重要です。
フォントと文字サイズ、余白などは、ホームページ作成時にルールを決めておき、フッターもそれに倣いましょう。画像を入れる場合も、全体の雰囲気を壊さないサイズと雰囲気が大切です。
必要な情報を整理する
フッターはヘッダーに掲載できない情報や、ユーザーの行動につながる情報を提供する部分です。ただし、要素を詰め込み過ぎるとユーザービリティの低下を招きます。まずは掲載する情報を厳選し、整理して、ユーザーが必要な情報を直感的に見つけられるようにしましょう。
基本的にフッターに必要な情報は先述した通りですが、これらの情報をただ並べただけではユーザーにとって使いやすいフッターとは言えません。先述したように、階層への配慮やカテゴリ分けをしたサイトマップ、分かりやすい色分けをして、ぱっと見ただけで分かるようにすることが大切です。
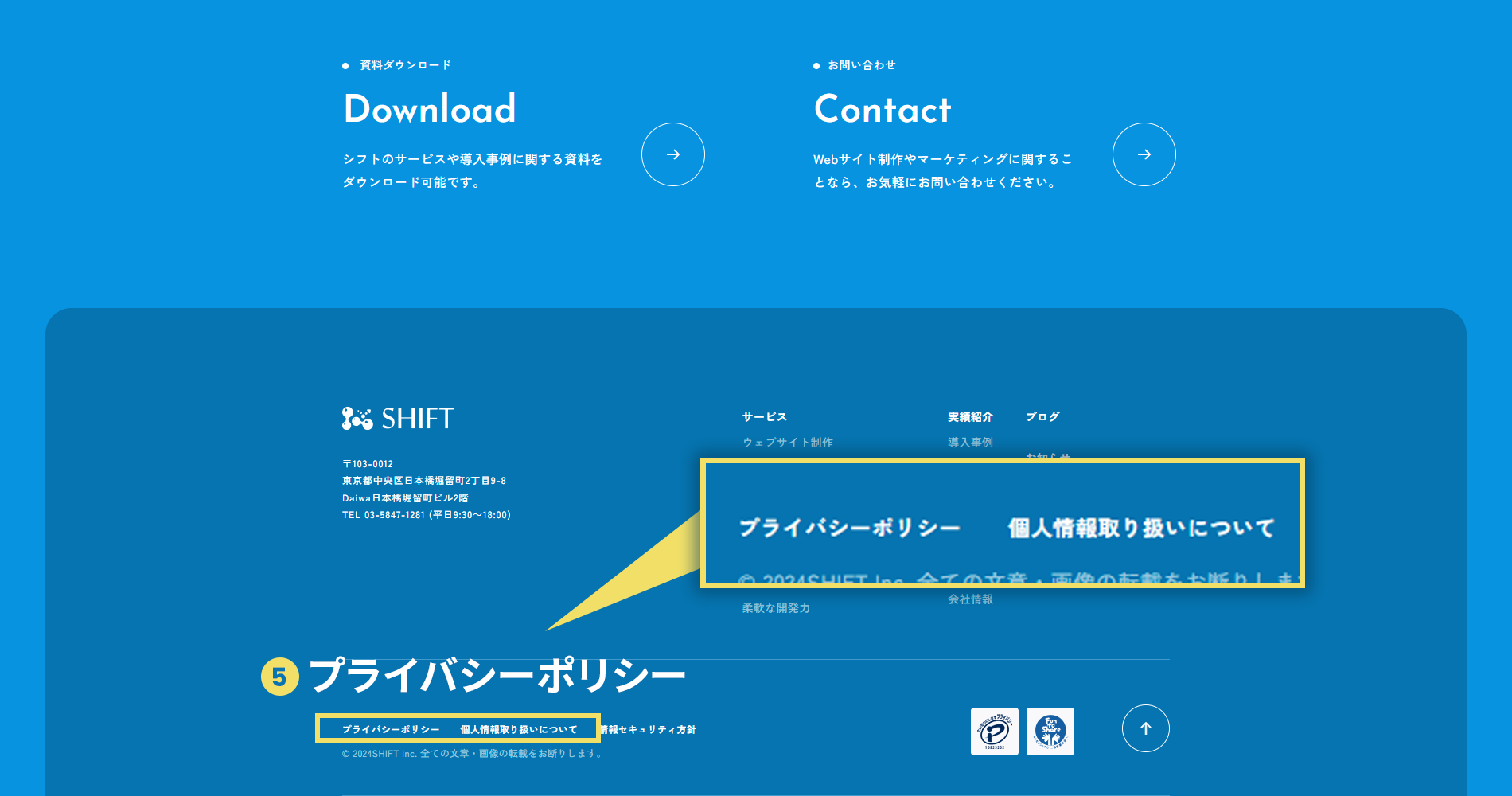
たとえば、シフトのホームページでは、サイトマップの文字が色分けされています。トップページ直下の階層を白で、その下の階層はより薄い文字で表記することによって、階層が分かりやすくなっています。また、資料ダウンロードやお問い合わせといったコンバージョンの文字は、他の箇所より大きめで視認性が高く、すぐに見つけられるようにしています。
このほかにも、ユーザーの目的でカテゴリを分けたり、住所別検索ができるようになっていたりと、ホームページの特性に合わせたさまざまな情報整理の方法があります。自社のホームページを訪れているユーザーにとって必要な情報、利用しやすいカテゴリ分けを考えてみましょう。
またバナーで他サイトなどにリンクを貼る場合も、数を増やしすぎないように注意が必要です。多くのバナーが並んでいても、ユーザーが閲覧して視認できるのはほんの一部です。フッターに記載するバナーの数は、必要最小限に抑えましょう。
スマホサイトのデザインは見やすくする
スマホサイトのフッターは「閲覧のしやすさ」を最優先しましょう。総務省 情報流通行政局の「令和5年 通信利用動向調査報告書(世帯編)」によると、インターネット利用端末の種類はスマホが84.6%、パソコンが55.0%と、多くの人がスマートフォンからインターネットを閲覧しています。
Googleもモバイルファーストインデックス(モバイル版のホームページコンテンツをSEO上で優先する施策)を公表しており、企業にとってスマホサイトの作成は必須の状況になっています。(出典:令和5年 通信利用動向調査報告書(世帯編)|総務省 情報流通行政局)
こうした中でスマホサイトとパソコンサイトの両方を開設している企業は多いですが、パソコンで利用しやすいホームページでも、スマホではユーザービリティが低下する場合があります。
特にテキストリンクの羅列は「文字が小さくて読みにくい」「隣との余白がなくて目的のリンクをタップしにくい」といった問題が発生する可能性があります。スマホでも読みやすい文字サイズや、タップしやすい余白などを考えて、スマホサイトを作成しましょう。
たとえば、シフトのスマホサイトはパソコンとイメージはほぼ変わりませんが、サイトマップの各リンク周辺の余白が的確なため、タップしやすくなっています。フッターにはトップに戻るボタンが設置されており、再度スクロールをしなくても簡単に最上部に戻れるなど、ユーザービリティに配慮されています。
またスマホサイトでは、パソコンサイト以上に情報を厳選することも大切です。フッターの情報量が多いとスクロールする長さが増えるため、ユーザーがなかなか目的の情報を見つけられず、離脱してしまう可能性があります。スマホサイトではより階層に配慮して、整理した項目を記載しましょう。場合によっては、アコーディオンメニューを採用したり、情報を簡略化したりする方法もあります。
またレスポンシブデザインを採用している場合は、パソコンサイトとスマホサイト、両方に適した文言や画像、デザインを考える必要があります。スマホとパソコン、両方で確認して調整しましょう。
スマートフォンからの視認性は近年のスマートフォンの普及率から考えても、作成時に大半の方が注意すべき点かと思います。
スマホサイトのデザインで注意すべき点や事例についても記載がございますので、ご興味がある方は下記よりご覧ください。
スマホサイトの作り方。対応すべき大事な理由と2つの対応方法をご紹介。
サイト全体のバランスを調整する
フッターを作成する際は、サイト全体のバランス調整を行いましょう。フッターはホームページの締めとなる部分です。これまでご紹介した視認性はもちろんですが、デザイン性を保ちつつ作成することで、イメージの訴求にも利用できます。
近年ではフッターに写真やイラスト、アイコンなどを加えて、ホームページのデザイン性を高めている例もあります。写真やキャラクターを利用したフッターが、特に増えているようです。シフトのホームページでも、コンバージョンにマウスを合わせるとキャラクターが出てくるようになっています。
このほかにもフッターとコンテンツ部分を波型で仕切ったり、キャッチコピーを大きく入れたり、個性的なアイコンを使用したりと、フッターのデザイン性を高めているホームページは多いです。ただユーザーに必要な情報を提供するだけでなく、デザイン性を高める部分としても有効活用すると良いでしょう。
フッターのデザイン事例

ここでは、シフトが制作したフッターのデザイン事例をご紹介します。フッターの表示項目をどのように整理すれば良いかなどユーザーに見やすいフッターを作成する際に参考にできる部分があるかと思いますので、ぜひご覧ください。
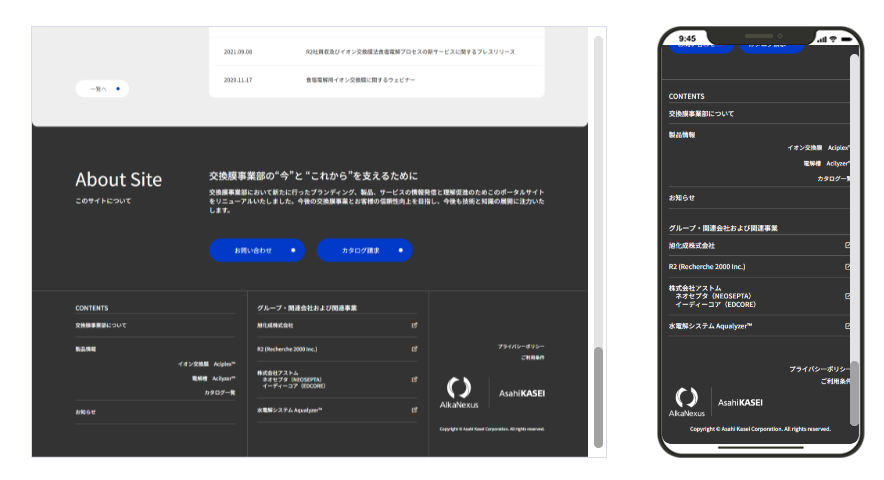
旭化成株式会社

ファーストビューの黒背景に白文字、青色ロゴに合わせた色使いで、ホームページ全体の雰囲気があったフッターになっています。
事業部のポータルサイトのため、グループ・関連会社や関連事業のホームページのリンクも掲載することで、
関連サイト全体の回遊性を高めることも可能です。
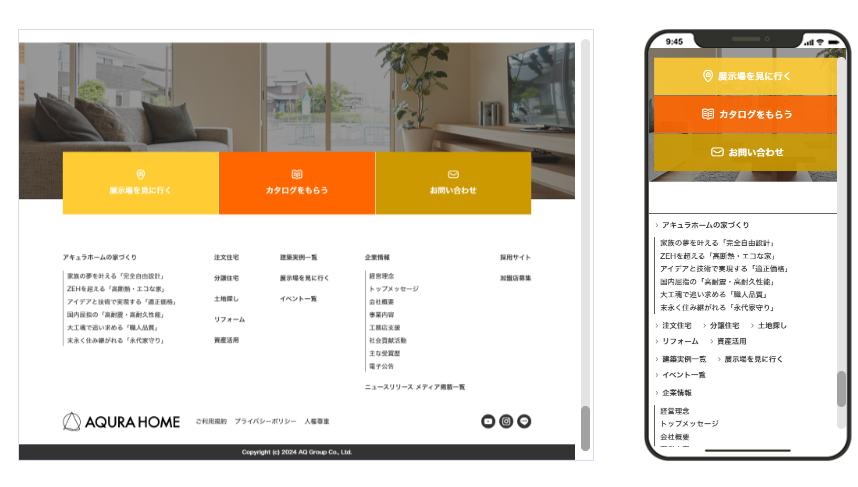
株式会社AQ Group
CTAを目立ちやすい色かつ目的別になっており分かりやすく、視認性が高いフッターとなっています。
また、採用サイトや加盟店募集など別サイトやSNSへのリンクも掲載されており、別媒体へも遷移しやすいです。
株式会社JALUXエアポート

エリアごとの空港やお土産を探す際のカテゴリごとなどユーザーが探しやすく整理されたフッターになっています。
また、スマホ版では少ないスクロールで済むように、縦一列で表示するのではなく、横のスペースも利用し長さが調整されています。
フッターを含めたホームページ制作なら制作会社へ

ホームページのフッターは、ユーザーが求めている情報をすぐに見つけることができたり、次の行動につながるようなコンテンツを提供することができるなどさまざまな役割を担っています。
フッターの役割を最大減に発揮するためにも、作成する際にはホームページ内の情報を整理することやホームページ全体の雰囲気と合わせることが大切です。
ホームページ内の膨大な情報を整理するには、ユーザーにとって必要な情報は何かを考え、どのような役割を持ったホームページにしていくかを決めることが必要になります。
株式会社シフトでは、要件定義に時間をかけておこなっており、お客様のご要望をしっかりとヒアリングしたうえで実現に向けた最善なホームページ制作のご提案をおこないます。
ホームページ内の情報整理からお困りの方でも、ぜひご相談ください。
ホームページについて相談してみる
まとめ
フッターはホームページの締めとなる部分であり、ユーザーのその後の行動を決める大切な部分です。企業情報やサイトマップ、コンバージョンなどを掲載して、目的達成につなげましょう。情報を整理してデザインにも配慮すると、より効果的なフッターとなるでしょう。